تطبيق PWA قوي
هل تعلم أن الأداة التي تستخدمها لتصحيح أخطاء تطبيقات الويب أثناء التطوير هي تطبيق ويب تقدمي بحد ذاته؟ إذا لم تكن قد سمعت عن تطبيقات الويب التقدمية (PWA) بعد ، فإليك الجوهر: إنها الجيل التالي من تطبيقات الويب التي تسمح لك ببناء تجارب للويب الحديث الذي ينافس التطبيقات المحلية في قدراتها.

لذلك ، من المثير للاهتمام معرفة أن DevTools من Google ليست "شفرة أصلية" ، كما كنت تعتقد ، ولكنها مكتوبة كتطبيق ويب تقدمي! يوضح هذا قوة PWAs للتعامل حتى مع المهام المعقدة والتي تتطلب موارد كثيفة.
هل كانت DevTools دائمًا عبارة عن PWA؟
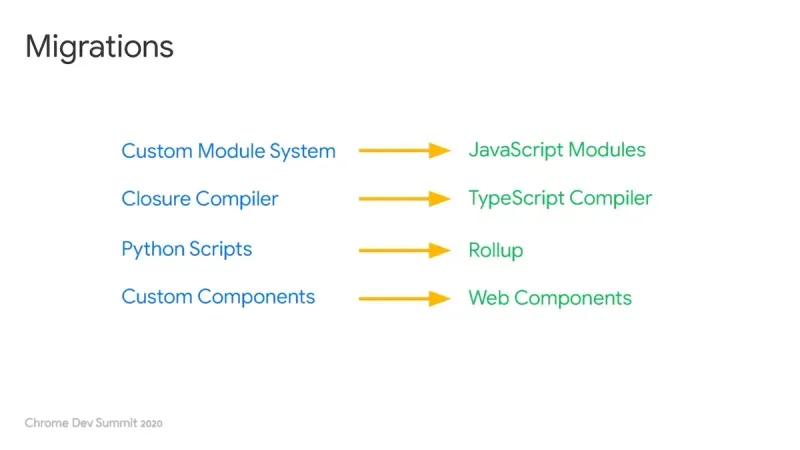
في الواقع لا ، فقد تمت كتابة تطبيق DevTools في الأصل باستخدام إطار عمل يسمى Backbone.js ، والذي مكّن من تنفيذ نمط MVC لتطبيقات الويب ذات الارتباطات الوثيقة بالخادم عندما كانت jQuery لا تزال هي المكتبة المهيمنة. اليوم ، توجد خيارات أخرى قد تجعل Backbone.js خيارًا غير ذي صلة ، مثل تطبيقات الويب التقدمية الحديثة. لاحظ أن مفهوم Backbone.js لا يزال حيًا وقيد الاستخدام ، على سبيل المثال مع أطر عمل مثل Meteor.js.

استخدمت DevTools في البداية أيضًا تنسيقًا مخصصًا للوحدة النمطية ، والذي كان يلزم معالجته أيضًا باستخدام برنامج نصي بيثون مخصص! في الوقت الحاضر ، تستخدم المنصة معايير شائعة الاستخدام مثل Typescript وكذلك ECMAScript لتقليل الاحتكاك أثناء التطوير ، حيث قد تقدم الحلول المخصصة دينًا تقنيًا ، وهو ما حدث بالفعل في حالة DevTools. وبدلاً من استخدام برنامج نصي بيثون مخصص ، يتم الآن تجميع DevTools عبر Rollup ، وهو مجمع حديث ومفتوح طورته Google.
150000 سطر من التعليمات البرمجية
في عام 2020 ، تألفت DevTools من إجمالي 150000 سطر من كود الطرف الأول ، مما جعله تطبيقًا كبيرًا جدًا. يسلط هذا الضوء على جانب رئيسي من تطبيقات الويب الحديثة: باستخدام الأدوات الحديثة للاستفادة من ميزات اللغة مثل تقسيم الشفرة ، تسمح لك تطبيقات الويب التقدمية (PWA) بتوسيع حجم التطبيق الخاص بك بالقدر المطلوب.
إذا لم يتم اختباره ، فإنه معطل
كما رأيت ، تم ترحيل DevTools بالكامل ، مما يجعل العملية برمتها عملية زرع دماغ. استبدال ليس فقط الإطار الرئيسي ولكن أيضًا نظام الوحدة النمطية بالإضافة إلى اللغة ، احتاج المطورون إلى نهج السلامة أولاً لتجنب حالة الانحدار والارتباك التي لا يمكن السيطرة عليها.
لذلك ذكر الفريق ما يلي كواحد من إرشاداتهم: "إذا لم يتم اختباره ، فقد تم كسره". عبارة رئيسية أخرى: "الكود الممل هو أفضل رمز". قد لا تعجبك هذه الجملة عند قراءتها لأول مرة ، لكن هدف المطورين كان ولا يزال هو جعل البرنامج يصف نفسه بنفسه ويسهل فهمه قدر الإمكان. لذلك من المهم للغاية توفير أفضل إمكانية قراءة بدلاً من استخدام بعض الميزات اللغوية الفاخرة.
استنتاج
إذا كنت تعرف مقالاتي الأخرى على هذا الموقع ، فأنت تعلم أنني معجب تمامًا عندما يتعلق الأمر بـ PWAs. إنهم يقدمون مثل هذا الأداء الرائع ، كل ذلك في متصفحك. من الواضح أن DevTools هو أحد الأمثلة الأكثر إثارة للاهتمام ، لأنه يعالج الكثير من البيانات لتصور ، من بين أشياء أخرى كثيرة. مصدر كل هذه المعلومات هو مقطع فيديو على YouTube ، تم تحميله بواسطة فريق DevTools وتم ربطه في الملحق في نهاية هذه الصفحة.