قيادة DevTools الخاصة بك
تعد Chromium DevTools واحدة من أقوى الأدوات عندما يتعلق الأمر بتصحيح أخطاء تطبيقات الويب. ليس ذلك فحسب ، فهي أيضًا محمولة بفضل بروتوكول Chrome DevTools ، الذي ينتج عنه أداة مصحح أخطاء لتطبيقات React Native ("React Native Debugger") ، على سبيل المثال لا الحصر.
لكن مجموعة ميزات DevTools المتزايدة باستمرار تزيد من صعوبة العثور على ما تريد بسرعة. بفضل واحدة من أحدث الميزات الجديدة (يا للسخرية) ، يمكنك التنقل في DevTools الآن بشكل أسرع باستخدام "قائمة الأوامر".
إذا كانت "قائمة الأوامر" تبدو مألوفة لك ، فربما يكون ذلك بسبب استلهام مهندسي Google من أداة مشابهة جدًا في VS Code ، تسمى "لوحة الأوامر". كلاهما يعمل بنفس الطريقة: عن طريق كتابة أمر في الإدخال المتاح ، يمكنك تحديد إجراء وتشغيله بسرعة ، دون الحاجة إلى البحث عنه في واجهة المستخدم.
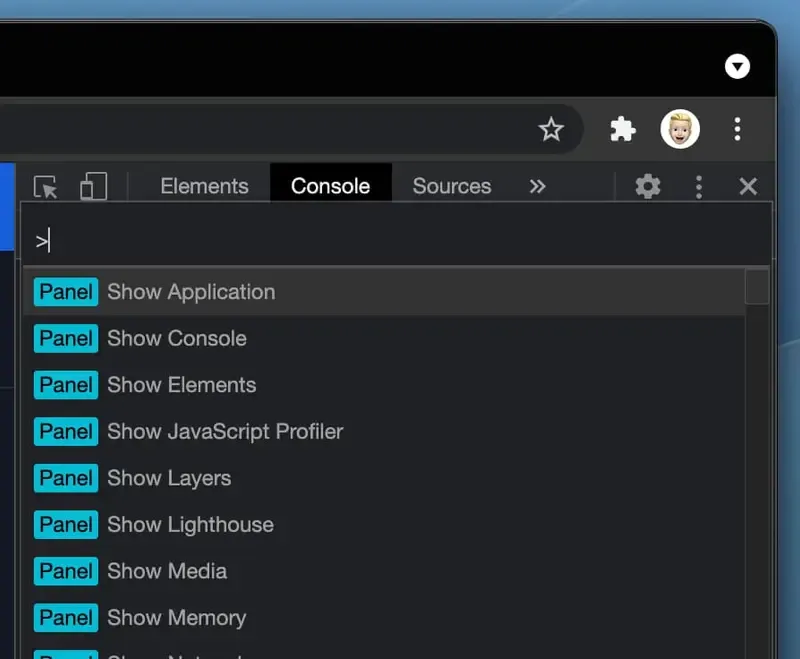
بعض الأمثلة لقائمة الأوامر.
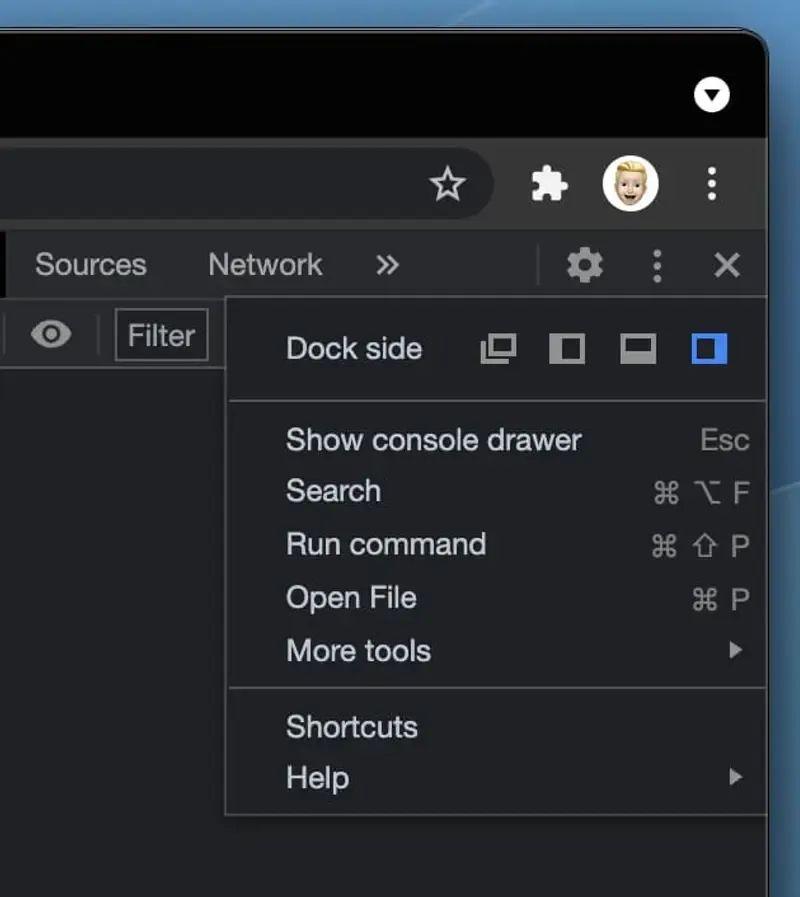
هذا يجعل استخدام DevTools متعة حقيقية. للوصول إليه بسرعة ، يمكنك استخدام الاختصار "Command + Shift + P" في نظام macOS أو "Control + Shift + P" في Windows. بالطبع ، تتوفر قائمة الأوامر أيضًا مباشرةً من واجهة مستخدم DevTools بالنقر فوق النقاط الثلاث ، ثم "أمر التشغيل".

