A Bootstrap megfelelője a Tailwind segédprogram osztályokhoz
Ha olyan alternatívát keresett a Bootstrap számára, amely teljes mértékben támogatja és kihasználja a Tailwind.css fájlt, akkor a Tailwind.css új, „Daisy UI” nevű bővítménye lehet a megfelelő választás. Az előre meghatározott segédprogram -osztályok nagy gyűjteményét kínálja, hogy gyorsan gazdagítsa az alkalmazást sokoldalú stílusával.

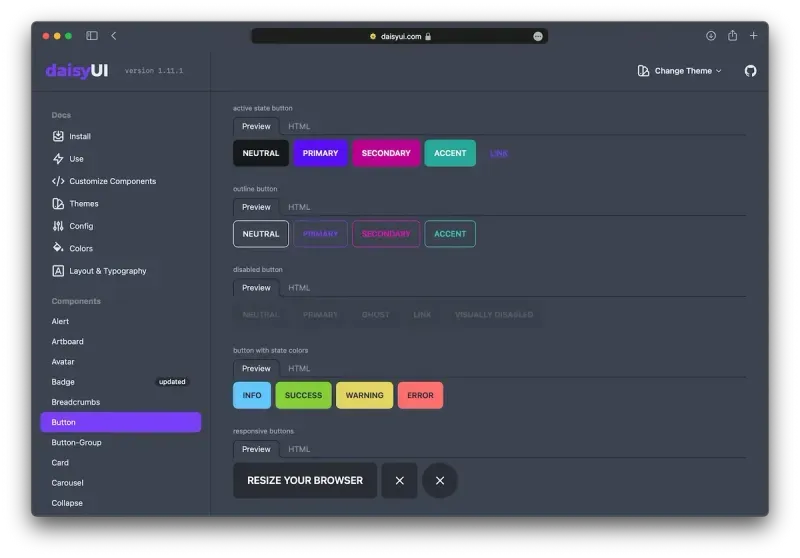
Alkatrészek nagy gyűjteménye
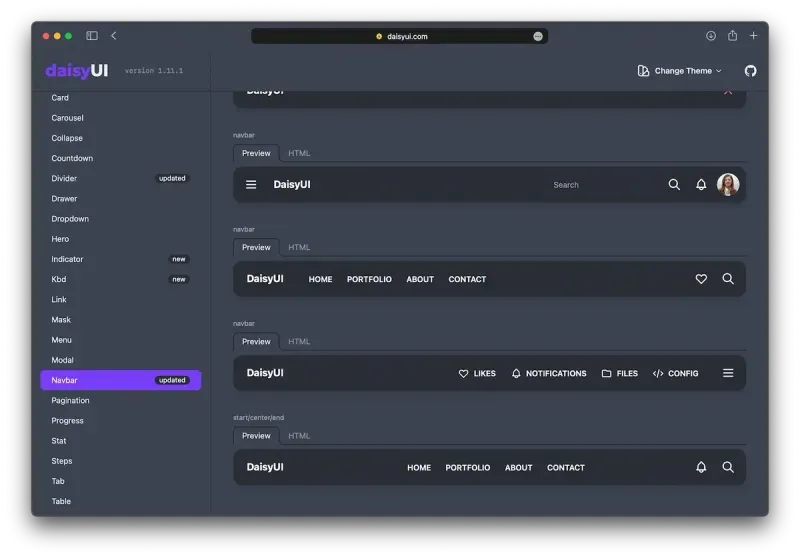
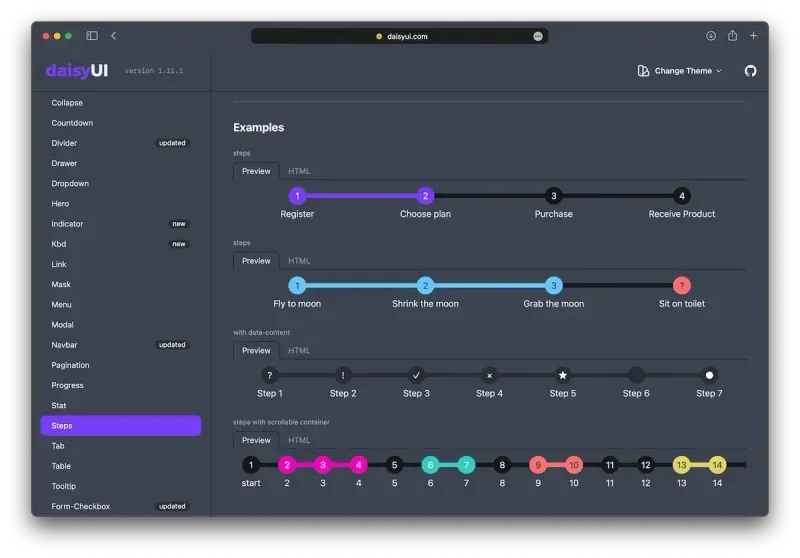
Valójában a rendelkezésre álló kezelőfelületi elemek gyűjteménye olyan nagy, hogy valószínűleg csak minden vizuális elemre támaszkodhat a Daisy felhasználói felületen. A beépülő modul stílusokat kínál az alapvető összetevőkhöz, például gombokhoz, navigációs sávokhoz vagy tabulátorokhoz. De a speciális felhasználási eseteket is lefedik a meglévő összetevőkkel, például számlálóval vagy statisztikai adatok kijelzőjével.




Igazi csapatjátékos
A Tailwind.css használatakor az egyik legnagyobb előny szerintem a beépülő modul architektúrája. A Daisy UI maga a CSS -szabályok hatalmas gyűjteménye lehet, de mivel azok pusztán a meglévő segédprogram -osztályokon vagy sima CSS -en alapulnak, csak a ténylegesen használt stílusokat szállítja az éles alkalmazásban.
Fontos megjegyezni azt is, hogy ezek az „összetevők” nincsenek kötve semmilyen kerethez, például a Reacthez. Tiszta Tailwind.css segédprogramok, és minden olyan projekttel együttműködnek, amely megvalósíthatja a könyvtárat.
Nagyszerű animációk
Még akkor is, ha nem kívánja használni az előre meghatározott összetevők nagy részét, a Daisy UI továbbra is nagyszerű alapvető animációkat kínál. Ilyen például az „Összeomlás” összetevő, amely élénkíti a tartalom elrejtését vagy felfedését. Egy másik nagyszerű példa a visszaszámláló elem, amely szép animációt biztosít az értékek visszaszámlálásához.
A Bootstrap alternatívája
Nem vagyok kapcsolatban a Daisy felhasználói felületével, de úgy gondolom, érdemes megosztani, mivel az előre meghatározott stílusok gyűjteménye sok időt takaríthat meg. Minden a Tailwind.css -en alapul, nagy támogatással a tematizáláshoz. Mindenképpen nézze meg a Daisy UI -t, hogy lássa, a projekt profitálhat -e belőle. A link az oldal végén található kiegészítésben található.