अपने DevTools को कमांड करना
जब वेब अनुप्रयोगों को डीबग करने की बात आती है तो क्रोमियम DevTools सबसे शक्तिशाली उपकरणों में से एक है। इतना ही नहीं, वे क्रोम देवटूल प्रोटोकॉल के लिए पोर्टेबल धन्यवाद भी हैं, जिसके परिणामस्वरूप रिएक्ट नेटिव एप्लिकेशन ("रिएक्ट नेटिव डीबगर") के लिए डीबगर उपयोगिता होती है, केवल एक उदाहरण का नाम देने के लिए।
लेकिन DevTools की लगातार बढ़ती सुविधाओं के कारण आप जो चाहते हैं, उसे जल्दी से खोजना कठिन हो जाता है। नवीनतम नई सुविधाओं में से एक (ओह विडंबना) के लिए धन्यवाद, आप "कमांड मेनू" का उपयोग करके DevTools को अब बहुत तेजी से नेविगेट कर सकते हैं।
यदि "कमांड मेनू" आपको परिचित लगता है, तो शायद ऐसा इसलिए है क्योंकि Google इंजीनियरों ने वीएस कोड में एक बहुत ही समान टूल से प्रेरणा ली, जिसे "कमांड पैलेट" कहा जाता है। दोनों एक ही तरह से काम करते हैं: उपलब्ध इनपुट में एक कमांड टाइप करके, आप यूआई में इसे खोजने की आवश्यकता के बिना, जल्दी से एक क्रिया का चयन और चला सकते हैं।
कमांड मेनू के लिए कुछ उदाहरण।
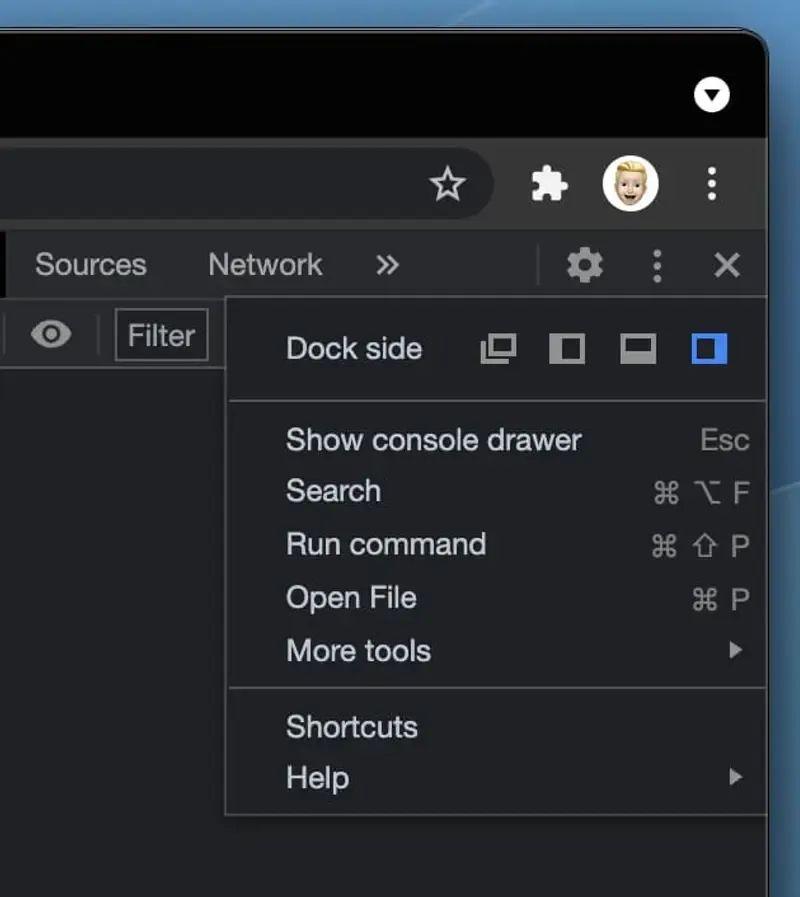
यह DevTools का उपयोग करना एक वास्तविक आनंद बनाता है। इसे जल्दी से एक्सेस करने के लिए, आप macOS पर "कमांड + शिफ्ट + पी" या विंडोज पर "कंट्रोल + शिफ्ट + पी" शॉर्टकट का उपयोग कर सकते हैं। बेशक कमांड मेनू भी सीधे DevTools UI से तीन बिंदुओं पर क्लिक करके, फिर "रन कमांड" पर क्लिक करके उपलब्ध है।

