Commanding your DevTools
The Chromium DevTools are one of the most powerful tools when it comes to debugging web applications. Not only that, they’re also portable thanks to the Chrome DevTools protocol, which results in a debugger utility for React Native applications (the “React Native Debugger”), just to name one example.
But DevTools’ ever increasing set of features makes it increasingly difficult to find what you want, quickly. Thanks to one of the latest new features (oh the irony), you can navigate DevTools now much faster by using the “Command Menu”.
If “Command Menu” sounds familiar to you, that’s probably because the Google engineers took inspiration from a very similar tool in VS Code, called “Command Palette”. Both work the same way: by typing a command in the available input, you can quickly select and run an action, without the need to search for it in the UI.
Some examples for the Command Menu.
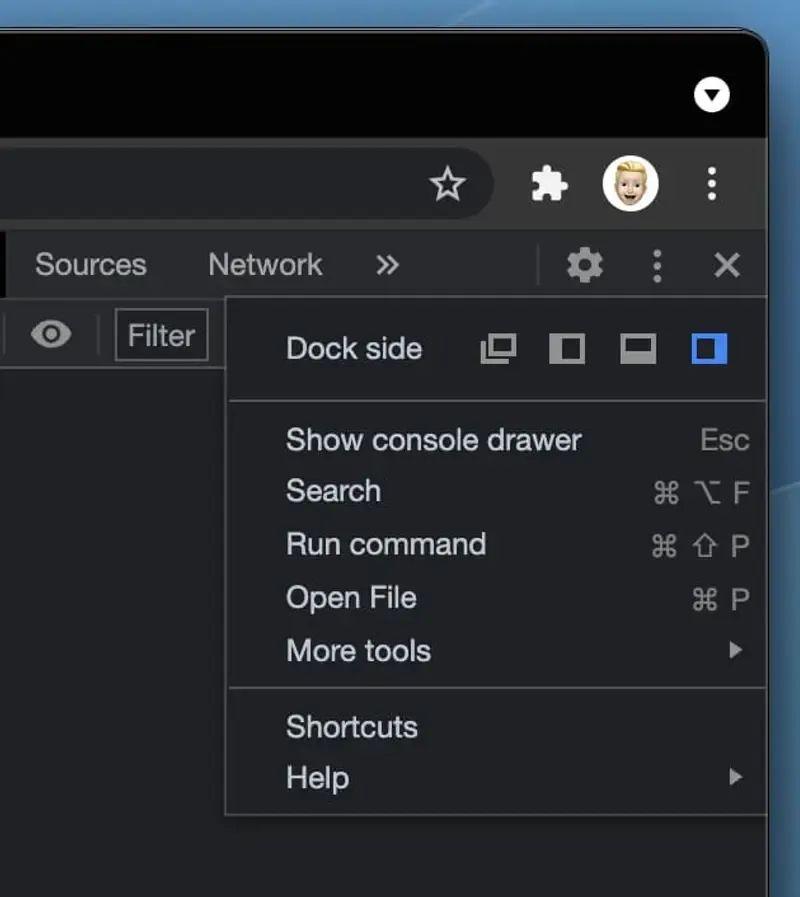
This makes using DevTools a real pleasure. To quickly access it, you can use the shortcut “Command + Shift + P” on macOS or “Control + Shift + P” on Windows. Of course the Command Menu is also available directly from the DevTools UI by clicking the three dots, then “Run command”.

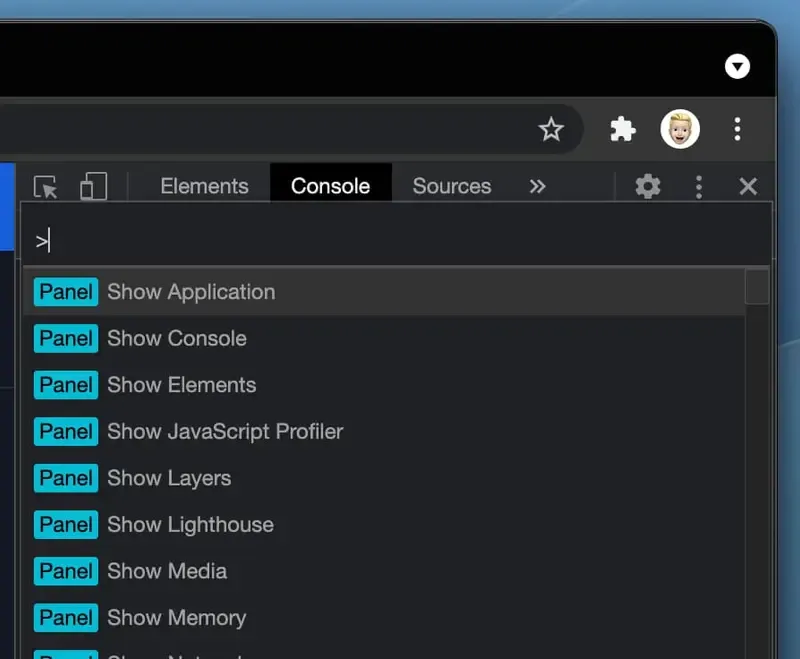
Once opened, the new component provides a simple text input for entering your commands. Notice the “greater-than”-sign, it indicates that you’re in the command-mode. The good news is that you don’t have to remember all commands exactly, as DevTools runs a fuzzy search. As an example, I’ve been using “network” as input quite often since using the feature to quickly jump to the network tab.

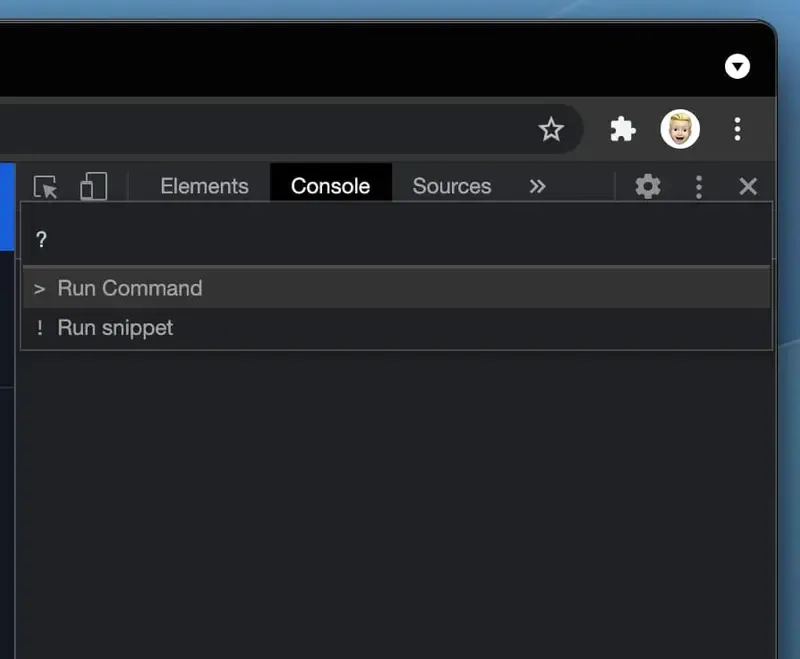
Of course, this also applies for all other tabs, which makes navigating DevTools instantly faster. And if you’re stuck and don’t know what input is required to launch an action, simply type in a question mark to switch mode and search through the guide.

Now it’s up to you to explore the new DevTools Command Menu! I think it’s one of the best features added lately and one that will significantly improve your everyday workflow when debugging web apps. If you’ve used VS Code in past, this new feature will feel familiar the first time you use it.