'N Kragtige PWA
Het u geweet dat die instrument wat u gebruik om u webtoepassings tydens ontwikkeling te ontfout 'n Progressiewe Web-app self is? As u nog nie van PWA's gehoor het nie, dan is dit die kern: dit is die volgende generasie webtoepassings wat u toelaat om ervarings op te bou vir die moderne web wat in ooreenstemming met inheemse programme is.

Dit is dus baie interessant om te weet dat Google se DevTools nie 'native code' is nie, soos u gedink het, maar as 'n progressiewe web-app geskryf is! Dit toon die krag van PWA's om selfs ingewikkelde en hulpbronintensiewe take aan te pak.
Was DevTools altyd 'n PWA?
Eintlik nee, die DevTools-toepassing is oorspronklik geskryf met 'n raamwerk genaamd Backbone.js, wat die implementering van die MVC-patroon vir webprogramme met streng bindings aan 'n bediener moontlik gemaak het toe jQuery steeds die dominante biblioteek was. Vandag bestaan ander opsies wat Backbone.js 'n irrelevante opsie kan maak, soos moderne progressiewe webprogramme. Let daarop dat die konsep Backbone.js nog steeds lewendig is en aktief gebruik word, byvoorbeeld met raamwerke soos Meteor.js.

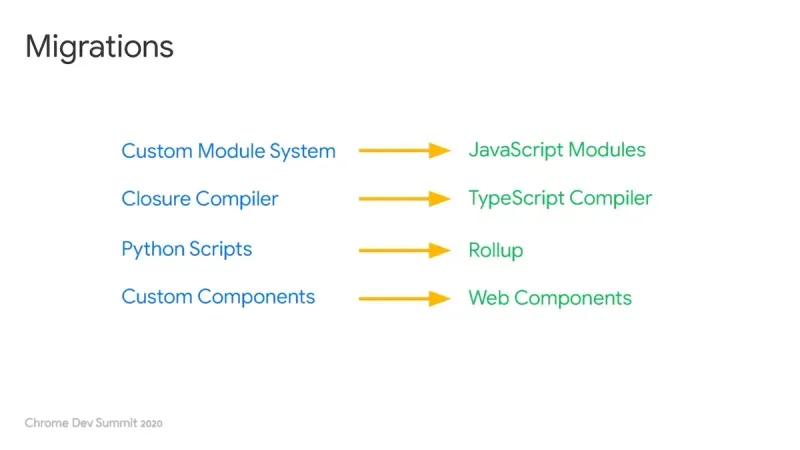
DevTools het aanvanklik ook 'n aangepaste module-formaat gebruik wat ook met 'n aangepaste python-script verwerk moes word! Deesdae gebruik die platform algemeen gebruikte standaarde soos Typescript sowel as ECMAScript om wrywing tydens ontwikkeling te verminder, aangesien aangepaste oplossings dalk 'n tegniese skuld kan veroorsaak, wat in die geval van DevTools eintlik gebeur het. En in plaas van 'n aangepaste python-skrif te gebruik, word DevTools nou gebundel via Rollup, 'n moderne en oop bundler wat deur Google ontwikkel is.
150 000 reëls kode
In 2020 het DevTools bestaan uit 'n totaal van 150.000 reëls eerste-party-kode, wat dit as 'n groot toepassing aangedui het. Dit beklemtoon 'n belangrike aspek van moderne webprogramme: die gebruik van moderne instrumente om taalfunksies soos kodverdeling te benut, en PWA's laat u toe om u toepassingsgrootte so groot te maak as wat dit moet wees.
As dit nie getoets word nie, is dit stukkend
Soos u gesien het, is DevTools volledig gemigreer, wat die hele proses prakties 'n breintransplantasie maak. Om nie net die hoofraamwerk nie, maar ook die modulestelsel sowel as taal te vervang, het die ontwikkelaars 'n eerste benadering nodig gehad om 'n onbeheerbare toestand van regressies en verwarring te voorkom.
Die span het dus die volgende as een van hul riglyne gestel: "As dit nie getoets word nie, is dit gebreek.". Nog 'n belangrike stelling: "Boring code is the best code.". U sal hierdie sin miskien nie van hou as u dit die eerste keer gelees het nie, maar die doel van die ontwikkelaars was en is nog steeds om die program so selfbeskrywend en maklik verstaanbaar as moontlik te maak. Daarom is dit die belangrikste om die beste leesbaarheid te bied in plaas van 'n paar luukse taalfunksies.
Afsluiting
As u my ander artikels op hierdie webwerf ken, weet u dat ek nogal 'n fanboy is wat PWA's betref. Hulle bied sulke goeie prestasies, alles in u blaaier. DevTools is natuurlik een van die interessantste voorbeelde, aangesien dit baie data verwerk om onder andere te visualiseer. Die bron vir al hierdie inligting is 'n YouTube-video wat deur die DevTools-span opgelaai is en aan die einde van hierdie bladsy in die addendum gekoppel is.