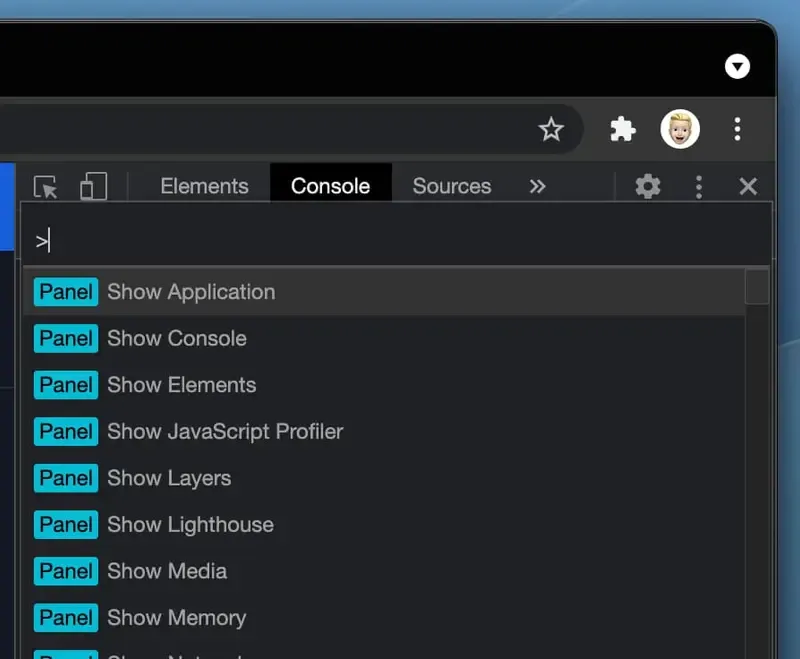
एक बार खोलने के बाद, नया घटक आपके आदेशों को दर्ज करने के लिए एक सरल टेक्स्ट इनपुट प्रदान करता है। "अधिक से अधिक" -साइन पर ध्यान दें, यह इंगित करता है कि आप कमांड-मोड में हैं। अच्छी खबर यह है कि आपको सभी आदेशों को ठीक से याद रखने की आवश्यकता नहीं है, क्योंकि DevTools एक अस्पष्ट खोज चलाता है। एक उदाहरण के रूप में, मैं "नेटवर्क" का उपयोग अक्सर इनपुट के रूप में कर रहा हूं क्योंकि इस सुविधा का उपयोग करके नेटवर्क टैब पर जल्दी से जा सकता है।

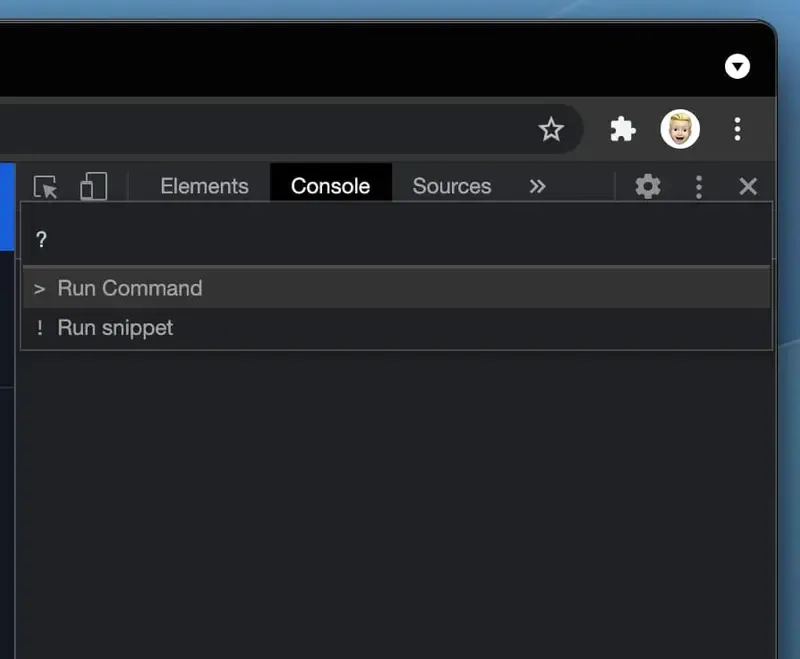
बेशक, यह अन्य सभी टैब पर भी लागू होता है, जो तुरंत DevTools को नेविगेट करना तेज़ बनाता है। और अगर आप फंस गए हैं और यह नहीं जानते हैं कि किसी क्रिया को शुरू करने के लिए किस इनपुट की आवश्यकता है, तो बस मोड स्विच करने के लिए एक प्रश्न चिह्न टाइप करें और गाइड के माध्यम से खोजें।

अब यह आप पर निर्भर है कि आप नए DevTools कमांड मेनू को एक्सप्लोर करें! मुझे लगता है कि यह हाल ही में जोड़ी गई सबसे अच्छी सुविधाओं में से एक है और एक जो वेब ऐप्स को डीबग करते समय आपके रोजमर्रा के वर्कफ़्लो में काफी सुधार करेगी। यदि आपने पहले वीएस कोड का उपयोग किया है, तो यह नई सुविधा पहली बार उपयोग करने पर परिचित महसूस करेगी।