Al mando de sus DevTools
Chromium DevTools es una de las herramientas más poderosas cuando se trata de depurar aplicaciones web. No solo eso, también son portátiles gracias al protocolo Chrome DevTools, que da como resultado una utilidad de depuración para aplicaciones React Native (el "React Native Debugger"), solo por nombrar un ejemplo.
Pero el conjunto cada vez mayor de funciones de DevTools hace que sea cada vez más difícil encontrar rápidamente lo que busca. Gracias a una de las últimas funciones nuevas (oh, la ironía), ahora puedes navegar por DevTools mucho más rápido usando el "Menú de comandos".
Si el "Menú de comandos" le suena familiar, probablemente se deba a que los ingenieros de Google se inspiraron en una herramienta muy similar en VS Code, llamada "Paleta de comandos". Ambos funcionan de la misma manera: al escribir un comando en la entrada disponible, puede seleccionar y ejecutar rápidamente una acción, sin la necesidad de buscarla en la interfaz de usuario.
Algunos ejemplos del menú de comandos.
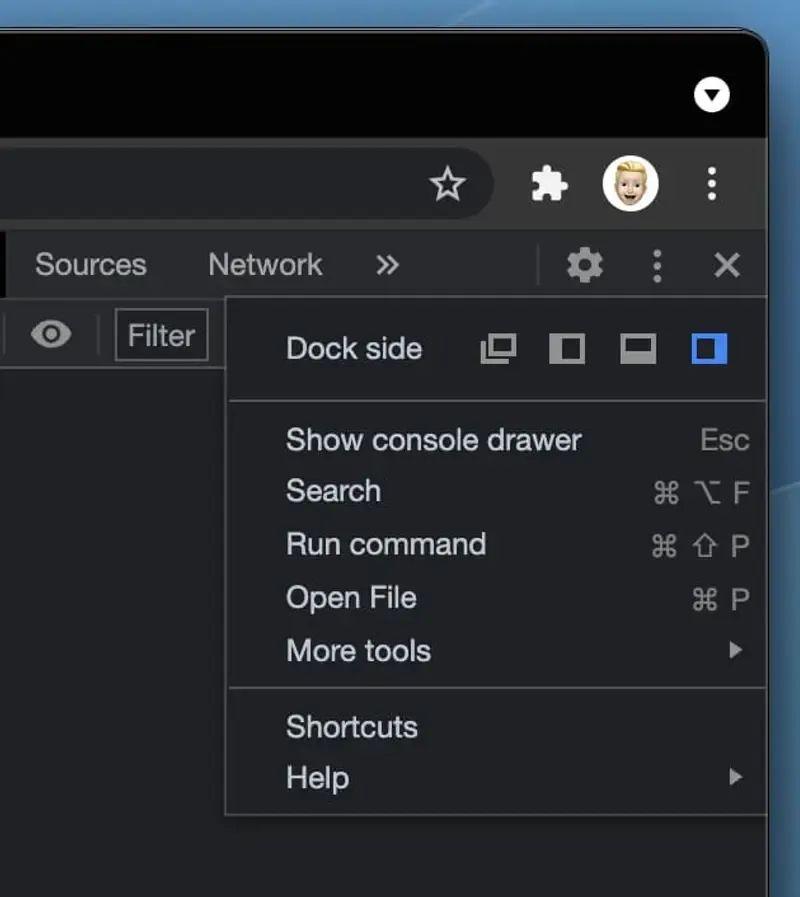
Esto hace que usar DevTools sea un verdadero placer. Para acceder rápidamente a él, puede utilizar el acceso directo "Comando + Mayús + P" en macOS o "Control + Mayús + P" en Windows. Por supuesto, el menú de comandos también está disponible directamente desde la interfaz de usuario de DevTools haciendo clic en los tres puntos y luego en "Ejecutar comando".

