פיקוד על DevTools שלך
ה- Chromium DevTools הם אחד הכלים החזקים ביותר בכל הנוגע לאיתור באגים באפליקציות אינטרנט. לא רק זאת, הם גם ניידים הודות לפרוטוקול Chrome DevTools, המביא לתוכנת ניפוי באגים ליישומי React Native ("Reager Native Debugger"), רק לשם דוגמה אחת.
אך מערך התכונות ההולך וגדל של DevTools מקשה יותר ויותר למצוא את מבוקשך במהירות. הודות לאחת התכונות החדשות האחרונות (הו האירוניה), אתה יכול לנווט DevTools עכשיו הרבה יותר מהר באמצעות "תפריט הפקודה".
אם "תפריט הפקודה" נשמע לכם מוכר, זה כנראה בגלל שמהנדסי גוגל לקחו השראה מכלי דומה מאוד בקוד VS, שנקרא "לוח פיקוד". שניהם עובדים באותה צורה: על ידי הקלדת פקודה בכניסה הזמינה, תוכלו לבחור ולהפעיל במהירות פעולה, ללא צורך לחפש אותה בממשק המשתמש.
כמה דוגמאות לתפריט הפקודה.
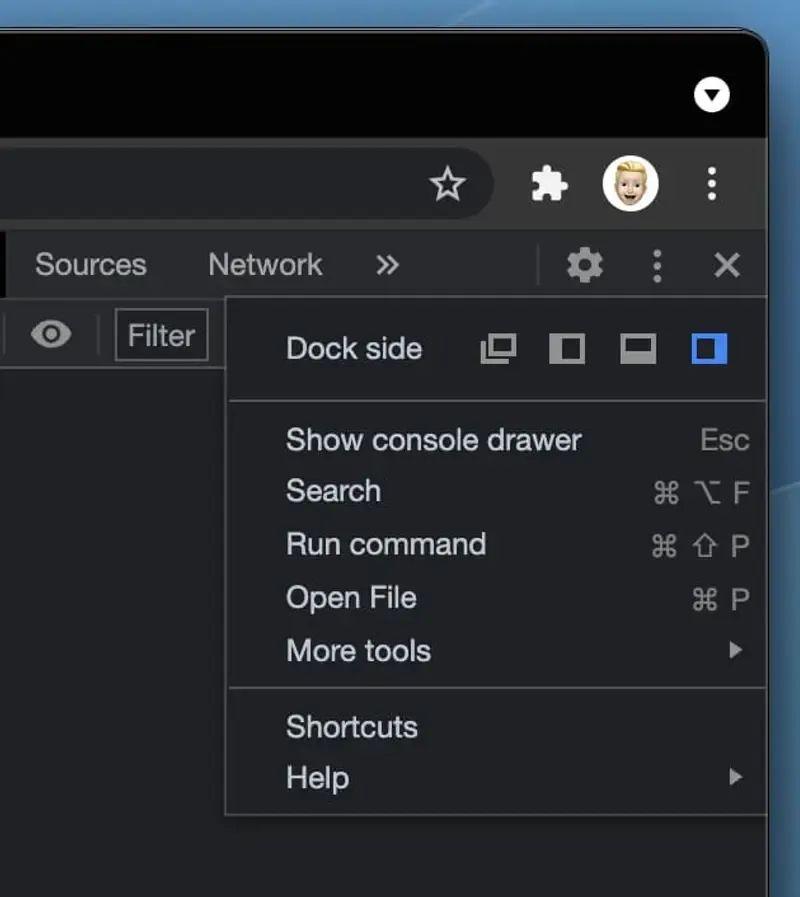
זה הופך את השימוש ב- DevTools לתענוג אמיתי. כדי לגשת אליו במהירות, אתה יכול להשתמש בקיצור הדרך "Command + Shift + P" ב- macOS או "Control + Shift + P" ב- Windows. כמובן שתפריט הפקודה זמין ישירות גם מממשק המשתמש של DevTools על ידי לחיצה על שלוש הנקודות ואז על "הפקודת הפעלה".

