Parancsolni a DevTools-nak
A Chromium DevTools az egyik leghatékonyabb eszköz a webalkalmazások hibakeresésében. Nem csak, hanem a Chrome DevTools protokollnak köszönhetően is hordozhatóak, amely egy hibakereső segédprogramot eredményez a React Native alkalmazások számára (a „React Native Debugger”), csak hogy egy példát említsek.
De a DevTools egyre növekvő funkciói miatt egyre nehezebb megtalálni, amit akar, gyorsan. Az egyik legújabb funkciónak köszönhetően (ó, irónia), a „Command Menu” segítségével sokkal gyorsabban navigálhat a DevTools programban.
Ha a „Command Menu” ismerősnek tűnik számodra, akkor ez valószínűleg annak köszönhető, hogy a Google mérnökei a VS Code egy nagyon hasonló eszközéből merítettek ihletet, az úgynevezett „Command Palette”. Mindkettő ugyanúgy működik: ha beír egy parancsot a rendelkezésre álló bemenetbe, gyorsan kiválaszthat és futtathat egy műveletet, anélkül, hogy az UI-ban kellene keresnie.
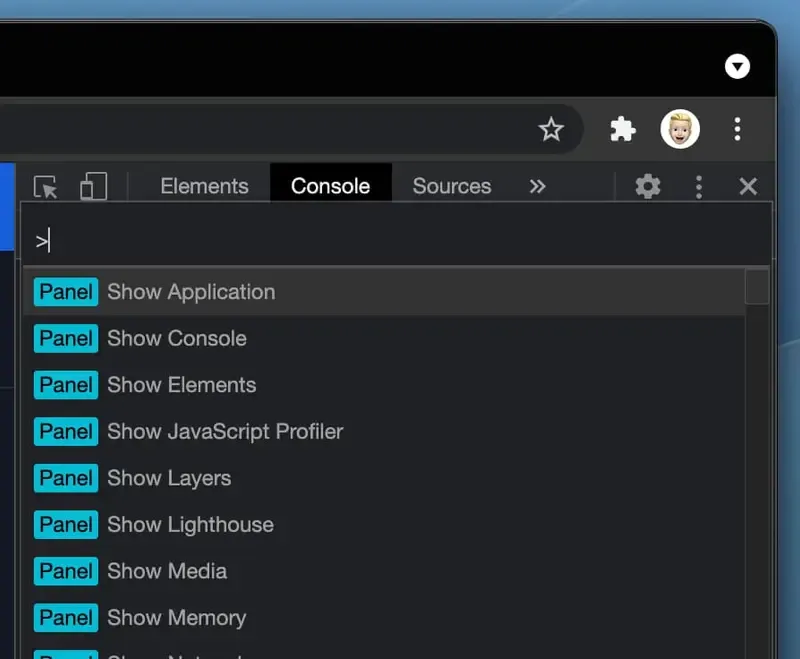
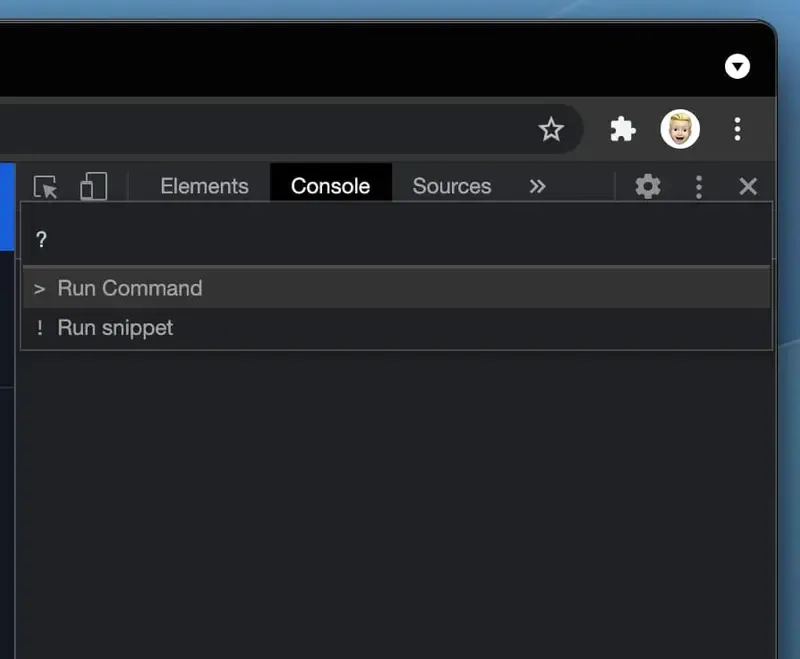
Néhány példa a Parancs menüre.
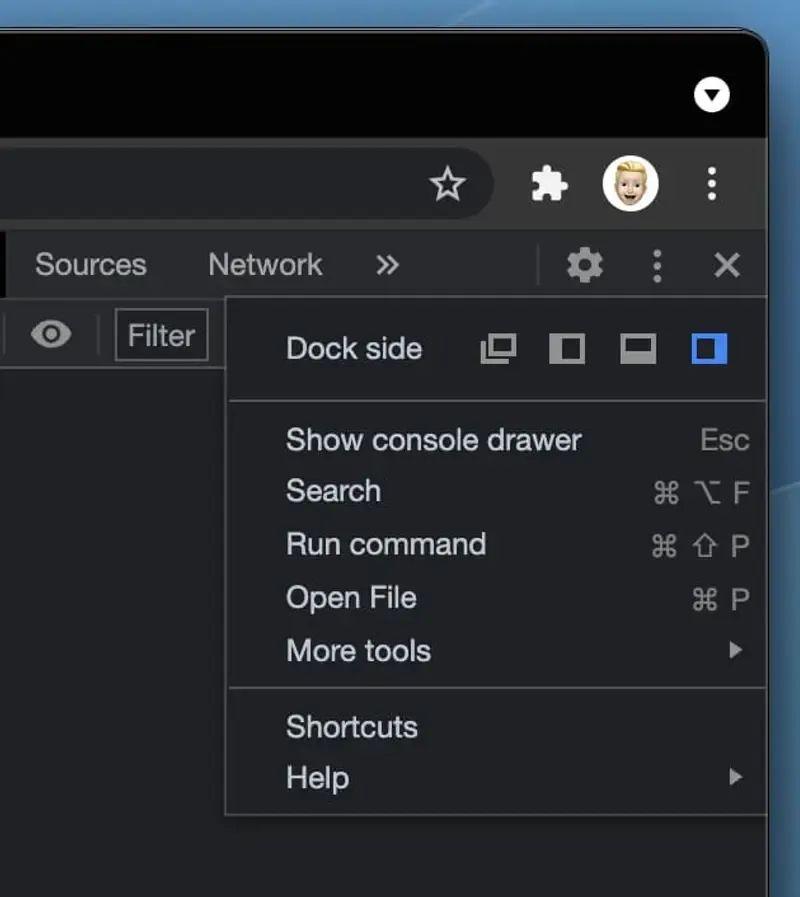