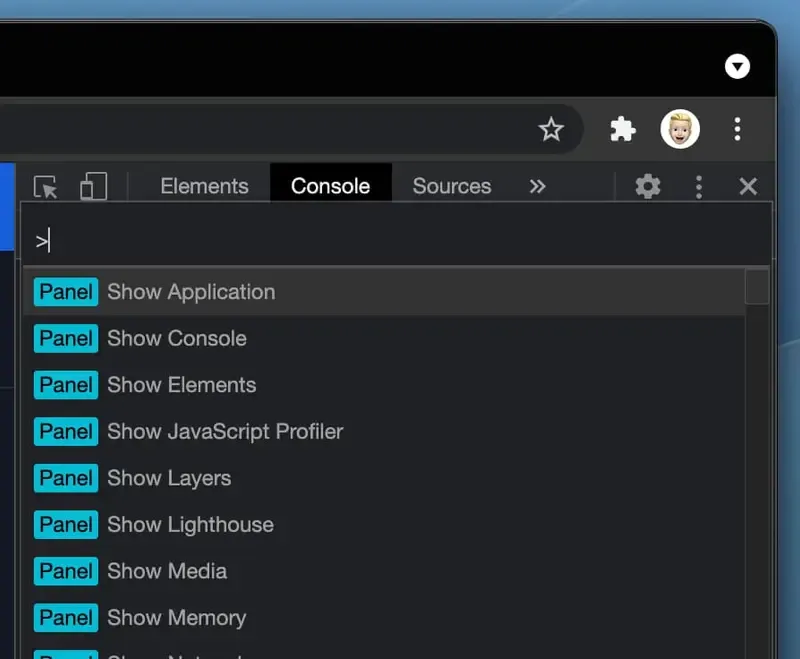
Una vez abierto, el nuevo componente proporciona una entrada de texto simple para ingresar sus comandos. Observe el signo "mayor que", indica que está en el modo de comando. La buena noticia es que no es necesario que recuerde todos los comandos exactamente, ya que DevTools realiza una búsqueda difusa. Como ejemplo, he estado usando "red" como entrada con bastante frecuencia desde que usé la función para saltar rápidamente a la pestaña de red.

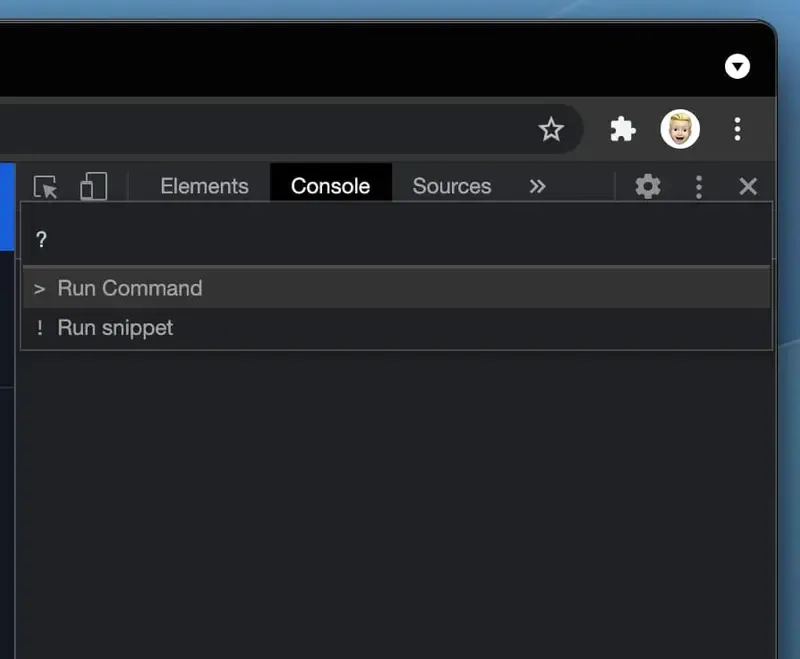
Por supuesto, esto también se aplica a todas las demás pestañas, lo que hace que navegar por DevTools sea más rápido al instante. Y si está atascado y no sabe qué entrada se requiere para iniciar una acción, simplemente escriba un signo de interrogación para cambiar de modo y busque en la guía.

¡Ahora depende de usted explorar el nuevo menú de comandos de DevTools! Creo que es una de las mejores funciones agregadas últimamente y una que mejorará significativamente su flujo de trabajo diario al depurar aplicaciones web. Si ha utilizado VS Code en el pasado, esta nueva función le resultará familiar la primera vez que la utilice.