Мощный PWA
Знаете ли вы, что инструмент, который вы используете для отладки веб-приложений во время разработки, - это само прогрессивное веб-приложение? Если вы еще не слышали о PWA, то вот в чем суть: это следующее поколение веб-приложений, которые позволяют создавать возможности для современного Интернета, которые по своим возможностям могут соперничать с нативными приложениями.

Поэтому довольно интересно узнать, что инструменты Google DevTools не являются «собственным кодом», как вы могли подумать, а написаны как прогрессивные веб-приложения! Это демонстрирует возможности PWA для решения даже сложных и ресурсоемких задач.
Всегда ли DevTools был PWA?
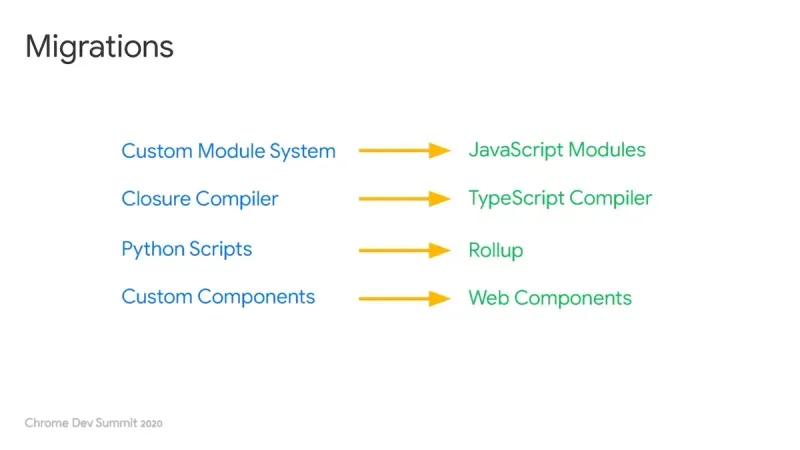
На самом деле нет, приложение DevTools изначально было написано с использованием фреймворка Backbone.js, который позволял реализовать шаблон MVC для веб-приложений с жесткой привязкой к серверу, когда jQuery все еще был доминирующей библиотекой. Сегодня существуют другие варианты, которые могут сделать Backbone.js неуместным вариантом, например современные прогрессивные веб-приложения. Обратите внимание, что концепция Backbone.js все еще жива и активно используется, например, с такими фреймворками, как Meteor.js.

DevTools изначально также использовал формат настраиваемого модуля, который также необходимо было обрабатывать с помощью настраиваемого сценария python! В настоящее время платформа использует часто используемые стандарты, такие как Typescript, а также ECMAScript, чтобы уменьшить трение во время разработки, поскольку пользовательские решения могут привести к техническому долгу, что и произошло в случае DevTools. И вместо использования настраиваемого скрипта Python DevTools теперь объединяется через Rollup, современный и открытый сборщик, разработанный Google.
150 000 строк кода
В 2020 году DevTools состоял из 150 000 строк собственного кода, что делало его довольно большим приложением. Это подчеркивает ключевой аспект современных веб-приложений: используя современные инструменты для использования языковых функций, таких как разделение кода, PWA позволяют масштабировать размер вашего приложения настолько большим, насколько это необходимо.
Если не протестирован, значит, сломан
Как вы видели, DevTools был полностью мигрирован, что практически превратило весь процесс в трансплантацию мозга. Заменяя не только основную структуру, но и систему модулей, а также язык, разработчикам требовался подход, ориентированный на безопасность, чтобы избежать неконтролируемого состояния регрессий и путаницы.
Поэтому в качестве одного из руководящих принципов команда сформулировала следующее: «Если не проверено, значит, неисправно». Еще одно ключевое утверждение: «Скучный код - лучший код». Вам может не понравиться это предложение при первом чтении, но целью разработчиков было и остается сделать программу как можно более самоописательной и простой для понимания. Поэтому очень важно обеспечить лучшую читаемость вместо использования каких-то причудливых языковых функций.
Вывод
Если вы знаете другие мои статьи на этом сайте, вы знаете, что я большой фанат, когда дело касается PWA. Они предлагают такую высокую производительность, и все это в вашем браузере. DevTools, безусловно, является одним из самых интересных примеров, поскольку он обрабатывает множество данных для визуализации, среди прочего. Источником всей этой информации является YouTube-видео, загруженное командой DevTools и указанное в приложении в конце этой страницы.