टेलविंड उपयोगिता वर्गों के लिए बूटस्ट्रैप समकक्ष
यदि आप बूटस्ट्रैप के विकल्प की तलाश कर रहे हैं जो Tailwind.css का पूरी तरह से समर्थन और लाभ उठाता है, तो Tailwind.css के लिए "डेज़ी UI" नामक एक नया प्लगइन सही विकल्प हो सकता है। यह आपके ऐप को बहुमुखी स्टाइल के साथ जल्दी से समृद्ध करने के लिए पूर्वनिर्धारित उपयोगिता वर्गों का एक बड़ा संग्रह प्रदान करता है।

घटकों का एक बड़ा संग्रह
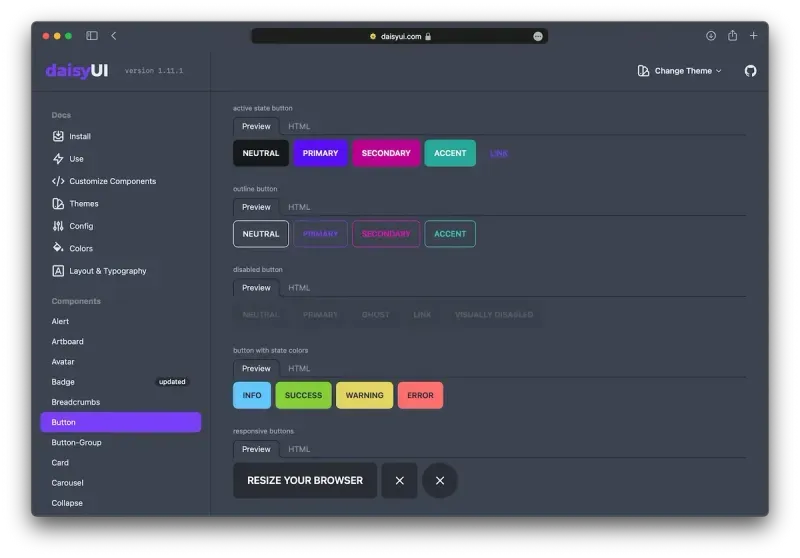
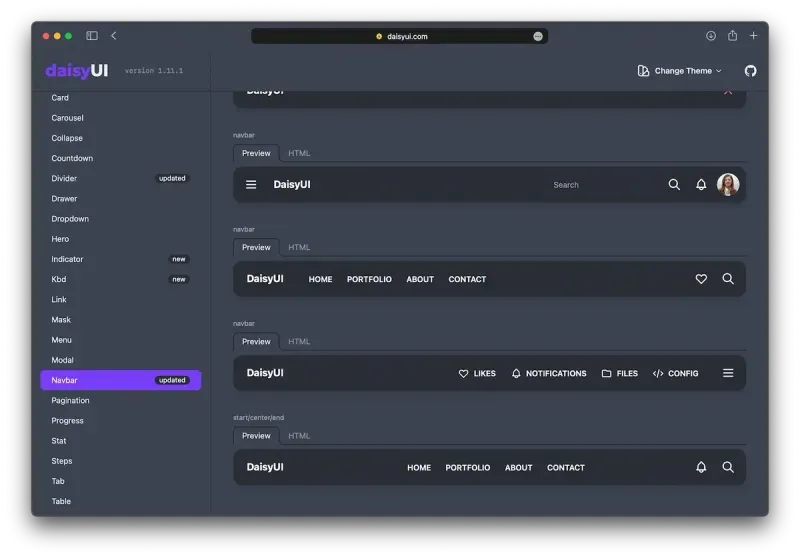
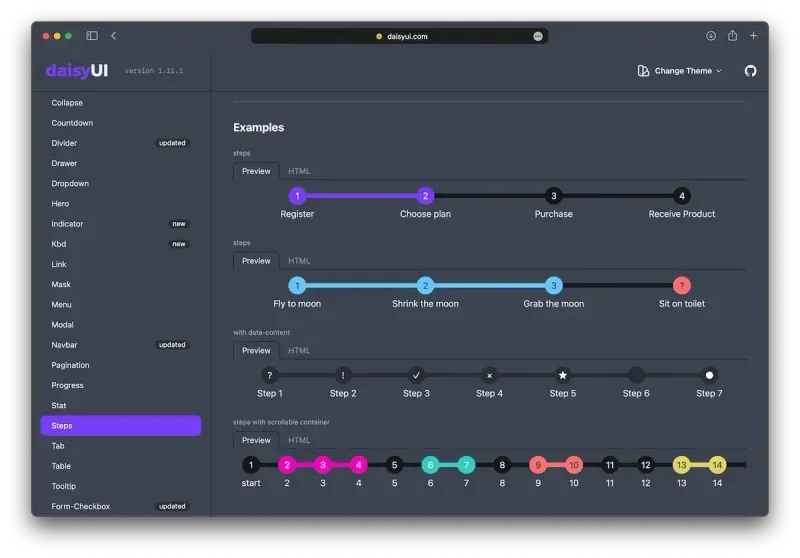
वास्तव में उपलब्ध UI तत्वों का संग्रह इतना बड़ा है कि आप शायद केवल सभी दृश्य तत्वों के लिए डेज़ी UI पर भरोसा कर सकते हैं। प्लगइन मुख्य घटकों के लिए शैलियों की पेशकश करता है, जैसे बटन, नेविगेशन बार या टैब कंटेनर। लेकिन अधिक विशेष उपयोग के मामलों को मौजूदा घटकों के साथ कवर किया जाता है, जैसे सांख्यिकीय डेटा के लिए काउंटर या डिस्प्ले।




एक असली टीम खिलाड़ी
Tailwind.css का उपयोग करते समय सबसे बड़े लाभों में से एक, मेरी राय में, इसका प्लगइन आर्किटेक्चर है। डेज़ी यूआई अपने आप में सीएसएस नियमों का एक विशाल संग्रह हो सकता है, लेकिन क्योंकि वे विशुद्ध रूप से मौजूदा उपयोगिता वर्गों या सादे सीएसएस पर आधारित हैं, आप केवल अपने उत्पादन ऐप में वास्तव में उपयोग की जाने वाली शैलियों को ही शिप करेंगे।
