א שטאַרק פּוואַ
צי האָט איר וויסן אַז די געצייג וואָס איר נוצן צו דעבוג דיין וועב אַפּלאַקיישאַנז בעשאַס אַנטוויקלונג איז אַ פּראַגרעסיוו וועב אַפּ זיך? אויב איר האָט נישט געהערט פון PWAs נאָך, דאָס איז דער תמצית: זיי דער ווייַטער דור פון וועב אַפּלאַקיישאַנז וואָס לאָזן איר צו בויען יקספּיריאַנסיז פֿאַר די מאָדערן וועב וואָס קאָנקורירן געבוירן אַפּפּס אין זייער קייפּאַבילאַטיז.

עס איז דעריבער גאַנץ טשיקאַווע צו וויסן אַז Google ס דעווטאָאָלס זענען נישט "געבוירן קאָד", ווי איר קען האָבן געדאַנק, אָבער זענען געשריבן ווי אַ פּראָגרעסיוו וועב אַפּ! דאָס דעמאַנסטרייץ די מאַכט פון פּוואַס צו מאַכנ זיך אפילו קאָמפּלעקס און מיטל-אינטענסיווע טאַסקס.
זענען DevTools שטענדיק געווען אַ PWA?
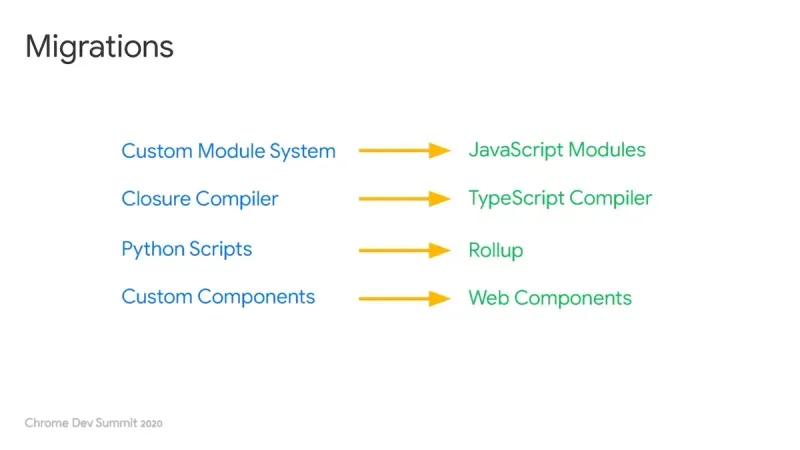
פאקטיש ניט, די DevTools אַפּלאַקיישאַן איז ערידזשנאַלי געשריבן מיט אַ פריימווערק גערופן Backbone.js, וואָס ינייבאַלד ימפּלאַמענטינג די MVC מוסטער פֿאַר וועב אַפּפּס מיט ענג בינדינגס צו אַ סערווער ווען jQuery איז נאָך די דאָמינאַנט ביבליאָטעק. הייַנט, עס זענען אנדערע אָפּציעס וואָס קען מאַכן Backbone.js אַן ירעלאַוואַנט אָפּציע, אַזאַ ווי מאָדערן פּראָגרעסיוו וועב אַפּפּס. באַמערקונג אַז דער באַגריף פון Backbone.js איז נאָך לעבעדיק און אַקטיוו אין נוצן, פֿאַר בייַשפּיל מיט פראַמעוואָרקס אַזאַ ווי Meteor.js.

דעווטאָאָלס טכילעס אויך געניצט אַ מנהג מאָדולע פֿאָרמאַט, וואָס דאַרף זיין פּראַסעסט מיט אַ מנהג פּיטהאָן שריפט ווי געזונט! נאָוואַדייַס, די פּלאַטפאָרמע ניצט קאַמאַנלי געוויינט סטאַנדאַרדס ווי טיפּעסקריפּט און עקמאַסקריפּט צו רעדוצירן רייַבונג בשעת אַנטוויקלונג, ווייַל מנהג סאַלושאַנז קען פאָרשטעלן אַ טעכניש כויוו, וואָס אין די פאַל פון דעווטאָאָלס איז געווען טאַקע וואָס געטראפן. און אַנשטאָט פון ניצן אַ מנהג פּיטהאָן שריפט, DevTools איז איצט באַנדאַלד דורך Rollup, אַ מאָדערן און עפענען באַנדלער דעוועלאָפּעד דורך Google.
150.000 שורות קאָד
אין 2020, DevTools קאָנסיסטעד פון אַ גאַנץ פון 150.000 שורות פון ערשטער-פּאַרטיי קאָד, וואָס איז גאַנץ גרויס אַפּלאַקיישאַן. דאָס כיילייץ אַ שליסל אַספּעקט פון מאָדערן וועב אַפּפּס: ניצן מאָדערן מכשירים צו נוצן שפּראַך-פֿעיִקייטן אַזאַ ווי קאָד ספּליטינג, PWAs לאָזן איר צו סקאַלע דיין אַפּלאַקיישאַן גרייס ווי גרויס ווי עס דאַרף צו זיין.
אויב עס איז נישט טעסטעד, עס איז צעבראכן
ווי איר האָט געזען, DevTools איז גאָר מייגרייטיד, אַזוי אַז די גאנצע פּראָצעס איז אַ מאַרך טראַנספּלאַנטיישאַן. נישט בלויז די הויפּט פריימווערק, אָבער אויך די מאָדולע סיסטעם ווי אויך די שפּראַך, די דעוועלאָפּערס דאַרפֿן אַ זיכער-ערשטער צוגאַנג צו ויסמיידן אַן אַנקאַנטראָולאַבאַל שטאַט פון ראַגרעשאַנז און צעמישונג.
דער קאָלעקטיוו דעריבער סטייטיד די פאלגענדע ווי איינער פון זייער גיידליינז: "אויב עס איז נישט טעסטעד, עס איז צעבראכן.". איין אנדערע שליסל דערקלערונג: "נודנע קאָד איז דער בעסטער קאָד.". איר קען ניט ווי דעם זאַץ ווען איר לייענען עס פֿאַר די ערשטער מאָל, אָבער דער ציל פון די דעוועלאָפּערס איז געווען און נאָך איז צו מאַכן דעם פּראָגראַם ווי זיך-דיסקרייבינג און גרינג צו פֿאַרשטיין ווי מעגלעך. דעריבער, עס ס מערסט וויכטיק צו צושטעלן די בעסטער רידאַביליטי אַנשטאָט פון ניצן עטלעכע פאַנטאַזיע שפּראַך פֿעיִקייטן.
מסקנא
אויב איר וויסן מיין אנדערע אַרטיקלען אויף דעם פּלאַץ, איר וויסן אַז איך בין גאַנץ אַ פאַנבוי ווען עס קומט צו פּוואַס. זיי פאָרשלאָגן אַזאַ גרויס פאָרשטעלונג, אַלע אין דיין בלעטערער. DevTools איז דאָך איינער פון די מערסט טשיקאַווע ביישפילן, ווייַל עס פּראַסעסאַז אַ פּלאַץ פון דאַטן צו וויזשוואַלייז צווישן פילע אנדערע טינגז. דער מקור פֿאַר אַלע די אינפֿאָרמאַציע איז אַ יאָוטובע-ווידעא, ופּלאָאַדעד דורך די DevTools-team און איז לינגקט אין די אַדדענדום אין די סוף פון די בלאַט.