بمجرد الفتح ، يوفر المكون الجديد إدخالًا بسيطًا للنص لإدخال أوامرك. لاحظ علامة "أكبر من" ، فهي تشير إلى أنك في وضع الأوامر. الخبر السار هو أنك لست مضطرًا لتذكر جميع الأوامر تمامًا ، حيث تقوم DevTools بتشغيل بحث غامض. على سبيل المثال ، كنت أستخدم "الشبكة" كمدخلات في كثير من الأحيان منذ استخدام الميزة للانتقال بسرعة إلى علامة تبويب الشبكة.

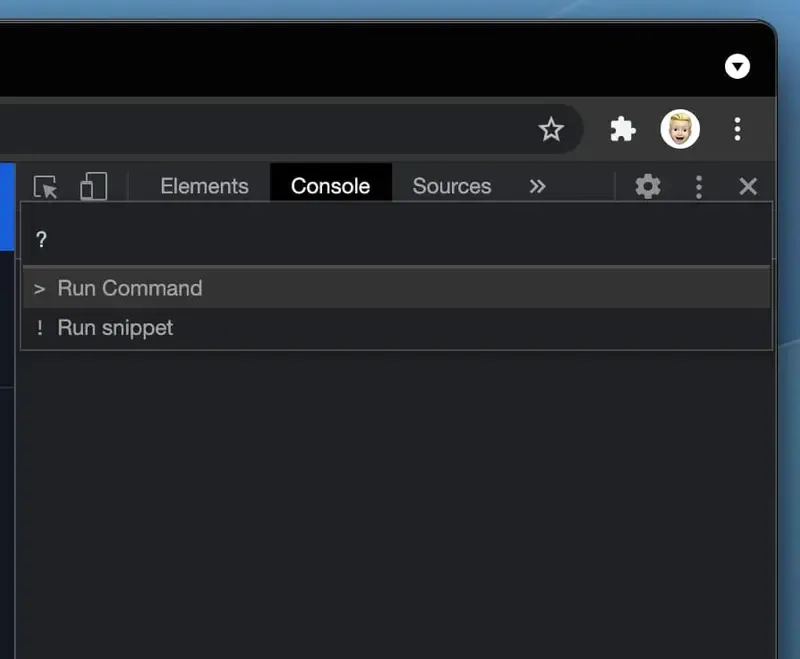
بالطبع ، ينطبق هذا أيضًا على جميع علامات التبويب الأخرى ، مما يجعل التنقل في DevTools أسرع على الفور. وإذا واجهتك مشكلة ولا تعرف الإدخال المطلوب لبدء إجراء ما ، فما عليك سوى كتابة علامة استفهام لتبديل الوضع والبحث في الدليل.

الآن يعود الأمر لك لاستكشاف قائمة أوامر DevTools الجديدة! أعتقد أنها واحدة من أفضل الميزات التي تمت إضافتها مؤخرًا والتي ستحسن بشكل كبير سير عملك اليومي عند تصحيح أخطاء تطبيقات الويب. إذا كنت قد استخدمت VS Code في الماضي ، فستكون هذه الميزة الجديدة مألوفة عند استخدامها لأول مرة.