DevTools'unuza komut verme
Chromium DevTools, web uygulamalarında hata ayıklama söz konusu olduğunda en güçlü araçlardan biridir. Sadece bu değil, aynı zamanda React Native uygulamaları için bir hata ayıklayıcı yardımcı programı (“React Native Debugger”) ile sonuçlanan Chrome DevTools protokolü sayesinde taşınabilirler.
Ancak DevTools'un sürekli artan özellikleri, istediğinizi hızlı bir şekilde bulmayı giderek zorlaştırıyor. En yeni özelliklerden biri sayesinde (ah, ironi), DevTools'ta artık “Komut Menüsü”nü kullanarak çok daha hızlı gezinebilirsiniz.
"Komut Menüsü" size tanıdık geliyorsa, bunun nedeni muhtemelen Google mühendislerinin VS Kodunda "Komut Paleti" adlı çok benzer bir araçtan ilham almalarıdır. Her ikisi de aynı şekilde çalışır: Mevcut girişe bir komut yazarak, kullanıcı arayüzünde aramanıza gerek kalmadan bir eylemi hızlı bir şekilde seçip çalıştırabilirsiniz.
Komut Menüsü için bazı örnekler.
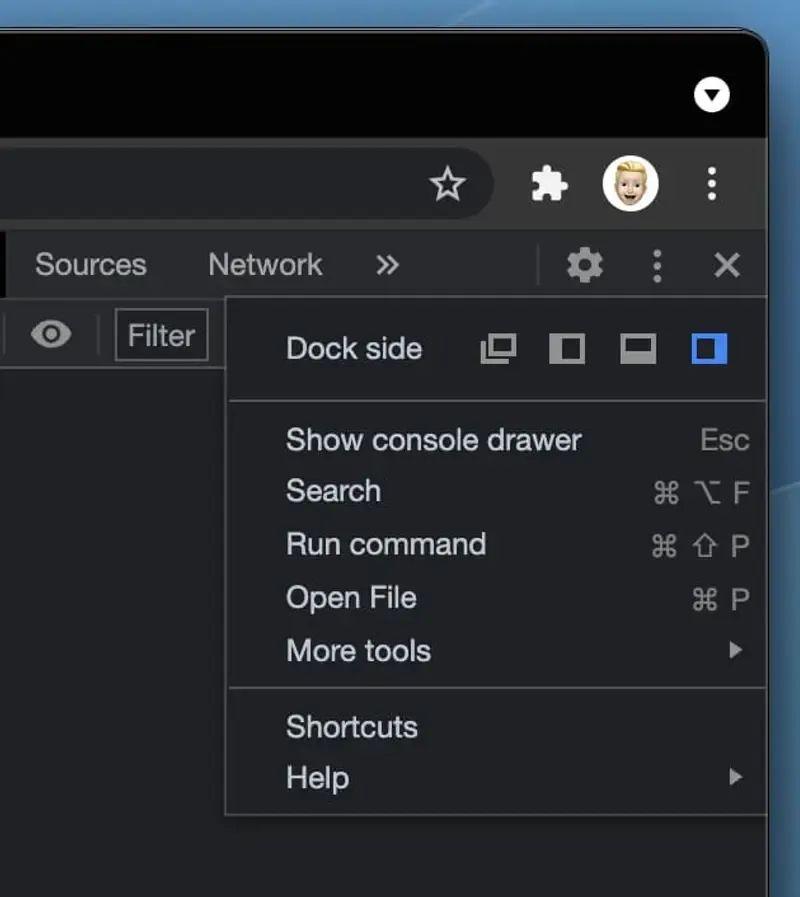
Bu, DevTools'u kullanmayı gerçek bir zevk haline getirir. Hızlı bir şekilde erişmek için macOS'ta “Command + Shift + P” veya Windows'ta “Control + Shift + P” kısayolunu kullanabilirsiniz. Elbette Komut Menüsü, üç noktayı ve ardından “Komutu Çalıştır”ı tıklayarak doğrudan DevTools Kullanıcı Arayüzü'nden de kullanılabilir.

