DevToolsのコマンド
Chromium DevToolsは、Webアプリケーションのデバッグに関して最も強力なツールの1つです。それだけでなく、Chrome DevToolsプロトコルのおかげで移植性もあります。これにより、一例を挙げると、React Nativeアプリケーション用のデバッガーユーティリティ(「React Native Debugger」)が作成されます。
しかし、DevToolsの増え続ける機能のセットにより、必要なものをすばやく見つけることがますます困難になっています。最新の新機能の1つ(皮肉なことに)のおかげで、「コマンドメニュー」を使用してDevToolsをはるかに高速にナビゲートできるようになりました。
「コマンドメニュー」がおなじみのように聞こえる場合、それはおそらく、Googleのエンジニアが「コマンドパレット」と呼ばれるVSCodeの非常によく似たツールからインスピレーションを得たためです。どちらも同じように機能します。使用可能な入力にコマンドを入力することで、UIでアクションを検索しなくても、アクションをすばやく選択して実行できます。
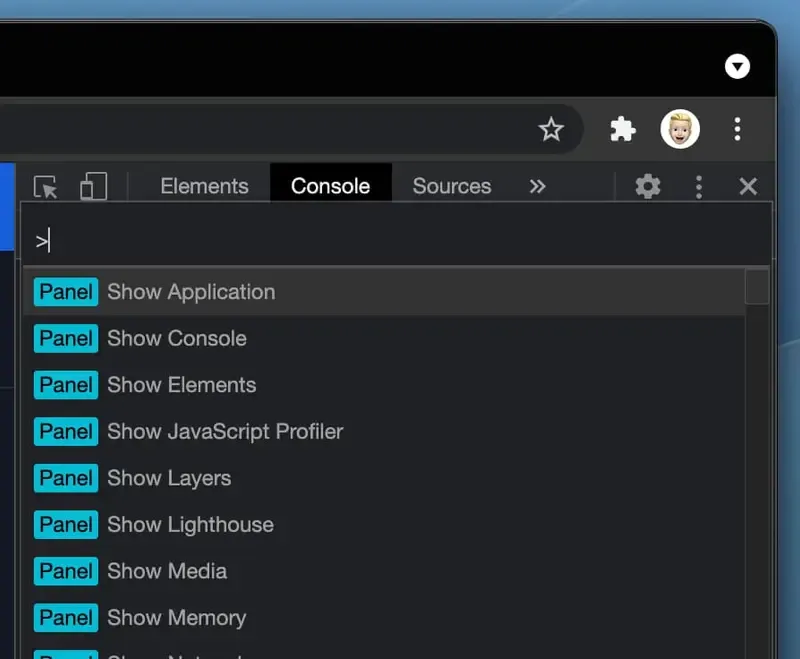
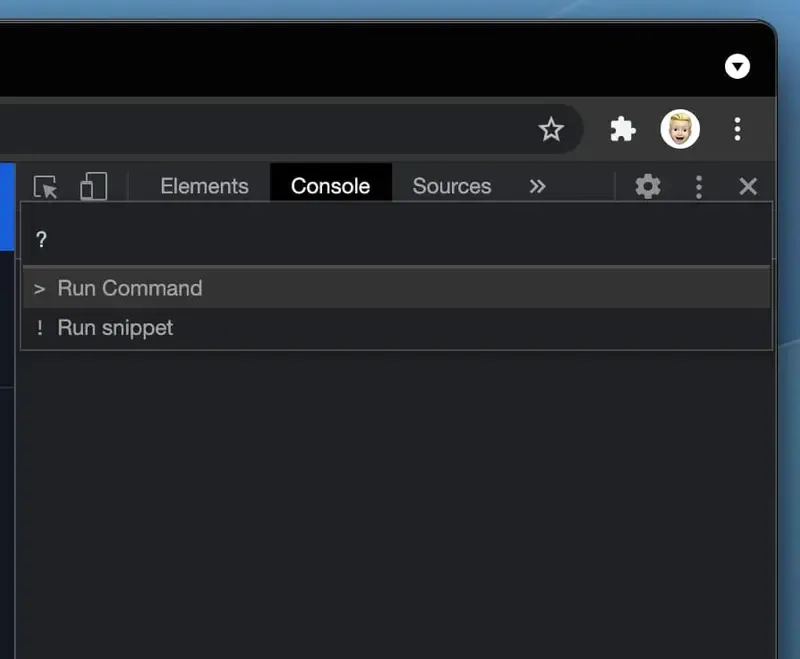
コマンドメニューのいくつかの例。
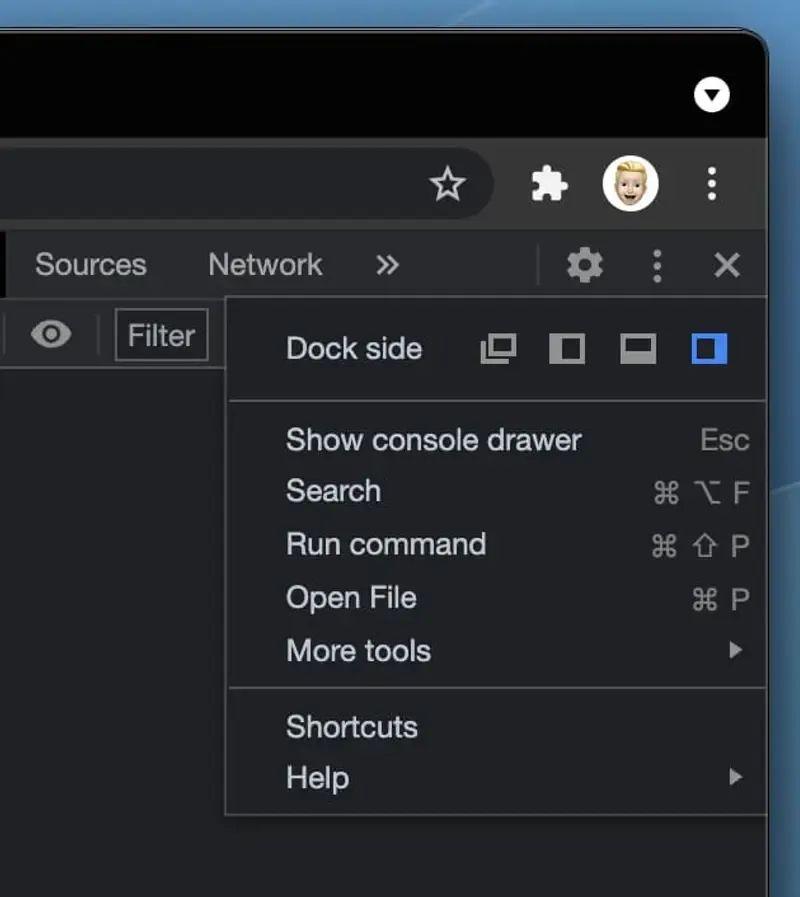
