DevTools 명령
Chromium DevTools는 웹 애플리케이션 디버깅과 관련하여 가장 강력한 도구 중 하나입니다. 뿐만 아니라 Chrome DevTools 프로토콜 덕분에 이식 가능합니다. 그 결과 React Native 애플리케이션 용 디버거 유틸리티 ( 'React Native Debugger')가 생성됩니다.
그러나 DevTools의 계속 증가하는 기능 세트로 인해 원하는 것을 빠르게 찾는 것이 점점 더 어려워지고 있습니다. 최신 새 기능 중 하나 (아이러니) 덕분에 이제 "명령 메뉴"를 사용하여 DevTools를 훨씬 빠르게 탐색 할 수 있습니다.
'명령 메뉴'가 익숙하게 들리면 Google 엔지니어가 VS Code의 '명령 팔레트'라는 매우 유사한 도구에서 영감을 얻었 기 때문일 것입니다. 둘 다 동일한 방식으로 작동합니다. 사용 가능한 입력에 명령을 입력하면 UI에서 검색 할 필요없이 신속하게 작업을 선택하고 실행할 수 있습니다.
명령 메뉴의 몇 가지 예입니다.
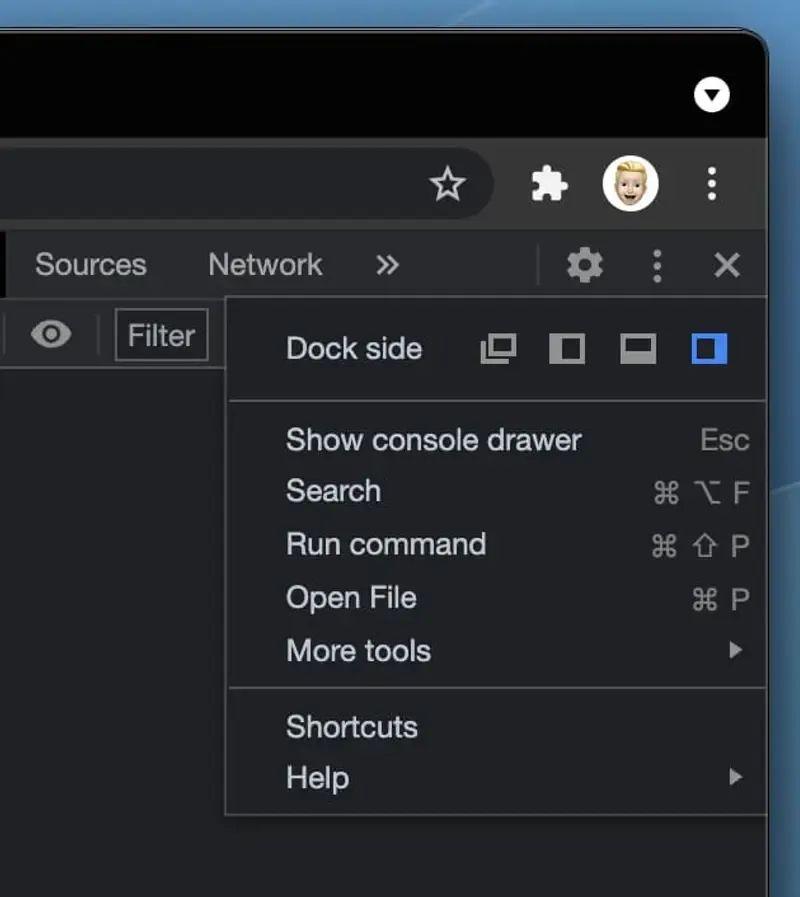
따라서 DevTools를 사용하는 것이 정말 즐겁습니다. 빠르게 액세스하려면 macOS에서 "Command + Shift + P"단축키를 사용하거나 Windows에서 "Control + Shift + P"단축키를 사용할 수 있습니다. 물론 명령 메뉴는 세 개의 점을 클릭 한 다음 "명령 실행"을 클릭하여 DevTools UI에서 직접 사용할 수도 있습니다.

