Un potente PWA
Sapevi che lo strumento che stai utilizzando per eseguire il debug delle tue applicazioni Web durante lo sviluppo è un'app Web progressiva stessa? Se non hai ancora sentito parlare di PWA, ecco il succo: sono la prossima generazione di applicazioni Web che ti consentono di creare esperienze per il Web moderno che rivaleggiano con le app native nelle loro capacità.

È quindi piuttosto interessante sapere che i DevTools di Google non sono "codice nativo", come potresti aver pensato, ma sono scritti come un'app web progressiva! Ciò dimostra la potenza delle PWA per affrontare anche attività complesse e ad alta intensità di risorse.
DevTools è sempre stato una PWA?
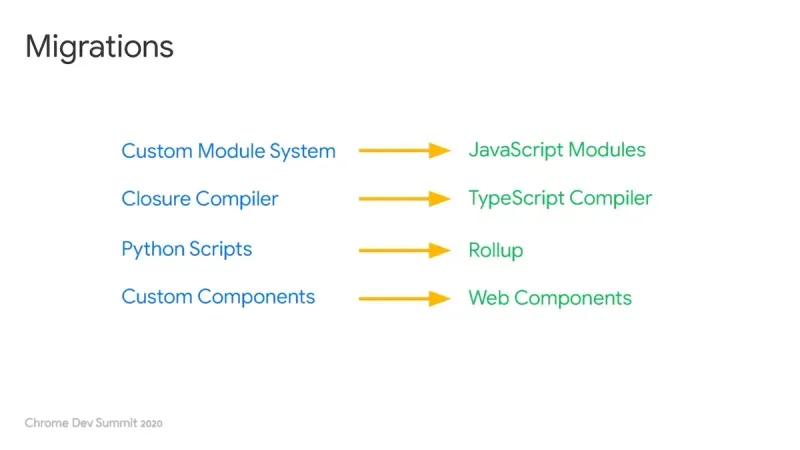
In realtà no, l'applicazione DevTools è stata originariamente scritta con un framework chiamato Backbone.js, che ha consentito l'implementazione del modello MVC per le app Web con collegamenti stretti a un server quando jQuery era ancora la libreria dominante. Oggi esistono altre opzioni che potrebbero rendere Backbone.js un'opzione irrilevante, come le moderne app Web progressive. Si noti che il concetto di Backbone.js è ancora vivo e in uso attivo, ad esempio con framework come Meteor.js.

DevTools inizialmente utilizzava anche un formato di modulo personalizzato, che doveva essere elaborato anche con uno script Python personalizzato! Al giorno d'oggi, la piattaforma utilizza standard comunemente usati come Typescript e ECMAScript per ridurre l'attrito durante lo sviluppo, poiché le soluzioni personalizzate potrebbero introdurre un debito tecnico, che nel caso di DevTools è stato effettivamente quello che è successo. E invece di utilizzare uno script Python personalizzato, DevTools ora viene raggruppato tramite Rollup, un bundler moderno e aperto sviluppato da Google.
150.000 righe di codice
Nel 2020, DevTools consisteva in un totale di 150.000 righe di codice proprietario, contrassegnandolo come un'applicazione piuttosto grande. Ciò evidenzia un aspetto chiave delle moderne app Web: utilizzando strumenti moderni per sfruttare le funzionalità del linguaggio come la suddivisione del codice, le PWA consentono di ridimensionare le dimensioni dell'applicazione quanto necessario.
Se non è testato, è rotto
Come hai visto, DevTools è stato completamente migrato, rendendo praticamente l'intero processo un trapianto di cervello. Sostituendo non solo il framework principale, ma anche il sistema di moduli e il linguaggio, gli sviluppatori avevano bisogno di un approccio incentrato sulla sicurezza per evitare uno stato incontrollabile di regressioni e confusione.
Il team ha quindi dichiarato quanto segue come una delle loro linee guida: "Se non viene testato, è rotto". Un'altra affermazione chiave: "Il codice noioso è il codice migliore". Potrebbe non piacerti questa frase leggendola per la prima volta, ma l'obiettivo degli sviluppatori era ed è ancora quello di rendere il programma il più autodescrittivo e facile da capire possibile. Pertanto è molto importante fornire la migliore leggibilità invece di utilizzare alcune fantasiose funzionalità linguistiche.
Conclusione
Se conosci gli altri miei articoli su questo sito, sai che sono piuttosto un fanboy quando si tratta di PWA. Offrono prestazioni così grandi, tutte nel tuo browser. DevTools è ovviamente uno degli esempi più interessanti, poiché elabora molti dati da visualizzare, tra le altre cose. La fonte di tutte queste informazioni è un video di YouTube, caricato dal team di DevTools e collegato nell'addendum alla fine di questa pagina.