Ez igazi örömöt jelent a DevTools használatával. A gyors eléréshez használhatja a „Command + Shift + P” parancsikont macOS-on, vagy a „Control + Shift + P” parancsot Windows rendszeren. Természetesen a Parancs menü közvetlenül a DevTools kezelőfelületről is elérhető, a három pontra kattintva, majd a „Futtatás parancs” gombra kattintva.

Megnyitásakor az új komponens egyszerű szövegbevitelt biztosít a parancsok megadásához. Figyelje meg a „nagyobb, mint” jelet, ez azt jelzi, hogy parancs módban van. A jó hír az, hogy nem kell minden parancsot pontosan megjegyeznie, mivel a DevTools fuzzy keresést futtat. Példaként említem, hogy a „hálózat” bemenetként elég gyakran használom, mióta a funkcióval gyorsan átugrok a hálózati fülre.

Természetesen ez vonatkozik az összes többi fülre is, ami a DevTools-ban való navigálást azonnal gyorsabbá teszi. Ha pedig elakadt, és nem tudja, hogy mi szükséges a művelet elindításához, egyszerűen írja be a kérdőjelet az üzemmódváltáshoz és az útmutatóban történő kereséshez.

Most rajtad áll, hogy felfedezd az új DevTools Parancsmenüt! Úgy gondolom, hogy ez az egyik legjobb funkció az utóbbi időben, és amely jelentősen javítja a mindennapi munkafolyamatot a webalkalmazások hibakeresésekor. Ha korábban használta a VS Code-ot, akkor ez az új szolgáltatás ismerősnek tűnik, amikor először használja.