Эквивалент Bootstrap для служебных классов Tailwind
Если вы искали альтернативу Bootstrap, которая полностью поддерживает и использует Tailwind.css, новый плагин для Tailwind.css под названием «Daisy UI» может быть правильным выбором. Он предлагает большую коллекцию предопределенных служебных классов, чтобы быстро обогатить ваше приложение универсальным стилем.

Большой набор компонентов
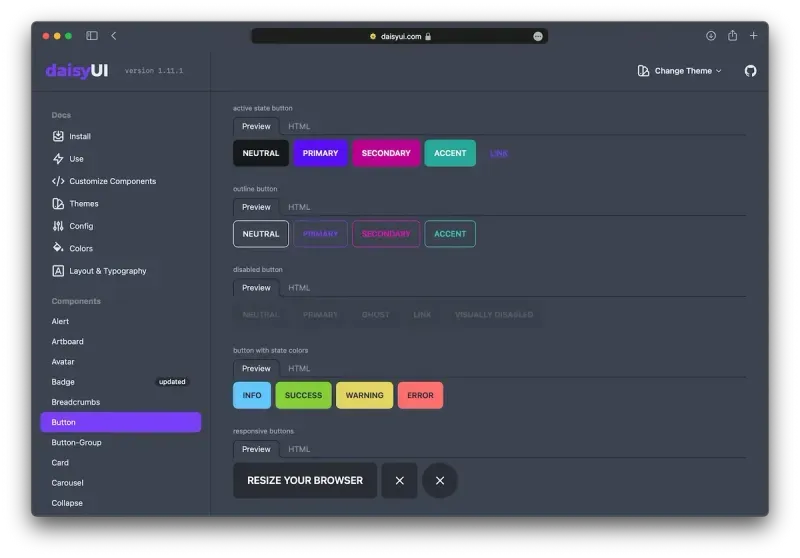
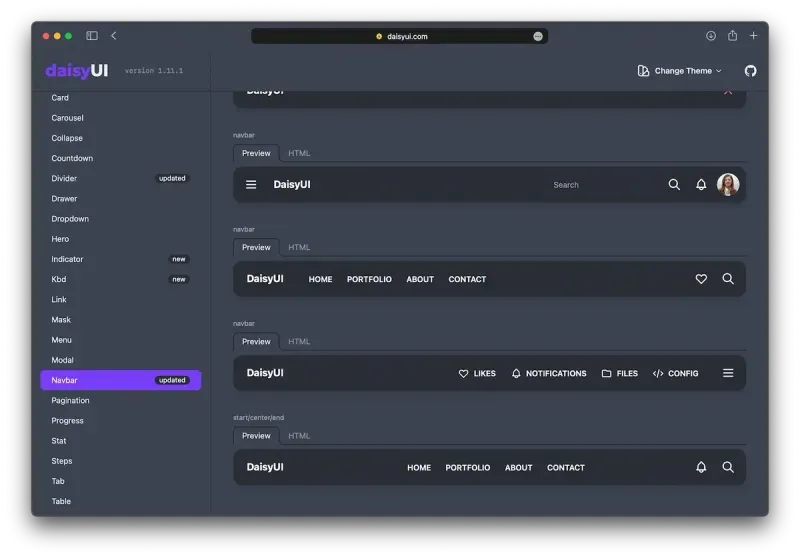
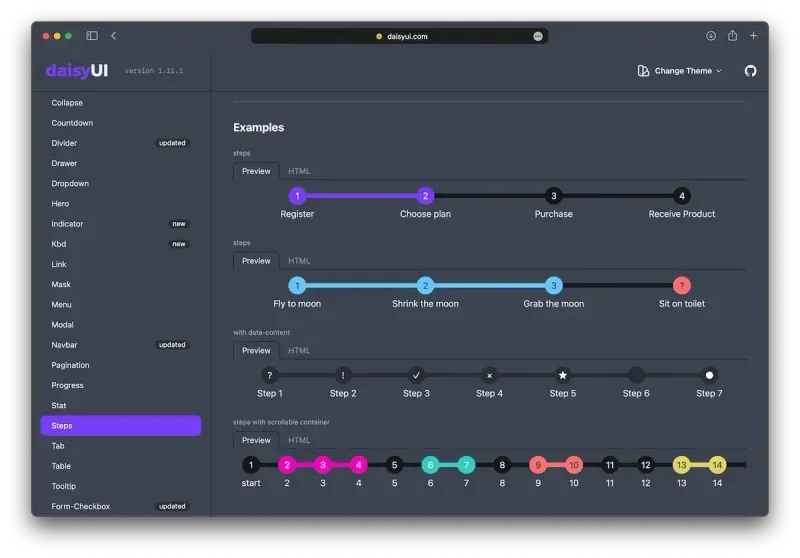
Фактически коллекция доступных элементов пользовательского интерфейса настолько велика, что вы, вероятно, можете полагаться на Daisy UI только для всех визуальных элементов. Плагин предлагает стили для основных компонентов, таких как кнопки, панели навигации или контейнеры вкладок. Но также существуют более частные случаи использования, которые охватываются существующими компонентами, такими как счетчик или дисплей для статистических данных.




Настоящий командный игрок
На мой взгляд, одним из самых больших преимуществ использования Tailwind.css является его архитектура плагинов. Сам Daisy UI может представлять собой огромную коллекцию правил CSS, но поскольку они основаны исключительно на существующих служебных классах или простом CSS, вы будете поставлять только фактически используемые стили в своем рабочем приложении.
Также важно отметить, что эти «компоненты» не привязаны к какой-либо структуре, такой как React. Это чистые служебные классы Tailwind.css, которые работают с каждым проектом, который может реализовать библиотеку.
Отличная анимация
Даже если вы не собираетесь использовать многие из предопределенных компонентов, Daisy UI по-прежнему предоставляет вам отличный набор базовых анимаций. Одним из примеров может быть компонент «Свернуть», который анимирует скрытие или раскрытие его содержимого. Еще один отличный пример - элемент обратного отсчета, который обеспечивает красивую анимацию для обратного отсчета значений.
Альтернатива Bootstrap
Я не связан с Daisy UI, но подумал, что им стоит поделиться, поскольку его коллекция предопределенных стилей может сэкономить вам много времени. Все основано на Tailwind.css с отличной поддержкой тем. Вам обязательно стоит попробовать Daisy UI, чтобы узнать, может ли это принести пользу вашему проекту. Ссылку можно найти в приложении в конце этой страницы.