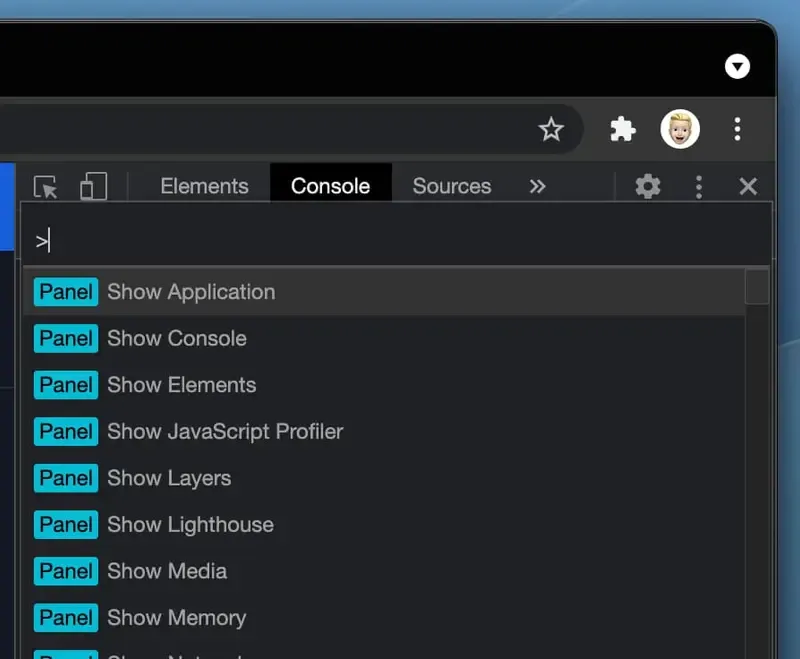
일단 열리면 새 구성 요소는 명령을 입력하기위한 간단한 텍스트 입력을 제공합니다. "보다 큼"기호는 명령 모드에 있음을 나타냅니다. 좋은 소식은 DevTools가 퍼지 검색을 실행하므로 모든 명령을 정확히 기억할 필요가 없다는 것입니다. 예를 들어, 네트워크 탭으로 빠르게 이동하는 기능을 사용한 이후로 "네트워크"를 입력으로 자주 사용하고 있습니다.

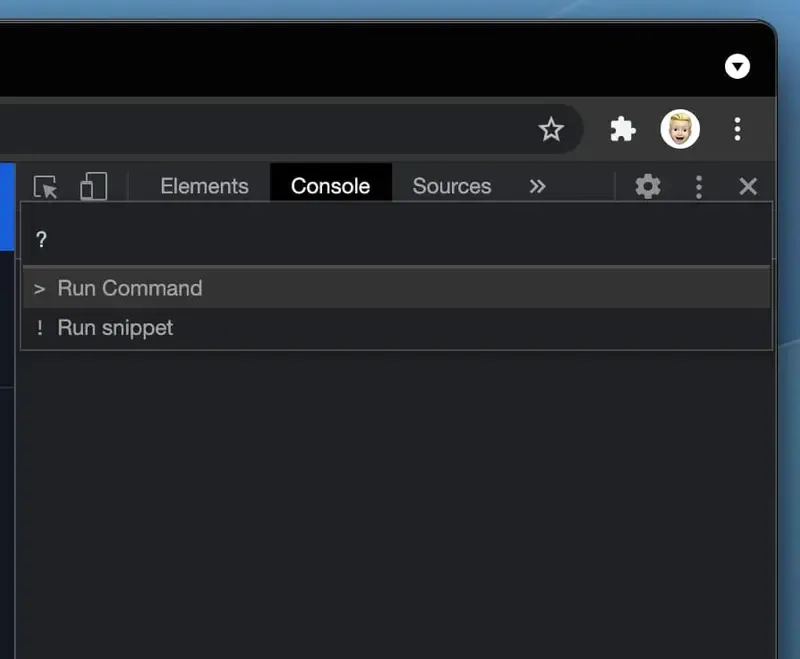
물론 이것은 다른 모든 탭에도 적용되므로 DevTools를 즉시 탐색 할 수 있습니다. 문제가 발생하고 작업을 시작하는 데 필요한 입력이 무엇인지 모르겠다면 물음표를 입력하여 모드를 전환하고 가이드를 검색하세요.

이제 새로운 DevTools 명령 메뉴를 탐색하는 것은 여러분에게 달려 있습니다! 최근에 추가 된 최고의 기능 중 하나이며 웹 앱을 디버깅 할 때 일상적인 워크 플로를 크게 개선 할 기능이라고 생각합니다. 과거에 VS Code를 사용해 본 적이 있다면이 새로운 기능은 처음 사용할 때 익숙 할 것입니다.