Una poderosa PWA
¿Sabía que la herramienta que está utilizando para depurar sus aplicaciones web durante el desarrollo es una aplicación web progresiva en sí misma? Si aún no ha oído hablar de las PWA, aquí está la esencia: son la próxima generación de aplicaciones web que le permiten crear experiencias para la web moderna que rivalizan con las aplicaciones nativas en sus capacidades.

Por lo tanto, es muy interesante saber que las DevTools de Google no son "código nativo", como podría haber pensado, ¡sino que están escritas como una aplicación web progresiva! Esto demuestra el poder de las PWA para abordar incluso tareas complejas y que requieren muchos recursos.
¿DevTools siempre fue una PWA?
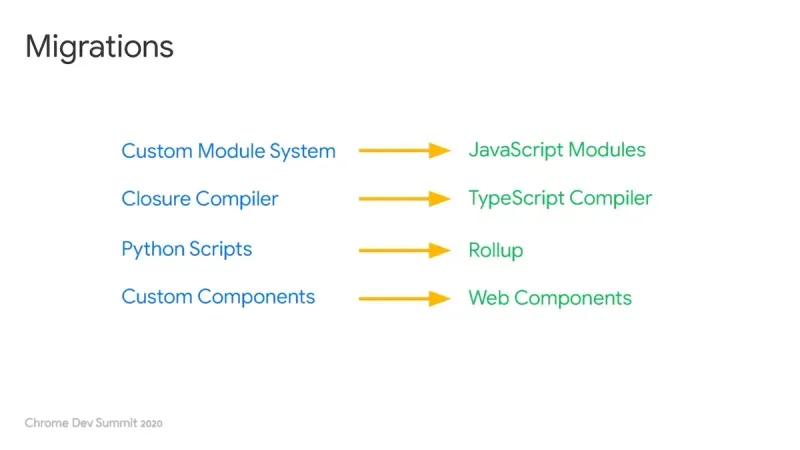
En realidad, no, la aplicación DevTools se escribió originalmente con un marco llamado Backbone.js, que permitía implementar el patrón MVC para aplicaciones web con enlaces estrechos a un servidor cuando jQuery todavía era la biblioteca dominante. Hoy en día, existen otras opciones que podrían hacer de Backbone.js una opción irrelevante, como las aplicaciones web progresivas modernas. Tenga en cuenta que el concepto de Backbone.js todavía está vivo y en uso activo, por ejemplo, con marcos como Meteor.js.

Inicialmente, DevTools también usó un formato de módulo personalizado, ¡que también debía procesarse con un script de Python personalizado! Hoy en día, la plataforma utiliza estándares de uso común como Typescript y ECMAScript para reducir la fricción durante el desarrollo, ya que las soluciones personalizadas pueden presentar una deuda técnica, que en el caso de DevTools fue realmente lo que sucedió. Y en lugar de usar un script de Python personalizado, DevTools ahora se incluye a través de Rollup, un paquete moderno y abierto desarrollado por Google.
150.000 líneas de código
En 2020, DevTools consistía en un total de 150.000 líneas de código de origen, lo que la convierte en una aplicación bastante grande. Esto resalta un aspecto clave de las aplicaciones web modernas: al usar herramientas modernas para aprovechar las características del lenguaje como la división de código, las PWA le permiten escalar el tamaño de su aplicación tanto como sea necesario.
Si no se prueba, está roto
Como ha visto, DevTools se ha migrado por completo, lo que prácticamente convierte todo el proceso en un trasplante de cerebro. Al reemplazar no solo el marco principal, sino también el sistema de módulos y el lenguaje, los desarrolladores necesitaban un enfoque de seguridad primero para evitar un estado incontrolable de regresiones y confusión.
Por lo tanto, el equipo declaró lo siguiente como una de sus pautas: "Si no se prueba, está roto". Otra declaración clave: "El código aburrido es el mejor código". Puede que no le guste esta frase al leerla por primera vez, pero el objetivo de los desarrolladores era y sigue siendo hacer que el programa sea lo más autodescriptivo y fácil de entender posible. Por lo tanto, es más importante proporcionar la mejor legibilidad en lugar de utilizar algunas funciones de lenguaje sofisticadas.
Conclusión
Si conoce mis otros artículos en este sitio, sabrá que soy un fanático de las PWA. Ofrecen un gran rendimiento, todo en su navegador. DevTools es obviamente uno de los ejemplos más interesantes, ya que procesa una gran cantidad de datos para visualizar, entre muchas otras cosas. La fuente de toda esta información es un video de YouTube, subido por el equipo de DevTools y vinculado en el apéndice al final de esta página.