Erőteljes PWA
Tudta, hogy az az eszköz, amelyet a webalkalmazások hibakereséséhez használ a fejlesztés során, maga a Progressive Web App? Ha még nem hallottál a PWA-król, akkor itt a lényeg: ezek a webes alkalmazások következő generációja, amelyek lehetővé teszik, hogy olyan élményeket építsen a modern internet számára, amelyek képességeikben vetekednek a natív alkalmazásokkal.

Ezért nagyon érdekes tudni, hogy a Google DevTools programja nem „natív kód”, ahogy azt gondolhatta, hanem progresszív webalkalmazásként van megírva! Ez megmutatja a PWA-k erejét még összetett és erőforrás-igényes feladatok kezelésében is.
A DevTools mindig PWA volt?
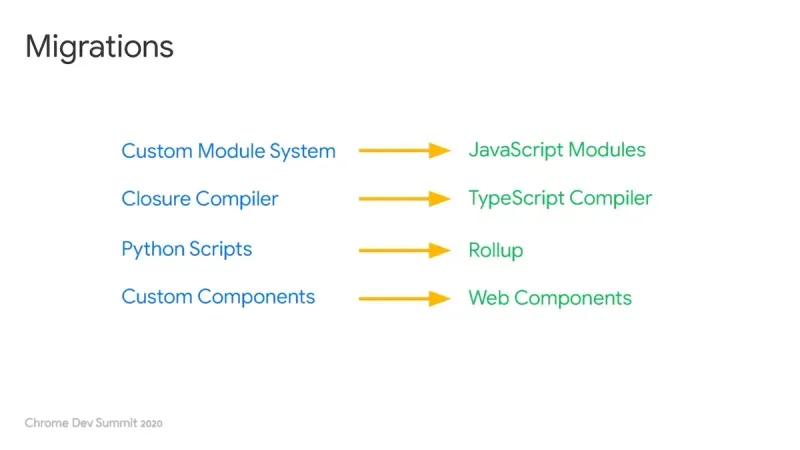
Valójában nem, a DevTools alkalmazást eredetileg a Backbone.js nevű keretrendszerrel írták, amely lehetővé tette az MVC-minta megvalósítását a webes alkalmazásokhoz, szoros kötésekkel a szerverhez, amikor a jQuery még mindig a domináns könyvtár volt. Ma már léteznek más opciók, amelyek a Backbone.js-t lényegtelen lehetőséggé tehetik, például a modern progresszív webalkalmazások. Ne feledje, hogy a Backbone.js fogalma még mindig él és aktívan van használatban, például olyan keretrendszerekkel, mint a Meteor.js.

A DevTools kezdetben egy egyedi modul formátumot is használt, amelyet egyedi python szkriptel is fel kellett dolgozni! Manapság a platform olyan általánosan használt szabványokat használ, mint a Typescript, valamint az ECMAScript a súrlódás csökkentése érdekében a fejlesztés során, mivel az egyedi megoldások technikai adósságot vezethetnek be, ami a DevTools esetében valójában az történt. És ahelyett, hogy egyéni python szkriptet használna, a DevTools mostantól a Google által kifejlesztett modern és nyílt csomagban, a Rollupon keresztül kerül csomagba.
150 000 sornyi kód
2020-ban a DevTools összesen 150 000 sor elsődleges kódból állt, ami elég nagy alkalmazást jelentett. Ez rávilágít a modern webalkalmazások kulcsfontosságú aspektusára: a PWA-k segítségével a nyelvi funkciók, például a kódfelosztás, kiaknázására modern eszközöket használhat, amellyel az alkalmazás méretét akkorának kell méreteznie, amennyire csak szükséges.
Ha nincs tesztelve, akkor elromlott
Mint látta, a DevTools teljesen át lett véve, gyakorlatilag az egész folyamatot agyi transzplantációvá téve. A fejlesztőknek nemcsak a fő keretrendszert, hanem a modulrendszert és a nyelvet is le kell cserélniük, és a regressziók és a zavartság kontrollálhatatlan állapotának elkerülése érdekében a biztonság elsődleges megközelítésére volt szükség.
A csapat ezért az alábbiakat fogalmazta meg irányelveiként: „Ha nincs tesztelve, akkor megszakad.”. Egy másik kulcsfontosságú megállapítás: „Az unalmas kód a legjobb kód.”. Lehet, hogy nem szereted ezt a mondatot, amikor először elolvasod, de a fejlesztők célja az volt, és továbbra is az, hogy a program a lehető legjobban leírható és könnyen érthető legyen. Ezért a legfontosabb, hogy a legjobb olvashatóságot nyújtsa néhány díszes nyelvi funkció használata helyett.
Következtetés
Ha ismeri a többi cikkemet ezen az oldalon, akkor tudja, hogy elég nagy rajongó vagyok, amikor a PWA-król van szó. Olyan nagyszerű teljesítményt kínálnak, mindezt a böngészőben. A DevTools nyilvánvalóan az egyik legérdekesebb példa, mivel sok más mellett sok adatot is feldolgoz annak megjelenítéséhez. Ennek az információnak a forrása egy YouTube-videó, amelyet a DevTools-csapat töltött fel, és amely az oldal végén található függelékben található.