यह भी ध्यान रखना महत्वपूर्ण है कि ये "घटक" किसी भी ढांचे से बंधे नहीं हैं, जैसे कि रिएक्ट। वे शुद्ध Tailwind.css उपयोगिता वर्ग हैं और पुस्तकालय को लागू करने वाले प्रत्येक प्रोजेक्ट के साथ काम करते हैं।
बढ़िया एनिमेशन
भले ही आप कई पूर्वनिर्धारित घटकों का उपयोग करने का इरादा नहीं रखते हैं, फिर भी डेज़ी यूआई आपको बुनियादी एनिमेशन का एक बड़ा सेट देता है। एक उदाहरण "संक्षिप्त" -घटक होगा, जो अपनी सामग्री को छिपाने या प्रकट करने को एनिमेट करता है। एक और बढ़िया उदाहरण उलटी गिनती तत्व है, जो मूल्यों की गिनती के लिए एक अच्छा एनीमेशन प्रदान करता है।
बूटस्ट्रैप का एक विकल्प
मैं डेज़ी यूआई से संबद्ध नहीं हूं, लेकिन मुझे लगा कि यह साझा करने लायक है क्योंकि इसकी पूर्वनिर्धारित शैलियों का संग्रह आपका बहुत समय बचा सकता है। सब कुछ Tailwind.css पर आधारित है, थीमिंग के लिए बहुत समर्थन के साथ। आपको यह देखने के लिए निश्चित रूप से डेज़ी यूआई देखना चाहिए कि क्या आप इससे लाभान्वित हो सकते हैं। लिंक इस पृष्ठ के अंत में परिशिष्ट में पाया जा सकता है।