Kommandieren Sie Ihre DevTools
Die Chromium DevTools sind eines der leistungsstärksten Tools, wenn es um das Debuggen von Webanwendungen geht. Darüber hinaus sind sie dank des Chrome DevTools-Protokolls auch portabel, was zu einem Debugger-Dienstprogramm für React Native-Anwendungen (dem „React Native Debugger“) führt, um nur ein Beispiel zu nennen.
Aber der ständig wachsende Funktionsumfang von DevTools macht es immer schwieriger, das Gewünschte schnell zu finden. Dank einer der neuesten neuen Funktionen (oh Ironie) können Sie DevTools jetzt viel schneller navigieren, indem Sie das „Befehlsmenü“ verwenden.
Wenn Ihnen „Befehlsmenü“ bekannt vorkommt, liegt das wahrscheinlich daran, dass sich die Google-Ingenieure von einem sehr ähnlichen Tool in VS Code namens „Befehlspalette“ inspirieren ließen. Beide funktionieren auf die gleiche Weise: Durch die Eingabe eines Befehls in die verfügbare Eingabe können Sie schnell eine Aktion auswählen und ausführen, ohne in der Benutzeroberfläche danach suchen zu müssen.
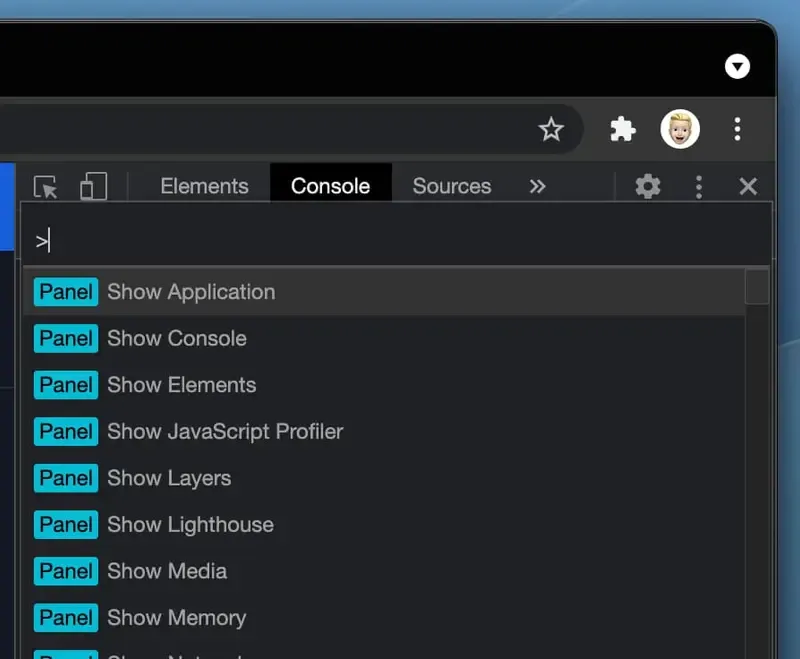
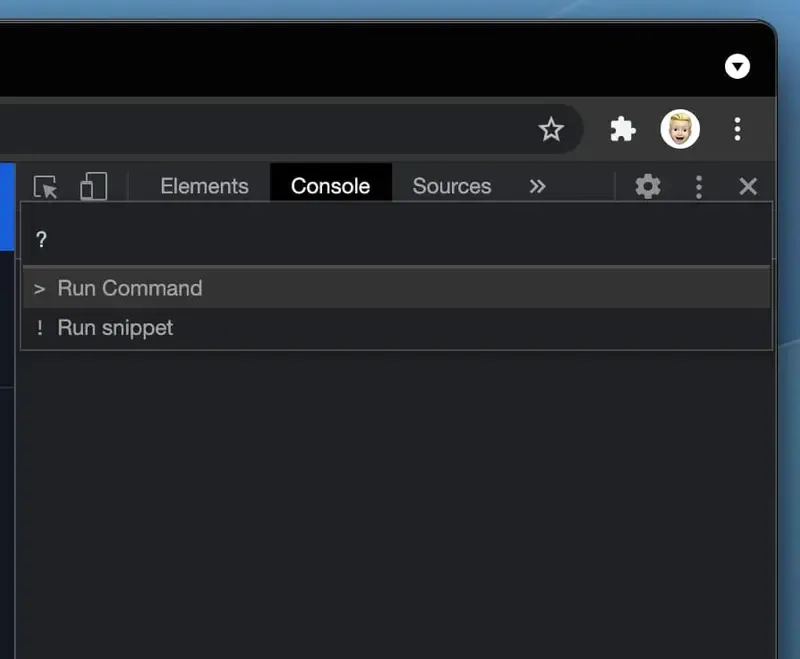
Einige Beispiele für das Befehlsmenü.
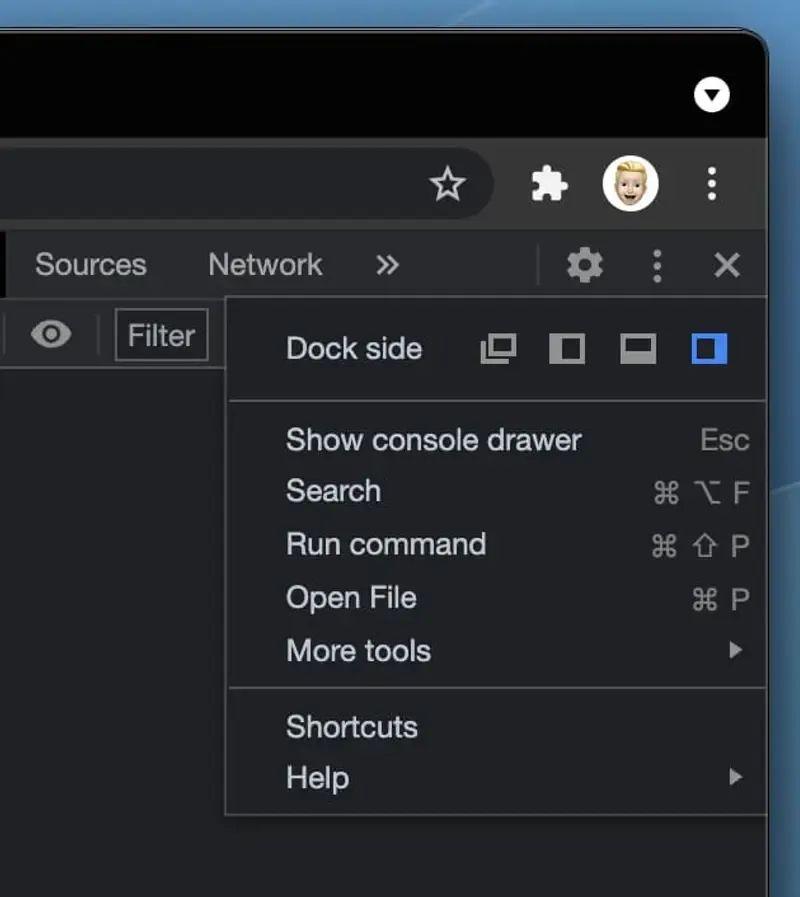
Das macht die Verwendung von DevTools zu einem echten Vergnügen. Um schnell darauf zuzugreifen, können Sie die Tastenkombination „Befehl + Umschalt + P“ unter macOS oder „Strg + Umschalt + P“ unter Windows verwenden. Natürlich ist das Befehlsmenü auch direkt über die DevTools-Benutzeroberfläche verfügbar, indem Sie auf die drei Punkte und dann auf „Befehl ausführen“ klicken.