これにより、DevToolsを使用することが本当に楽しくなります。すばやくアクセスするには、macOSではショートカット「Command + Shift + P」、Windowsでは「Control + Shift + P」を使用できます。もちろん、コマンドメニューは、3つのドットをクリックしてから[コマンドの実行]をクリックすることにより、DevToolsUIから直接利用することもできます。

新しいコンポーネントを開くと、コマンドを入力するための簡単なテキスト入力が提供されます。 「大なり記号」に注意してください。これは、コマンドモードになっていることを示しています。幸いなことに、DevToolsはあいまい検索を実行するため、すべてのコマンドを正確に覚えておく必要はありません。例として、この機能を使用して[ネットワーク]タブにすばやくジャンプして以来、入力として「ネットワーク」を頻繁に使用しています。

もちろん、これは他のすべてのタブにも当てはまり、DevToolsのナビゲートが即座に高速になります。また、行き詰まっていて、アクションを開始するために必要な入力がわからない場合は、疑問符を入力してモードを切り替え、ガイドを検索してください。

新しいDevToolsコマンドメニューを探索するのはあなた次第です!これは最近追加された最高の機能の1つであり、ウェブアプリをデバッグする際の日常のワークフローを大幅に改善すると思います。過去にVSCodeを使用したことがある場合、この新機能は初めて使用するときに慣れ親しんだものになります。