Beveel u DevTools
Die Chromium DevTools is een van die kragtigste instrumente as dit kom by die ontfouting van webtoepassings. Nie net dit nie, hulle is ook draagbaar danksy die Chrome DevTools-protokol, wat lei tot 'n ontfoutapparaat vir React Native-toepassings (die "React Native Debugger"), om net een voorbeeld te noem.
Maar DevTools se toenemende reeks funksies maak dit al hoe moeiliker om vinnig te vind wat u wil hê. Danksy een van die nuutste nuwe funksies (oh ironie), kan u DevTools nou baie vinniger navigeer deur die "Command Menu" te gebruik.
As "Command Menu" vir u bekend klink, is dit waarskynlik omdat die ingenieurs van Google inspirasie gekry het van 'n baie soortgelyke instrument in VS Code, genaamd "Command Palette". Albei werk op dieselfde manier: deur 'n opdrag in die beskikbare invoer in te tik, kan u vinnig 'n handeling kies en uitvoer sonder om dit in die UI te soek.
Enkele voorbeelde vir die opdragmenu.
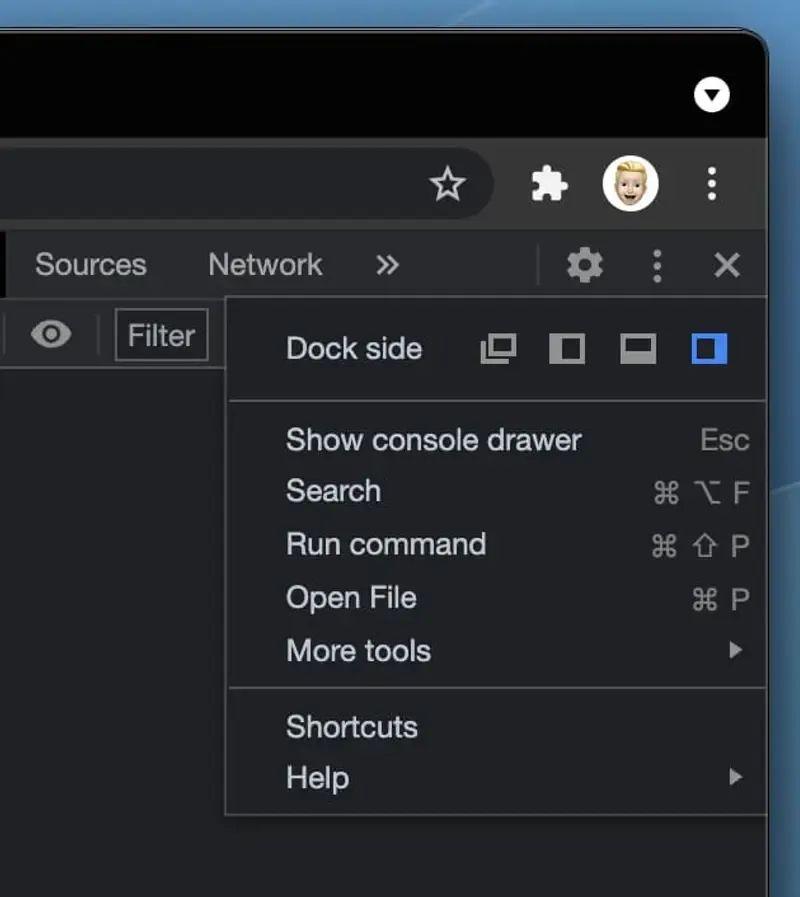
Dit maak die gebruik van DevTools 'n ware plesier. Om vinnig toegang daartoe te kry, kan u die sneltoets "Command + Shift + P" op macOS of "Control + Shift + P" op Windows gebruik. Natuurlik is die Command Menu ook direk beskikbaar vanaf die DevTools UI deur op die drie punte te klik en dan op "Run command".

