Comandare i tuoi DevTools
I Chromium DevTools sono uno degli strumenti più potenti quando si tratta di eseguire il debug di applicazioni web. Non solo, sono anche portabili grazie al protocollo Chrome DevTools, che si traduce in un'utilità di debug per le applicazioni React Native (il "React Native Debugger"), solo per citare un esempio.
Ma il set sempre crescente di funzionalità di DevTools rende sempre più difficile trovare ciò che desideri, rapidamente. Grazie a una delle ultime nuove funzionalità (oh l'ironia), ora puoi navigare in DevTools molto più velocemente utilizzando il "Menu dei comandi".
Se "Command Menu" ti suona familiare, probabilmente è perché gli ingegneri di Google si sono ispirati a uno strumento molto simile in VS Code, chiamato "Command Palette". Entrambi funzionano allo stesso modo: digitando un comando nell'input disponibile, puoi selezionare ed eseguire rapidamente un'azione, senza la necessità di cercarla nell'interfaccia utente.
Alcuni esempi per il menu dei comandi.
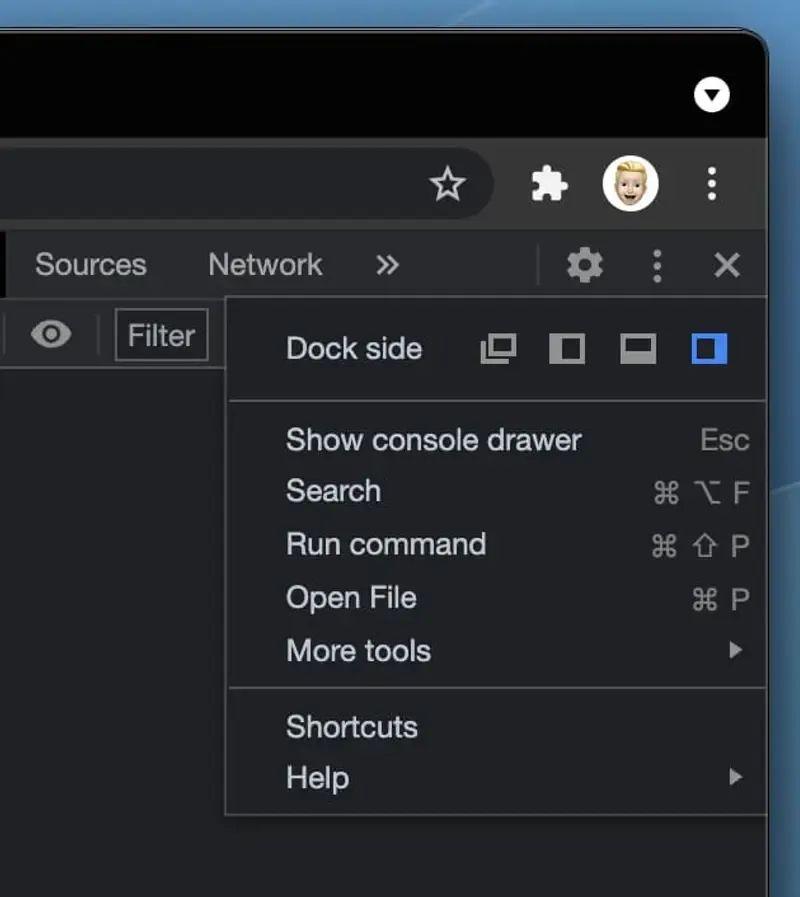
Questo rende l'utilizzo di DevTools un vero piacere. Per accedervi rapidamente, puoi utilizzare la scorciatoia "Comando + Maiusc + P" su macOS o "Control + Maiusc + P" su Windows. Ovviamente il menu dei comandi è disponibile anche direttamente dall'interfaccia utente di DevTools facendo clic sui tre puntini, quindi su "Esegui comando".