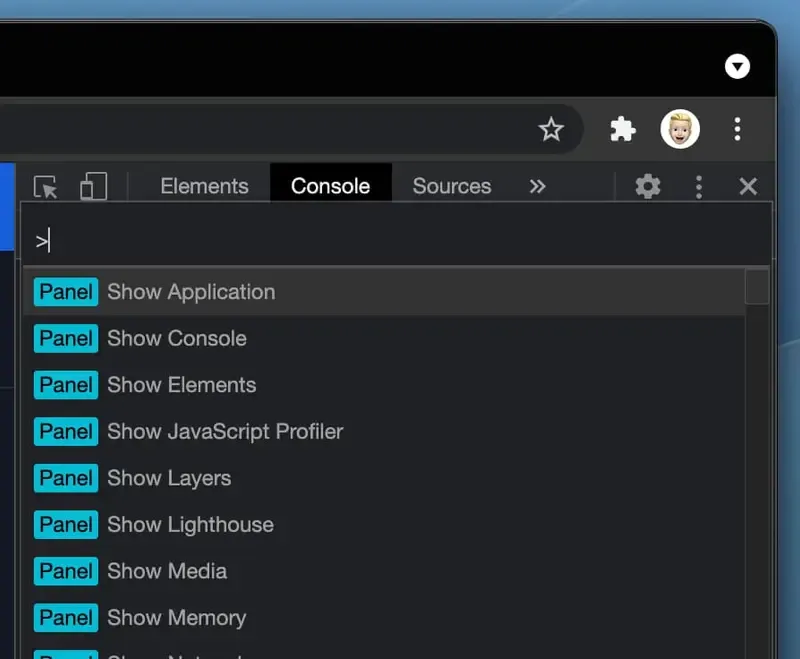
Açıldığında, yeni bileşen komutlarınızı girmek için basit bir metin girişi sağlar. "Büyüktür" işaretine dikkat edin, komut modunda olduğunuzu gösterir. İyi haber şu ki, DevTools bulanık bir arama yaptığı için tüm komutları tam olarak hatırlamanız gerekmiyor. Örnek olarak, ağ sekmesine hızlı bir şekilde atlamak için bu özelliği kullandığımdan beri "ağ"ı girdi olarak oldukça sık kullanıyorum.

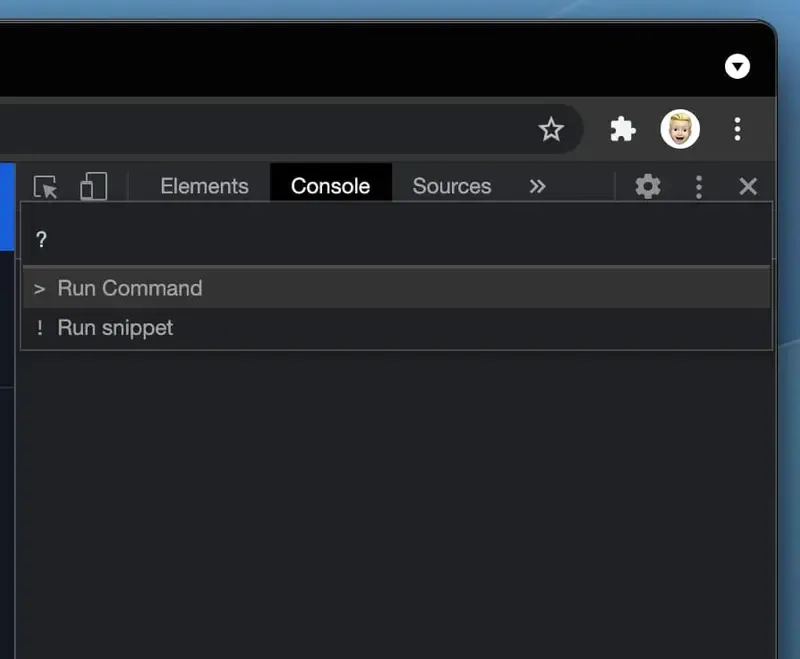
Elbette bu, DevTools'ta gezinmeyi anında daha hızlı hale getiren diğer tüm sekmeler için de geçerlidir. Takılıp kalırsanız ve bir eylemi başlatmak için hangi girişin gerekli olduğunu bilmiyorsanız, modu değiştirmek ve kılavuzda arama yapmak için bir soru işareti yazmanız yeterlidir.

Artık yeni DevTools Komut Menüsünü keşfetmek size kalmış! Son zamanlarda eklenen en iyi özelliklerden biri olduğunu ve web uygulamalarında hata ayıklarken günlük iş akışınızı önemli ölçüde iyileştireceğini düşünüyorum. Geçmişte VS Code kullandıysanız, bu yeni özellik, onu ilk kullandığınızda size tanıdık gelecektir.