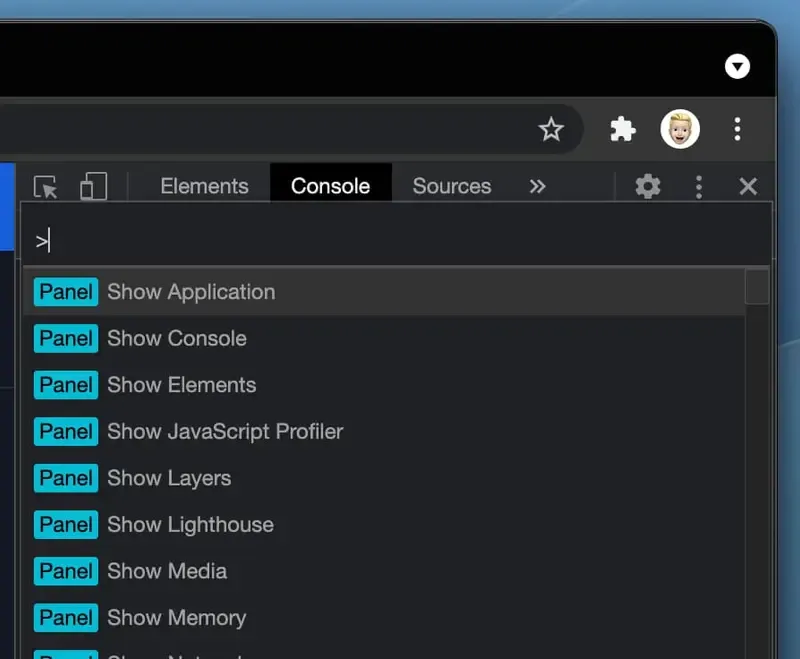
לאחר פתיחתו, הרכיב החדש מספק קלט טקסט פשוט להזנת הפקודות שלך. שימו לב לסימן "גדול מ-", זה מציין שאתה במצב הפקודה. החדשות הטובות הן שלא צריך לזכור את כל הפקודות בדיוק, מכיוון ש- DevTools מפעילה חיפוש מטושטש. כדוגמה, השתמשתי ב"רשת "כקלט לעתים קרובות למדי מאז שהשתמשתי בתכונה כדי לקפוץ במהירות לכרטיסיית הרשת.

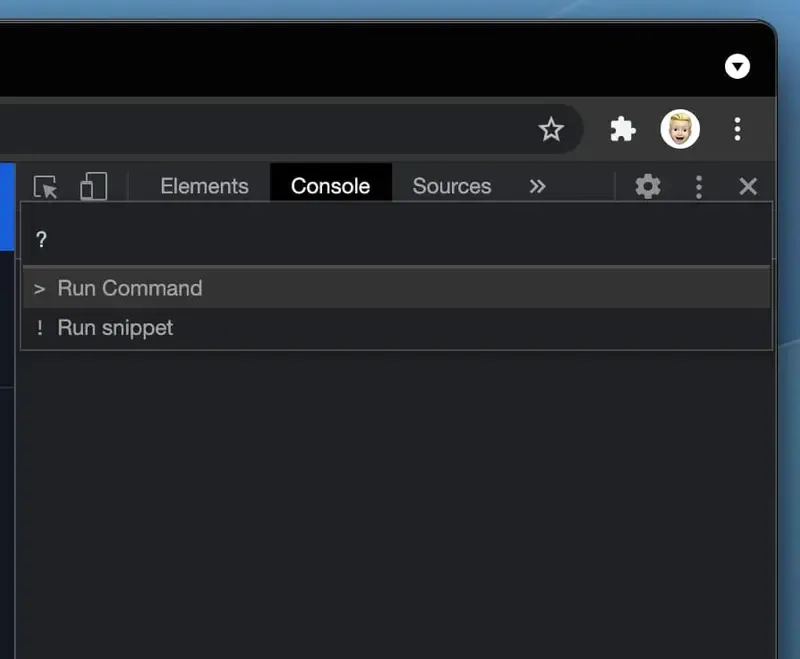
כמובן, זה חל גם על כל הכרטיסיות האחרות, מה שהופך את הניווט ב- DevTools למהיר יותר באופן מיידי. ואם אתה תקוע ולא יודע איזה קלט נדרש להפעלת פעולה, פשוט הקלד סימן שאלה כדי לעבור למצב ולחפש דרך המדריך.

עכשיו נותר לכם לחקור את תפריט הפקודה החדש של DevTools! אני חושב שזו אחת התכונות הטובות ביותר שנוספו לאחרונה ואחת שתשפר משמעותית את זרימת העבודה היומיומית שלך בעת ניפוי באגים באפליקציות אינטרנט. אם השתמשת בקוד VS בעבר, תכונה חדשה זו תרגיש מוכרת בפעם הראשונה שאתה משתמש בה.