Ένα ισχυρό PWA
Γνωρίζατε ότι το εργαλείο που χρησιμοποιείτε για τον εντοπισμό σφαλμάτων στις εφαρμογές ιστού σας κατά τη διάρκεια της ανάπτυξης είναι η ίδια μια Προοδευτική Εφαρμογή Ιστού; Εάν δεν έχετε ακούσει ακόμη για PWA, τότε είναι η ουσία: αυτές είναι η επόμενη γενιά εφαρμογών ιστού που σας επιτρέπουν να δημιουργήσετε εμπειρίες για τον σύγχρονο ιστό που ανταγωνίζονται τις εγγενείς εφαρμογές στις δυνατότητές τους.

Είναι επομένως αρκετά ενδιαφέρον να γνωρίζουμε ότι τα DevTools της Google δεν είναι "εγγενής κώδικας", όπως ίσως έχετε σκεφτεί, αλλά γράφονται ως μια προοδευτική εφαρμογή ιστού! Αυτό καταδεικνύει τη δύναμη των PWA να αντιμετωπίζουν ακόμη και πολύπλοκες και εντατικές πόρους εργασίες.
Ήταν τα DevTools πάντα PWA;
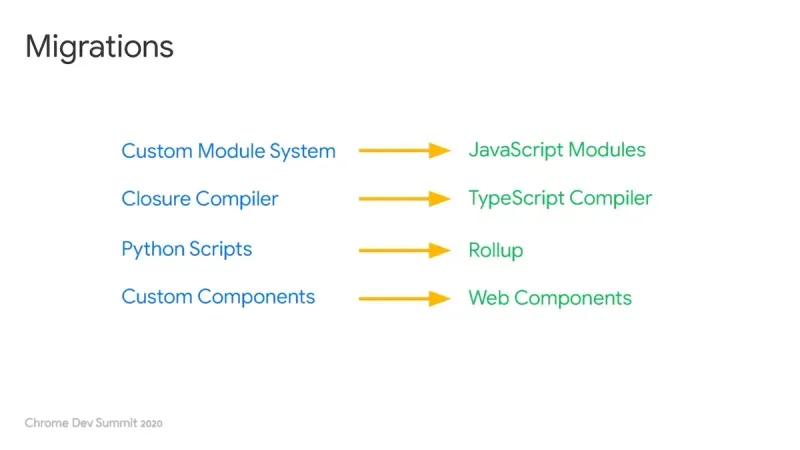
Στην πραγματικότητα όχι, η εφαρμογή DevTools γράφτηκε αρχικά με ένα πλαίσιο που ονομάζεται Backbone.js, το οποίο επέτρεψε την εφαρμογή του μοτίβου MVC για εφαρμογές ιστού με στενές συνδέσεις σε έναν διακομιστή όταν το jQuery ήταν ακόμα η κυρίαρχη βιβλιοθήκη. Σήμερα, υπάρχουν και άλλες επιλογές που μπορεί να κάνουν το Backbone.js μια άσχετη επιλογή, όπως οι σύγχρονες εφαρμογές προοδευτικού ιστού. Σημειώστε ότι η έννοια του Backbone.js είναι ακόμα ζωντανή και σε ενεργή χρήση, για παράδειγμα με πλαίσια όπως το Meteor.js.

Το DevTools χρησιμοποίησε αρχικά μια προσαρμοσμένη μορφή λειτουργικής μονάδας, η οποία έπρεπε να υποβληθεί σε επεξεργασία με ένα προσαρμοσμένο σενάριο python! Σήμερα, η πλατφόρμα χρησιμοποιεί κοινά χρησιμοποιούμενα πρότυπα όπως το Typescript καθώς και το ECMAScript για τη μείωση της τριβής κατά την ανάπτυξη, καθώς οι προσαρμοσμένες λύσεις ενδέχεται να εισάγουν ένα τεχνικό χρέος, το οποίο στην περίπτωση των DevTools ήταν στην πραγματικότητα αυτό που συνέβη. Και αντί να χρησιμοποιεί ένα προσαρμοσμένο σενάριο python, το DevTools πλέον συγκεντρώνεται μέσω του Rollup, ενός σύγχρονου και ανοιχτού πακέτου που αναπτύχθηκε από την Google.
150.000 γραμμές κώδικα
Το 2020, το DevTools αποτελούνταν από συνολικά 150.000 γραμμές κώδικα πρώτου μέρους, χαρακτηρίζοντάς το αρκετά μεγάλη εφαρμογή. Αυτό υπογραμμίζει μια βασική πτυχή των σύγχρονων εφαρμογών ιστού: χρησιμοποιώντας σύγχρονα εργαλεία για να αξιοποιήσετε τις λειτουργίες γλώσσας, όπως ο διαχωρισμός κώδικα, τα PWA σας επιτρέπουν να κλιμακώσετε το μέγεθος της εφαρμογής σας όσο μεγαλύτερο πρέπει.
Εάν δεν έχει δοκιμαστεί, είναι σπασμένο
Όπως έχετε δει, το DevTools έχει μετεγκατασταθεί πλήρως, κάνοντας ουσιαστικά ολόκληρη τη διαδικασία μεταμόσχευση εγκεφάλου. Αντικαθιστώντας όχι μόνο το κύριο πλαίσιο, αλλά και το σύστημα λειτουργικών μονάδων καθώς και τη γλώσσα, οι προγραμματιστές χρειάστηκαν μια πρώτη προσέγγιση ασφαλείας για να αποφύγουν μια ανεξέλεγκτη κατάσταση παλινδρόμησης και σύγχυσης.
Η ομάδα ανέφερε επομένως τα ακόλουθα ως μία από τις οδηγίες τους: «Εάν δεν έχει δοκιμαστεί, είναι σπασμένη» Μια άλλη βασική δήλωση: «Ο βαρετός κώδικας είναι ο καλύτερος κώδικας». Ίσως να μην σας αρέσει αυτή η πρόταση όταν την διαβάσετε για πρώτη φορά, αλλά ο στόχος των προγραμματιστών ήταν και εξακολουθεί να είναι να κάνετε το πρόγραμμα όσο πιο αυτονόητο και εύκολο να γίνει κατανοητό. Ως εκ τούτου, είναι πιο σημαντικό να παρέχετε την καλύτερη αναγνωσιμότητα αντί να χρησιμοποιείτε μερικές φανταχτερά γλωσσικές δυνατότητες.
συμπέρασμα
Εάν γνωρίζετε τα άλλα άρθρα μου σε αυτόν τον ιστότοπο, ξέρετε ότι είμαι αρκετά θαυμαστής όταν πρόκειται για PWA. Προσφέρουν τόσο μεγάλη απόδοση, όλα στο πρόγραμμα περιήγησής σας. Το DevTools είναι προφανώς ένα από τα πιο ενδιαφέροντα παραδείγματα, καθώς επεξεργάζεται πολλά δεδομένα για οπτικοποίηση, μεταξύ άλλων. Η πηγή όλων αυτών των πληροφοριών είναι ένα βίντεο YouTube, το οποίο ανέβηκε από την ομάδα DevTools και συνδέθηκε στο προσθήκη στο τέλος αυτής της σελίδας.