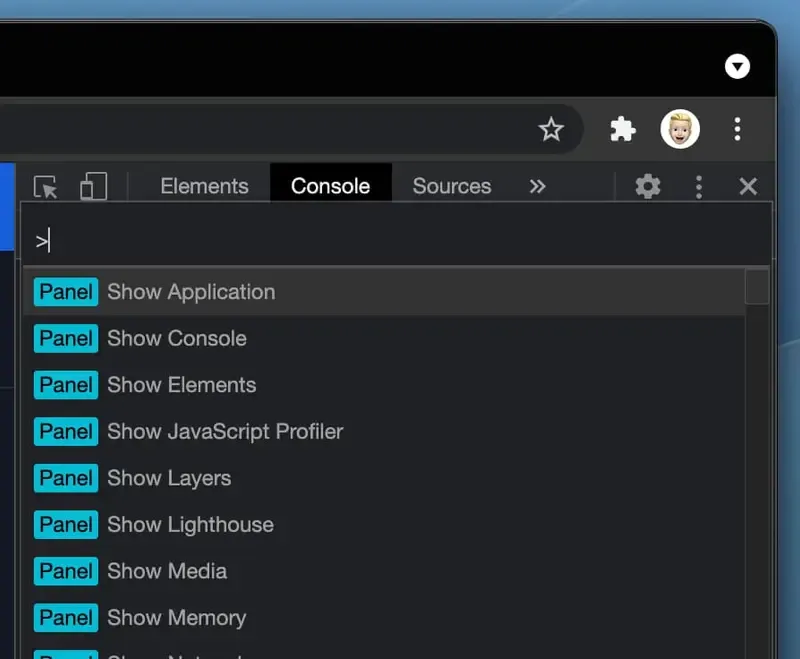
Nadat dit oopgemaak is, bied die nuwe komponent 'n eenvoudige teksinvoer om u opdragte in te voer. Let op die "groter-dan" -teken, dit dui aan dat u in die kommandomodus is. Die goeie nuus is dat u nie alle opdragte presies hoef te onthou nie, want DevTools voer 'n onduidelike soektog uit. As voorbeeld gebruik ek 'netwerk' gereeld as insette sedert ek die funksie gebruik het om vinnig na die netwerk-oortjie te spring.

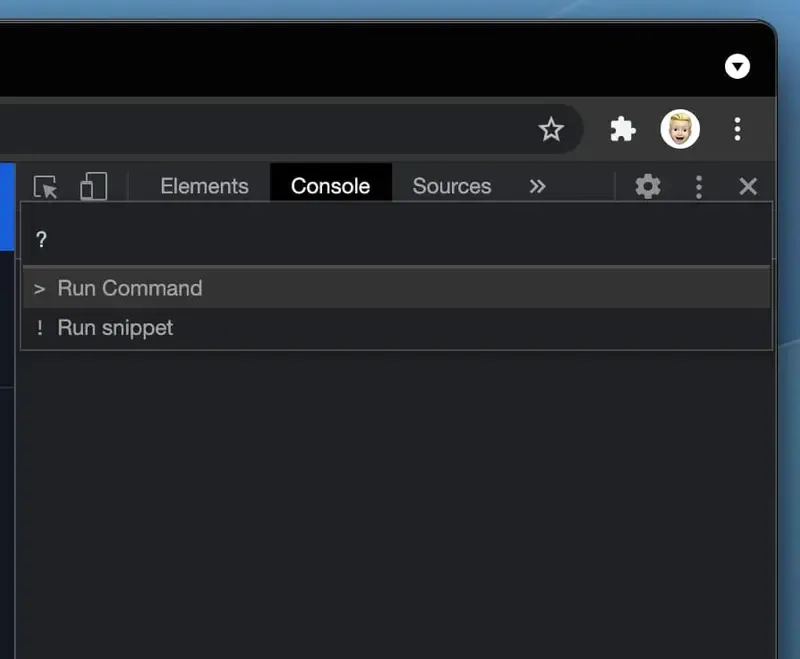
Dit geld natuurlik ook vir alle ander oortjies, wat navigeer deur DevTools onmiddellik vinniger. En as u vassteek en nie weet watter insette benodig word om 'n aksie te begin nie, tik eenvoudig 'n vraagteken in om van modus te skakel en deur die gids te soek.

Nou is dit aan u om die nuwe DevTools Command Menu te verken! Ek dink dit is een van die beste funksies wat die afgelope tyd bygevoeg is en een wat u alledaagse werkvloei aansienlik sal verbeter wanneer u webprogramme ontfout. As u VS Code vroeër gebruik het, sal hierdie nuwe funksie bekend voel die eerste keer dat u dit gebruik.