L'equivalente Bootstrap per le classi di utilità Tailwind
Se stai cercando un'alternativa a Bootstrap che supporti e sfrutti completamente Tailwind.css, un nuovo plugin per Tailwind.css chiamato "Daisy UI" potrebbe essere la scelta giusta. Offre un'ampia raccolta di classi di utilità predefinite per arricchire rapidamente la tua app con uno stile versatile.

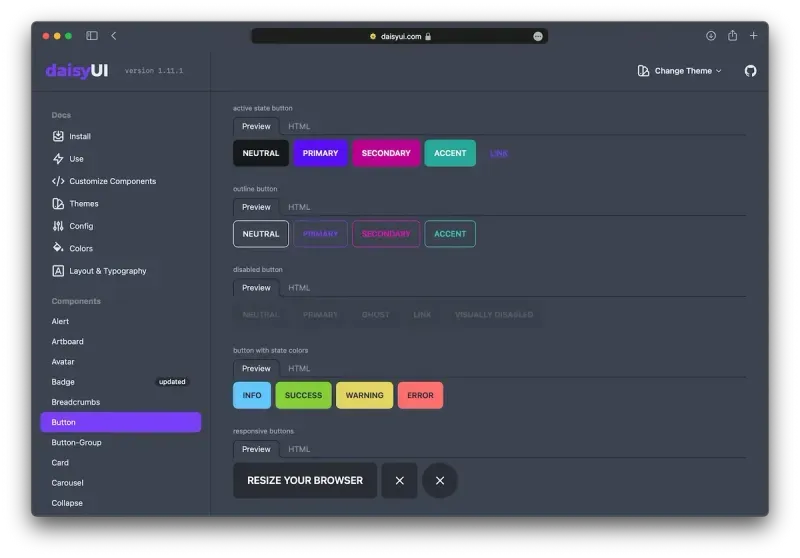
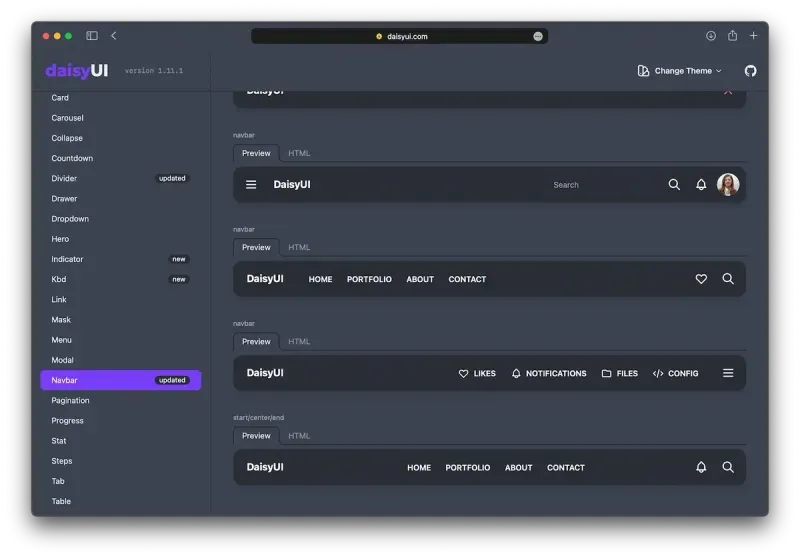
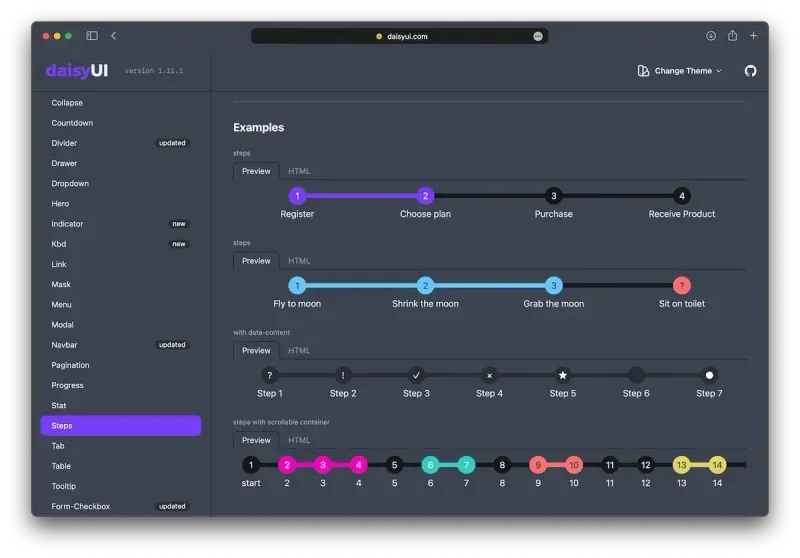
Una vasta collezione di componenti
In effetti, la raccolta di elementi dell'interfaccia utente disponibili è così ampia che probabilmente puoi fare affidamento sull'interfaccia utente di Daisy solo per tutti gli elementi visivi. Il plugin offre stili per i componenti principali, come pulsanti, barre di navigazione o contenitori di schede. Ma anche casi d'uso più speciali sono coperti con componenti esistenti, come un contatore o un display per dati statistici.




Un vero giocatore di squadra
Uno dei maggiori vantaggi dell'utilizzo di Tailwind.css, secondo me, è la sua architettura a plugin. La stessa Daisy UI potrebbe essere un'enorme raccolta di regole CSS, ma poiché sono puramente basate sulle classi di utilità esistenti o su semplici CSS, spedirai solo gli stili effettivamente utilizzati nella tua app di produzione.
È anche importante notare che questi "componenti" non sono legati a nessun framework, come React. Sono pure classi di utilità Tailwind.css e funzionano con ogni progetto in grado di implementare la libreria.
Grandi animazioni
Anche se non intendi utilizzare molti dei componenti predefiniti, l'interfaccia utente di Daisy ti offre comunque un ottimo set di animazioni di base. Un esempio potrebbe essere il componente "Collapse", che anima il nascondere o rivelare il suo contenuto. Un altro ottimo esempio è l'elemento conto alla rovescia, che fornisce una bella animazione per il conto alla rovescia dei valori.
Un'alternativa a Bootstrap
Non sono affiliato con l'interfaccia utente di Daisy, ma ho pensato che valesse la pena condividerlo poiché la sua raccolta di stili predefiniti può farti risparmiare molto tempo. Tutto è basato su Tailwind.css, con un ottimo supporto per i temi. Dovresti assolutamente dare un'occhiata all'interfaccia utente di Daisy per vedere se il tuo progetto può trarne vantaggio. Il link si trova nell'addendum alla fine di questa pagina.