A powerful PWA
Did you know that the tool you’re using to debug your web applications during development is a Progressive Web App itself? If you haven’t heard of PWAs yet, then here's the gist: they the next generation of web applications that allow you to build experiences for the modern web that rival native apps in their capabilities.

It’s therefore quite interesting to know that Google’s DevTools are not “native code”, as you might have thought, but are written as a progressive web app! This demonstrates the power of PWAs to tackle even complex and resource-intensive tasks.
Were DevTools always a PWA?
Actually no, the DevTools application was originally written with a framework called Backbone.js, which enabled implementing the MVC-pattern for web apps with tight bindings to a server when jQuery was still the dominant library. Today, other options exist that might make Backbone.js an irrelevant option, such as modern progressive web apps. Note that the concept of Backbone.js is still alive and in active use, for instance with frameworks such as Meteor.js.

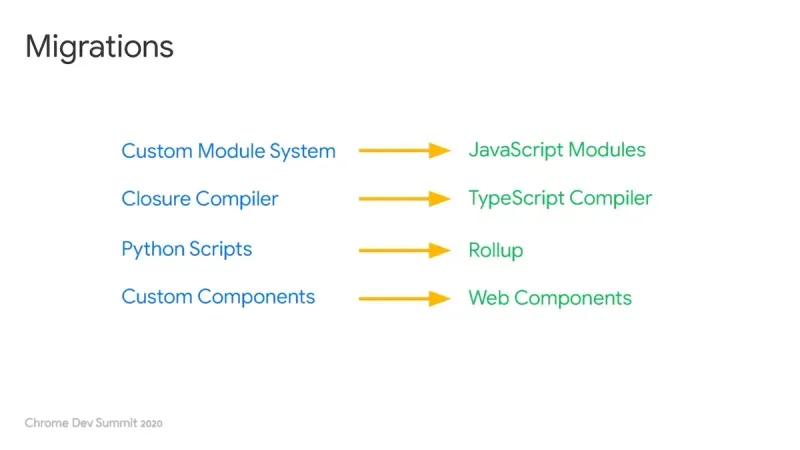
DevTools initially also used a custom module format, which needed to be processed with a custom python script as well! Nowadays, the platform uses commonly used standards like Typescript as well as ECMAScript to reduce friction while development, as custom solutions might introduce a technical debt, which in the case of DevTools was actually what happened. And instead of using a custom python script, DevTools now gets bundled via Rollup, a modern and open bundler developed by Google.
150,000 lines of code
In 2020, DevTools consisted of a total of 150,000 lines of first-party code, marking it quite a large application. This highlights a key aspect of modern web apps: using modern tools to leverage language-features such as code-splitting, PWAs allow you to scale your application size as large as it needs to be.
If it’s not tested, it’s broken
As you’ve seen, DevTools has been fully migrated, practically making the whole process a brain transplantation. Replacing not only the main framework but also the module system as well as language, the developers needed a safety-first approach to avoid an uncontrollable state of regressions and confusion.
The team therefore stated the following as one of their guidelines: “If it’s not tested, it’s broken.”. One other key statement: “Boring code is the best code.”. You might dislike this sentence upon reading it for the first time, but the goal of the developers was and still is to make the program as self-describing and easy to understand as possible. Therefore it’s most important to provide the best readability instead of using some fancy language-features.
Conclusion
If you know my other articles on this site, you know that I’m quite a fanboy when it comes to PWAs. They offer such great performance, all in your browser. DevTools is obviously one of the most interesting examples, as it processes a lot of data to visualize, among many other things. The source for all this information is a YouTube-video, uploaded by the DevTools-team and linked in the addendum at the end of this page.