Une PWA puissante
Saviez-vous que l'outil que vous utilisez pour déboguer vos applications Web pendant le développement est une Progressive Web App elle-même ? Si vous n'avez pas encore entendu parler des PWA, voici l'essentiel : il s'agit de la prochaine génération d'applications Web qui vous permettent de créer des expériences pour le Web moderne qui rivalisent avec les applications natives dans leurs capacités.

Il est donc assez intéressant de savoir que les DevTools de Google ne sont pas du « code natif », comme on aurait pu le penser, mais sont écrits comme une web app progressive ! Cela démontre la puissance des PWA pour s'attaquer à des tâches même complexes et gourmandes en ressources.
DevTools a-t-il toujours été une PWA ?
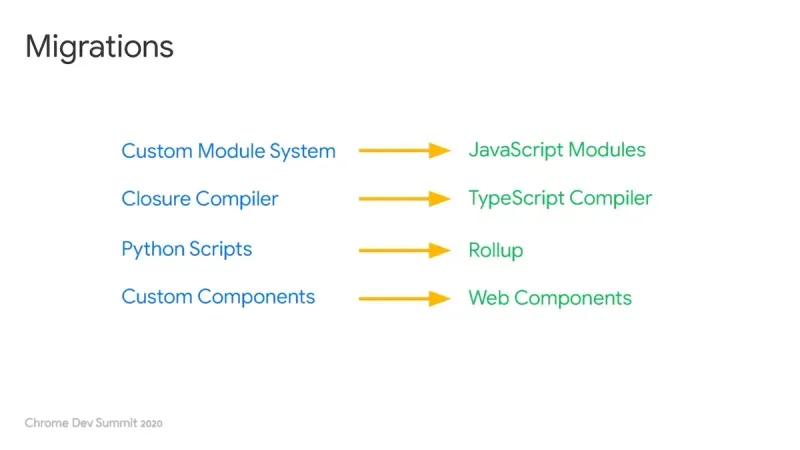
En fait non, l'application DevTools a été écrite à l'origine avec un framework appelé Backbone.js, qui permettait d'implémenter le modèle MVC pour les applications Web avec des liaisons étroites avec un serveur lorsque jQuery était encore la bibliothèque dominante. Aujourd'hui, il existe d'autres options qui pourraient faire de Backbone.js une option non pertinente, telles que les applications Web progressives modernes. Notez que le concept de Backbone.js est toujours vivant et utilisé activement, par exemple avec des frameworks tels que Meteor.js.

DevTools utilisait également initialement un format de module personnalisé, qui devait également être traité avec un script python personnalisé ! De nos jours, la plate-forme utilise des normes couramment utilisées comme Typescript ainsi qu'ECMAScript pour réduire les frictions pendant le développement, car les solutions personnalisées peuvent introduire une dette technique, ce qui est en fait ce qui s'est passé dans le cas de DevTools. Et au lieu d'utiliser un script python personnalisé, DevTools est désormais groupé via Rollup, un bundler moderne et ouvert développé par Google.
150 000 lignes de code
En 2020, DevTools consistait en un total de 150 000 lignes de code propriétaire, ce qui en faisait une application assez volumineuse. Cela met en évidence un aspect clé des applications Web modernes : en utilisant des outils modernes pour tirer parti des fonctionnalités de langage telles que le fractionnement de code, les PWA vous permettent de redimensionner la taille de votre application aussi grande que nécessaire.
Si ce n'est pas testé, c'est cassé
Comme vous l'avez vu, DevTools a été entièrement migré, faisant pratiquement de l'ensemble du processus une transplantation cérébrale. Remplaçant non seulement le cadre principal, mais aussi le système de modules ainsi que le langage, les développeurs avaient besoin d'une approche axée sur la sécurité pour éviter un état incontrôlable de régressions et de confusion.
L'équipe a donc déclaré ce qui suit comme l'une de leurs lignes directrices : « Si ce n'est pas testé, c'est cassé. » Un autre énoncé clé : « Le code ennuyeux est le meilleur code ». Vous pourriez ne pas aimer cette phrase en la lisant pour la première fois, mais le but des développeurs était et est toujours de rendre le programme aussi autodescriptif et facile à comprendre que possible. Par conséquent, il est très important de fournir la meilleure lisibilité au lieu d'utiliser des fonctionnalités de langage sophistiquées.
Conclusion
Si vous connaissez mes autres articles sur ce site, vous savez que je suis assez fan des PWA. Ils offrent de telles performances, le tout dans votre navigateur. DevTools est évidemment l'un des exemples les plus intéressants, car il traite beaucoup de données à visualiser, entre autres. La source de toutes ces informations est une vidéo YouTube, téléchargée par l'équipe DevTools et liée dans l'addendum à la fin de cette page.