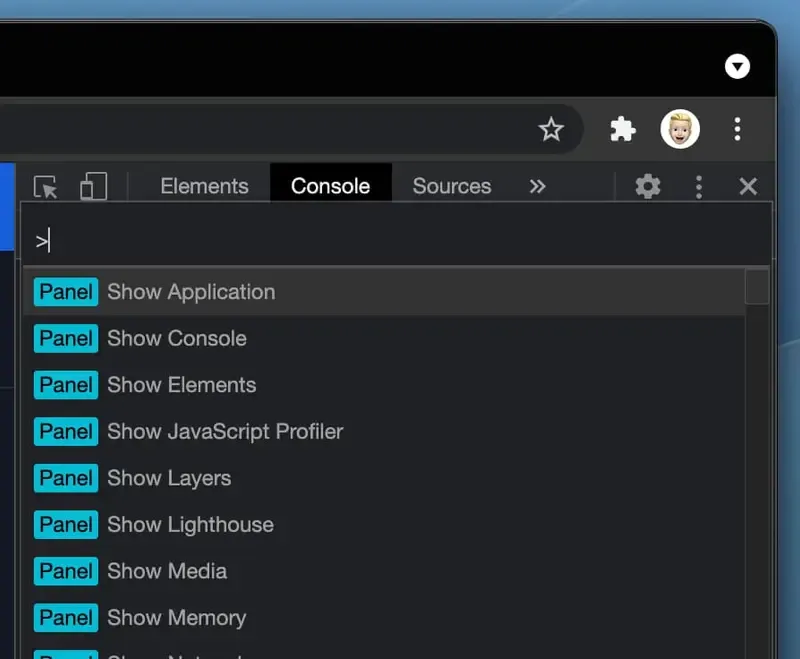
Una volta aperto, il nuovo componente fornisce un semplice input di testo per inserire i comandi. Nota il segno "maggiore di", indica che sei in modalità comando. La buona notizia è che non devi ricordare esattamente tutti i comandi, poiché DevTools esegue una ricerca fuzzy. Ad esempio, ho utilizzato "rete" come input abbastanza spesso da quando ho utilizzato la funzione per passare rapidamente alla scheda di rete.

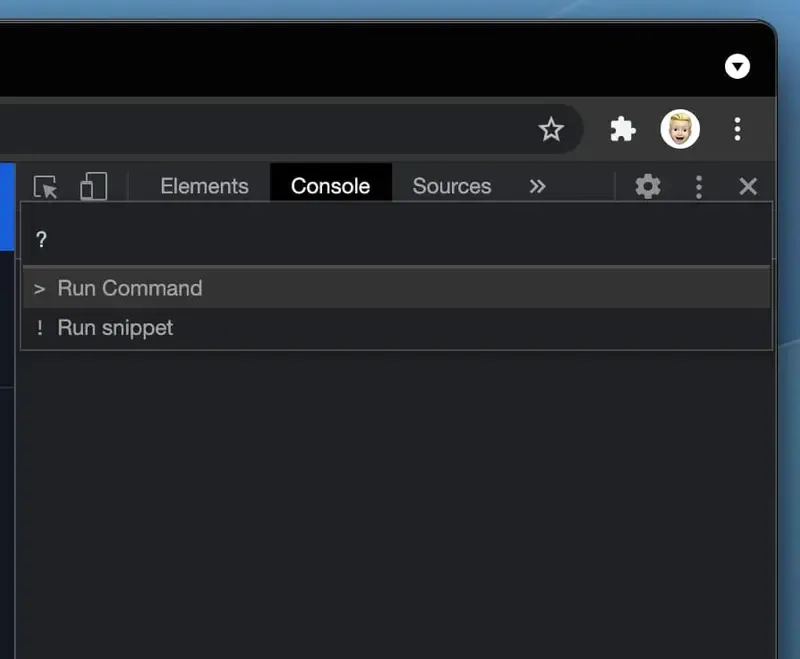
Naturalmente, questo vale anche per tutte le altre schede, il che rende la navigazione in DevTools istantaneamente più veloce. E se sei bloccato e non sai quale input è necessario per avviare un'azione, digita semplicemente un punto interrogativo per cambiare modalità e cercare nella guida.

Ora tocca a te esplorare il nuovo menu dei comandi di DevTools! Penso che sia una delle migliori funzionalità aggiunte di recente e che migliorerà significativamente il tuo flusso di lavoro quotidiano durante il debug delle app web. Se hai utilizzato VS Code in passato, questa nuova funzionalità ti sembrerà familiare la prima volta che la utilizzerai.