קאַמאַנדינג דיין דעווטאָאָלס
די Chromium DevTools זענען איינער פון די מערסט שטאַרק מכשירים ווען עס קומט צו דיבאַגינג וועב אַפּלאַקיישאַנז. ניט בלויז דאָס, זיי זענען אויך פּאָרטאַטיוו דאַנק צו די Chrome DevTools פּראָטאָקאָל, וואָס רעזולטאַטן אין אַ דעבוגגער נוצן פֿאַר React Native אַפּלאַקיישאַנז (די "React Native Debugger"), נאָר צו נעמען איין בייַשפּיל.
אָבער דעווטאָאָלס 'שטענדיק ינקריסינג שטעלן פון פֿעיִקייטן מאכט עס ינקריסינגלי שווער צו געפינען וואָס איר ווילט, געשווינד. דאַנק צו איינער פון די לעצט נייַ פֿעיִקייטן (טאַקע די געשפּעט), איר קענט איצט מאַך דעווטאָאָלס פיל פאַסטער מיט די "קאַמאַנד מעניו".
אויב "קאַמאַנד מעניו" סאָונדס באַקאַנט פֿאַר איר, דאָס איז מיסטאָמע ווייַל די Google ענדזשאַנירז האָבן ינספּיראַציע פֿון אַ זייער ענלעך געצייַג אין VS קאָוד, גערופֿן "קאַמאַנד פּאַלעטטע". ביידע אַרבעט די זעלבע וועג: דורך טייפּינג אַ באַפֿעל אין די פאַראַנען אַרייַנשרייַב, איר קענען געשווינד סעלעקטירן און לויפן אַ קאַמף אָן דעם זוך אין די UI.
עטלעכע ביישפילן פֿאַר די קאַמאַנד מעניו.
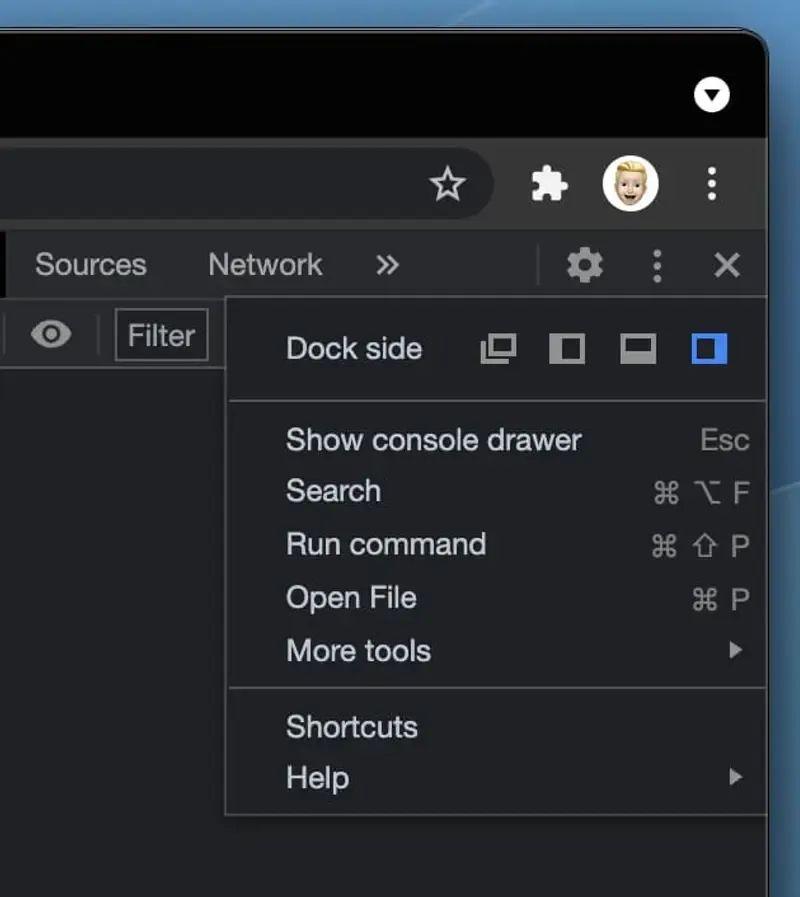
דאָס מאכט ניצן דעווטאָאָלס אַ פאַקטיש פאַרגעניגן. צו געשווינד אַקסעס עס, איר קענען נוצן די דורכוועג "Command + Shift + P" אויף macOS אָדער "Control + Shift + P" אויף Windows. דאָך, די קאַמאַנד מעניו איז אויך בנימצא גלייַך פון די DevTools UI דורך געבן אַ קליק אויף די דריי דאַץ, און דעמאָלט "Run command".