Nach dem Öffnen bietet die neue Komponente eine einfache Texteingabe zur Eingabe Ihrer Befehle. Beachten Sie das „Größer-als“-Zeichen, es zeigt an, dass Sie sich im Befehlsmodus befinden. Die gute Nachricht ist, dass Sie sich nicht alle Befehle genau merken müssen, da DevTools eine unscharfe Suche durchführt. Als Beispiel verwende ich "Netzwerk" ziemlich oft als Eingabe, seit ich die Funktion verwendet habe, um schnell zum Netzwerk-Tab zu springen.

Dies gilt natürlich auch für alle anderen Registerkarten, wodurch die Navigation in DevTools sofort schneller wird. Und wenn Sie nicht weiterkommen und nicht wissen, welche Eingaben zum Starten einer Aktion erforderlich sind, geben Sie einfach ein Fragezeichen ein, um den Modus zu wechseln und die Anleitung zu durchsuchen.

Jetzt liegt es an Ihnen, das neue DevTools-Befehlsmenü zu erkunden! Ich denke, es ist eine der besten Funktionen, die in letzter Zeit hinzugefügt wurde und die Ihren täglichen Arbeitsablauf beim Debuggen von Web-Apps erheblich verbessern wird. Wenn Sie VS Code in der Vergangenheit verwendet haben, wird sich diese neue Funktion bei der ersten Verwendung vertraut anfühlen.