Die Bootstrap -ekwivalent vir Tailwind -nutsklasse
As u op soek was na 'n alternatief vir Bootstrap wat Tailwind.css ten volle ondersteun en benut, is 'n nuwe inprop vir Tailwind.css genaamd 'Daisy UI' die regte keuse. Dit bied 'n groot versameling vooraf gedefinieerde nutsklasse om u app vinnig te verryk met veelsydige styl.

'N Groot versameling komponente
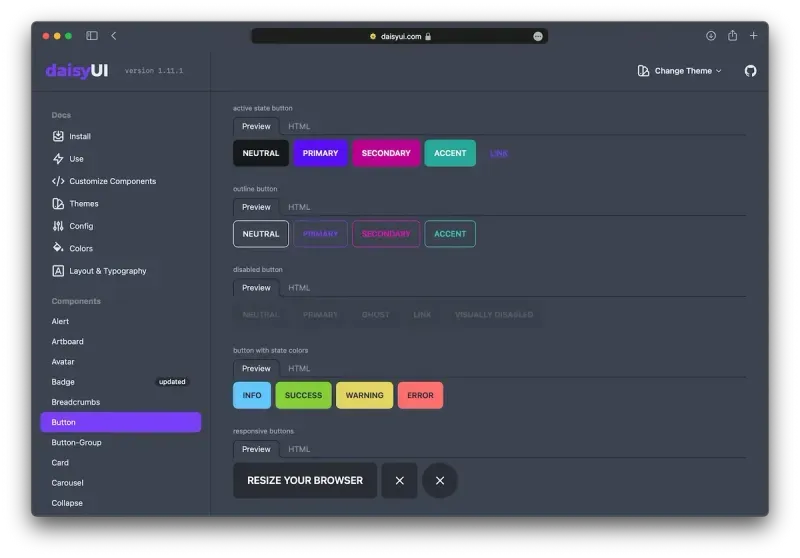
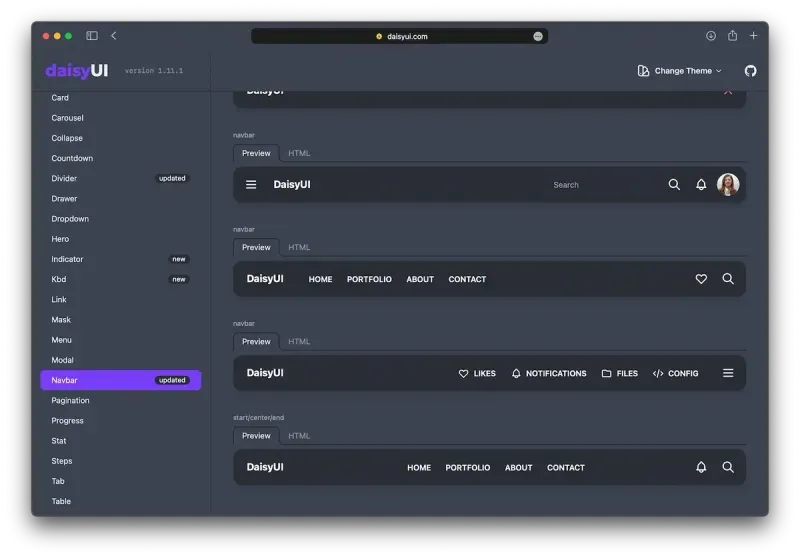
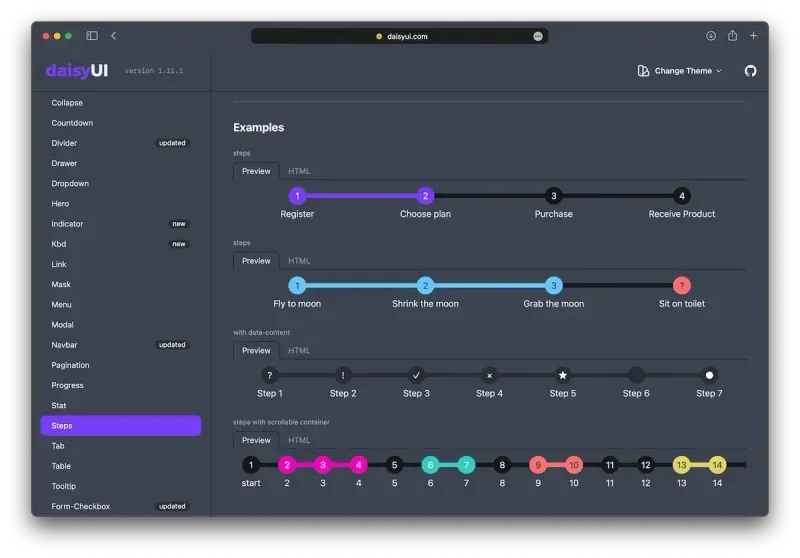
Die versameling beskikbare UI -elemente is eintlik so groot dat u waarskynlik slegs op Daisy UI kan vertrou vir alle visuele elemente. Die inprop bied style vir die kernkomponente, soos knoppies, navigasiebalke of oortjiehouers. Maar ook meer spesiale toepassings word gedek met bestaande komponente, soos 'n toonbank of 'n skerm vir statistiese data.




'N Regte spanspeler
Een van die grootste voordele by die gebruik van Tailwind.css is myns insiens die plugin -argitektuur. Daisy UI self kan 'n groot versameling CSS -reëls wees, maar omdat dit uitsluitlik gebaseer is op die bestaande nutsklasse of gewone CSS, stuur u slegs die werklik gebruikte style in u produksie -app.
Dit is ook belangrik om daarop te let dat hierdie 'komponente' nie gekoppel is aan enige raamwerk soos React nie. Dit is suiwer Tailwind.css -nutsklasse en werk met elke projek wat die biblioteek kan implementeer.
Groot animasies
Selfs as u nie van plan is om baie van die vooraf gedefinieerde komponente te gebruik nie, bied Daisy UI u steeds 'n wonderlike stel basiese animasies. Een voorbeeld is die 'ineenstorting' -komponent, wat die wegsteek of onthulling van die inhoud daarvan animeer. Nog 'n goeie voorbeeld is die aftelelement, wat 'n goeie animasie bied om waardes af te tel.
'N Alternatief vir Bootstrap
Ek is nie verbonde aan Daisy UI nie, maar ek dink dit is die moeite werd om te deel, aangesien die versameling vooraf gedefinieerde style u baie tyd kan bespaar. Alles is gebaseer op Tailwind.css, met groot ondersteuning vir die tema. U moet beslis na Daisy UI kyk om te sien of u projek daarby kan baat. Die skakel kan gevind word in die bylaag aan die einde van hierdie bladsy.