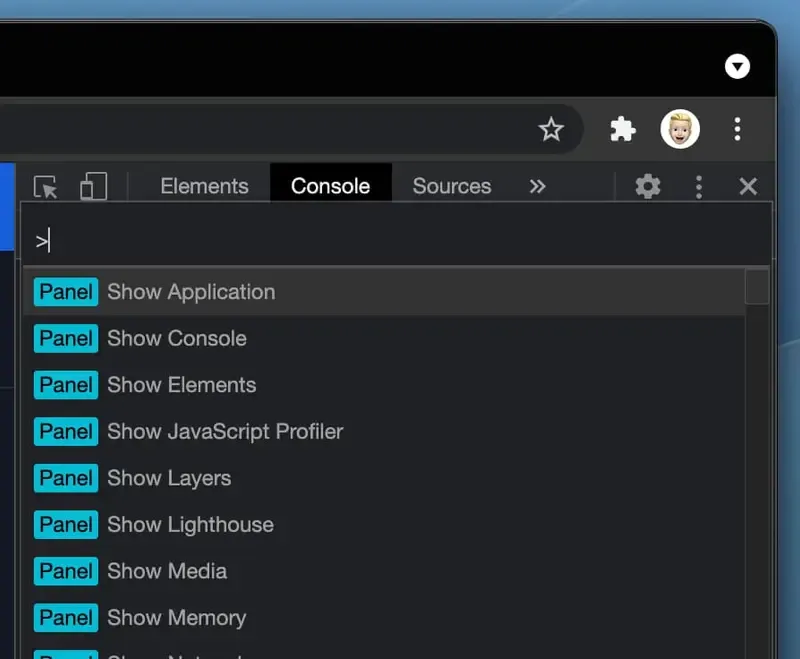
די נייַע קאָמפּאָנענט איז אָופּאַנד מיט אַ פּשוט טעקסט ינפּוט צו אַרייַן דיין קאַמאַנדז. באַמערקן די "גרעסער-ווי" -צייכן, עס ינדיקייץ אַז איר זענט אין די באַפֿעלן-מאָדע. די גוטע נייַעס איז אַז איר טאָן ניט האָבן צו געדענקען אַלע קאַמאַנדז פּונקט, ווייַל דעווטאָאָלס ראַנז אַ פאַזי זוכן. ווי אַ ביישפּיל, איך'ווע "נעץ" ווי ינפּוט גאַנץ אָפט זינט איך נוצן די שטריך צו געשווינד שפּרינגען צו די נעץ קוויטל.

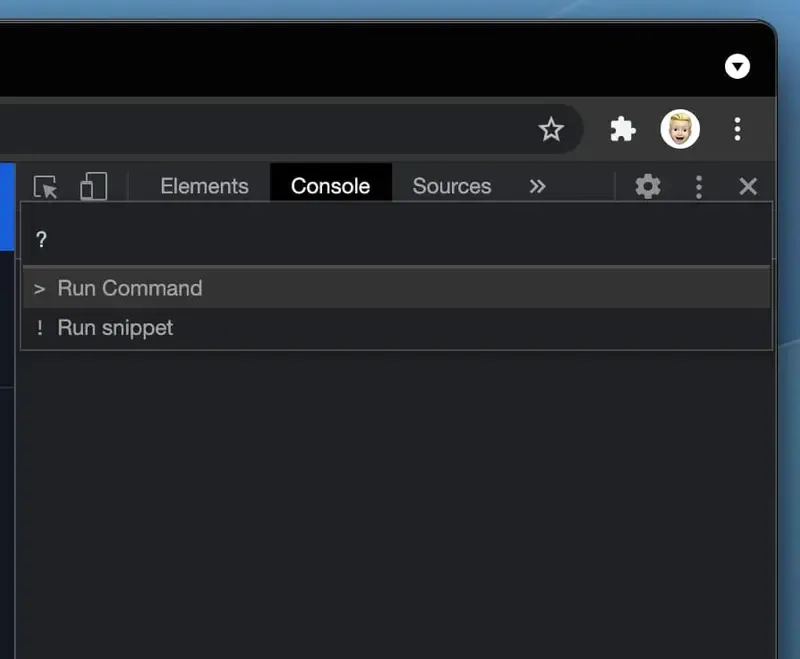
דאָך, דאָס אַפּלייז אויך פֿאַר אַלע אנדערע טאַבס, וואָס מאכט די נאַוויגאַציע פון דעווטאָאָלס טייקעף פאַסטער. און אויב איר זענט סטאַק און טאָן ניט וויסן וואָס אַרייַנשרייַב איז פארלאנגט צו קאַטער אַ קאַמף, פשוט דרוקן אַ קשיא צייכן צו באַשטימען מאָדע און זוכן דורך די פירער.

איצט עס איז אַרויף צו איר צו ויספאָרשן די נייַע DevTools Command Menu! איך טראַכטן עס איז איינער פון די בעסטער פֿעיִקייטן צוגעלייגט לעצטנס און איינער וואָס וועט פֿאַרבעסערן דיין וואָכעדיק וואָרקפלאָוו באטייטיק ווען דיבאַגינג וועב אַפּפּס. אויב איר האָט געוויינט VS Code אין די פאַרגאַנגענהייט, די נייַע שטריך וועט זיין באַקאַנט דער ערשטער מאָל איר נוצן עס.