Eine leistungsstarke PWA
Wussten Sie, dass das Tool, das Sie zum Debuggen Ihrer Webanwendungen während der Entwicklung verwenden, selbst eine Progressive Web App ist? Wenn Sie noch nichts von PWAs gehört haben, dann ist hier das Wesentliche: Sie sind die nächste Generation von Webanwendungen, mit denen Sie Erfahrungen für das moderne Web erstellen können, die in ihren Fähigkeiten mit nativen Apps konkurrieren.

Daher ist es sehr interessant zu wissen, dass die DevTools von Google kein „nativer Code“ sind, wie Sie vielleicht dachten, sondern als progressive Web-App geschrieben sind! Dies zeigt die Leistungsfähigkeit von PWAs, selbst komplexe und ressourcenintensive Aufgaben zu bewältigen.
Waren DevTools immer eine PWA?
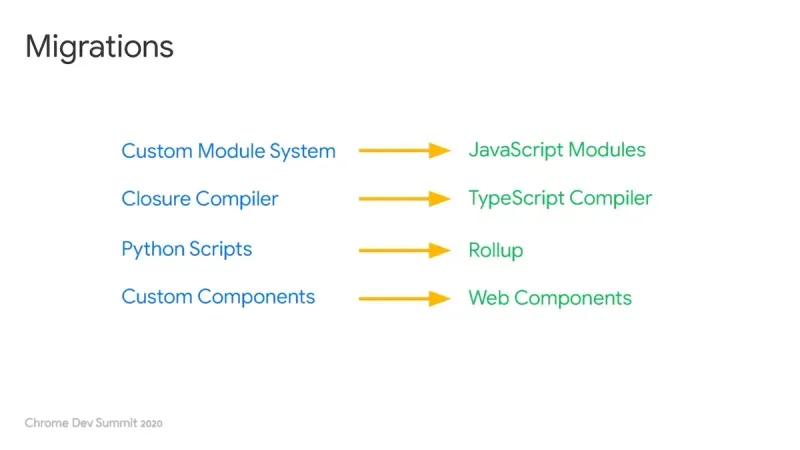
Eigentlich nein, die DevTools-Anwendung wurde ursprünglich mit einem Framework namens Backbone.js geschrieben, das es ermöglichte, das MVC-Muster für Webanwendungen mit engen Bindungen an einen Server zu implementieren, als jQuery noch die dominierende Bibliothek war. Heutzutage gibt es andere Optionen, die Backbone.js zu einer irrelevanten Option machen könnten, wie beispielsweise moderne progressive Web-Apps. Beachten Sie, dass das Konzept von Backbone.js noch lebt und aktiv verwendet wird, beispielsweise mit Frameworks wie Meteor.js.

DevTools verwendete anfangs auch ein benutzerdefiniertes Modulformat, das ebenfalls mit einem benutzerdefinierten Python-Skript verarbeitet werden musste! Heutzutage verwendet die Plattform häufig verwendete Standards wie Typescript sowie ECMAScript, um Reibungsverluste während der Entwicklung zu reduzieren, da kundenspezifische Lösungen eine technische Schuld mit sich bringen können, was im Fall von DevTools tatsächlich der Fall war. Und anstatt ein benutzerdefiniertes Python-Skript zu verwenden, wird DevTools jetzt über Rollup gebündelt, einen modernen und offenen Bundler, der von Google entwickelt wurde.
150.000 Codezeilen
Im Jahr 2020 bestand DevTools aus insgesamt 150.000 Zeilen First-Party-Code und war damit eine ziemlich große Anwendung. Dies unterstreicht einen wichtigen Aspekt moderner Web-Apps: Mit modernen Tools zur Nutzung von Sprachfunktionen wie Code-Splitting können Sie mit PWAs Ihre Anwendungsgröße beliebig skalieren.
Wenn es nicht getestet wurde, ist es kaputt
Wie Sie gesehen haben, wurde DevTools vollständig migriert, wodurch der gesamte Prozess praktisch zu einer Gehirntransplantation wird. Da die Entwickler nicht nur das Hauptframework, sondern auch das Modulsystem sowie die Sprache ersetzten, benötigten die Entwickler einen Safety-First-Ansatz, um einen unkontrollierbaren Zustand von Regressionen und Verwirrung zu vermeiden.
Als eine ihrer Leitlinien nannte das Team daher: „Wenn es nicht getestet ist, ist es kaputt.“ Eine weitere Kernaussage: „Langweiliger Code ist der beste Code“. Dieser Satz mag Ihnen beim ersten Lesen vielleicht nicht gefallen, aber das Ziel der Entwickler war und ist es, das Programm so selbsterklärend und leicht verständlich wie möglich zu gestalten. Daher ist es am wichtigsten, die beste Lesbarkeit zu bieten, anstatt einige ausgefallene Sprachfunktionen zu verwenden.
Abschluss
Wenn Sie meine anderen Artikel auf dieser Seite kennen, wissen Sie, dass ich ein ziemlicher Fanboy bin, wenn es um PWAs geht. Sie bieten eine so großartige Leistung, alles in Ihrem Browser. DevTools ist offensichtlich eines der interessantesten Beispiele, da es unter anderem viele Daten verarbeitet, um sie zu visualisieren. Die Quelle für all diese Informationen ist ein YouTube-Video, hochgeladen vom DevTools-Team und im Anhang am Ende dieser Seite verlinkt.