एक शक्तिशाली PWA
क्या आप जानते हैं कि विकास के दौरान आप अपने वेब एप्लिकेशन को डीबग करने के लिए जिस टूल का उपयोग कर रहे हैं, वह स्वयं एक प्रगतिशील वेब ऐप है? यदि आपने अभी तक पीडब्ल्यूए के बारे में नहीं सुना है, तो यहां सार है: वे वेब एप्लिकेशन की अगली पीढ़ी हैं जो आपको आधुनिक वेब के लिए ऐसे अनुभव बनाने की अनुमति देते हैं जो देशी ऐप्स को उनकी क्षमताओं में प्रतिद्वंद्वी बनाते हैं।

इसलिए यह जानना काफी दिलचस्प है कि Google के DevTools "मूल कोड" नहीं हैं, जैसा कि आपने सोचा होगा, लेकिन एक प्रगतिशील वेब ऐप के रूप में लिखे गए हैं! यह जटिल और संसाधन-गहन कार्यों से निपटने के लिए PWA की शक्ति को प्रदर्शित करता है।
क्या DevTools हमेशा एक PWA थे?
वास्तव में नहीं, DevTools एप्लिकेशन को मूल रूप से Backbone.js नामक एक फ्रेमवर्क के साथ लिखा गया था, जो वेब ऐप्स के लिए MVC-पैटर्न को सर्वर से टाइट बाइंडिंग के साथ लागू करने में सक्षम बनाता था, जब jQuery अभी भी प्रमुख पुस्तकालय था। आज, अन्य विकल्प मौजूद हैं जो Backbone.js को एक अप्रासंगिक विकल्प बना सकते हैं, जैसे कि आधुनिक प्रगतिशील वेब ऐप्स। ध्यान दें कि Backbone.js की अवधारणा अभी भी जीवित है और सक्रिय उपयोग में है, उदाहरण के लिए Meteor.js जैसे ढांचे के साथ।

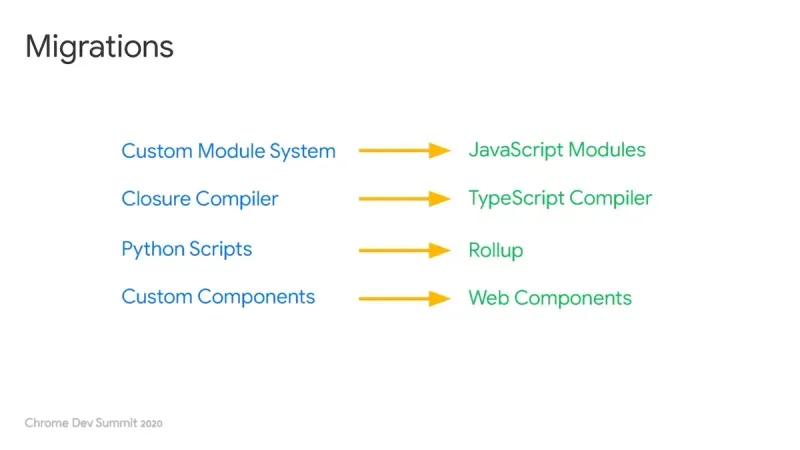
DevTools ने शुरू में एक कस्टम मॉड्यूल प्रारूप का भी उपयोग किया था, जिसे एक कस्टम पायथन स्क्रिप्ट के साथ भी संसाधित करने की आवश्यकता थी! आजकल, प्लेटफॉर्म विकास के दौरान घर्षण को कम करने के लिए टाइपस्क्रिप्ट के साथ-साथ ईसीएमएस्क्रिप्ट जैसे आमतौर पर उपयोग किए जाने वाले मानकों का उपयोग करता है, क्योंकि कस्टम समाधान एक तकनीकी ऋण पेश कर सकते हैं, जो कि देवटूल के मामले में वास्तव में हुआ था। और कस्टम पायथन स्क्रिप्ट का उपयोग करने के बजाय, DevTools अब Google द्वारा विकसित एक आधुनिक और खुले बंडलर रोलअप के माध्यम से बंडल हो जाता है।
कोड की १५०,००० पंक्तियाँ
2020 में, DevTools में प्रथम-पक्ष कोड की कुल 150,000 पंक्तियाँ शामिल थीं, जो इसे काफी बड़े अनुप्रयोग के रूप में चिह्नित करता है। यह आधुनिक वेब ऐप्स के एक प्रमुख पहलू पर प्रकाश डालता है: कोड-स्प्लिटिंग जैसी भाषा-सुविधाओं का लाभ उठाने के लिए आधुनिक टूल का उपयोग करते हुए, PWA आपको अपने एप्लिकेशन के आकार को उतना ही बड़ा करने की अनुमति देता है, जितना उसे होना चाहिए।
यदि इसका परीक्षण नहीं किया गया है, तो यह टूटा हुआ है
जैसा कि आपने देखा, DevTools पूरी तरह से माइग्रेट हो गया है, व्यावहारिक रूप से पूरी प्रक्रिया को एक मस्तिष्क प्रत्यारोपण बना रहा है। न केवल मुख्य ढांचे को बल्कि मॉड्यूल सिस्टम के साथ-साथ भाषा को भी बदलकर, डेवलपर्स को प्रतिगमन और भ्रम की एक अनियंत्रित स्थिति से बचने के लिए सुरक्षा-प्रथम दृष्टिकोण की आवश्यकता थी।
इसलिए टीम ने निम्नलिखित को उनके दिशानिर्देशों में से एक के रूप में कहा: "यदि इसका परीक्षण नहीं किया गया है, तो यह टूटा हुआ है।"। एक अन्य महत्वपूर्ण कथन: "उबाऊ कोड सबसे अच्छा कोड है।"। पहली बार पढ़ने पर आप इस वाक्य को नापसंद कर सकते हैं, लेकिन डेवलपर्स का लक्ष्य कार्यक्रम को आत्म-वर्णन के रूप में और जितना संभव हो सके समझने में आसान बनाना था। इसलिए कुछ फैंसी भाषा-सुविधाओं का उपयोग करने के बजाय सर्वोत्तम पठनीयता प्रदान करना सबसे महत्वपूर्ण है।
निष्कर्ष
यदि आप इस साइट पर मेरे अन्य लेख जानते हैं, तो आप जानते हैं कि जब पीडब्ल्यूए की बात आती है तो मैं काफी प्रशंसक हूं। वे आपके ब्राउज़र में इतना अच्छा प्रदर्शन प्रदान करते हैं। DevTools स्पष्ट रूप से सबसे दिलचस्प उदाहरणों में से एक है, क्योंकि यह कई अन्य चीजों के अलावा, कल्पना करने के लिए बहुत सारे डेटा को संसाधित करता है। इस सारी जानकारी का स्रोत एक YouTube-वीडियो है, जिसे DevTools-टीम द्वारा अपलोड किया गया है और इस पृष्ठ के अंत में परिशिष्ट में जोड़ा गया है।