مكافئ Bootstrap لفئات الأداة المساعدة Tailwind
إذا كنت تبحث عن بديل لـ Bootstrap يدعم ويستفيد بشكل كامل من Tailwind.css ، فقد يكون المكون الإضافي الجديد لـ Tailwind.css المسمى "Daisy UI" هو الخيار الصحيح. يقدم مجموعة كبيرة من فئات الأدوات المساعدة المحددة مسبقًا لإثراء تطبيقك بسرعة بتصميم متعدد الاستخدامات.

مجموعة كبيرة من المكونات
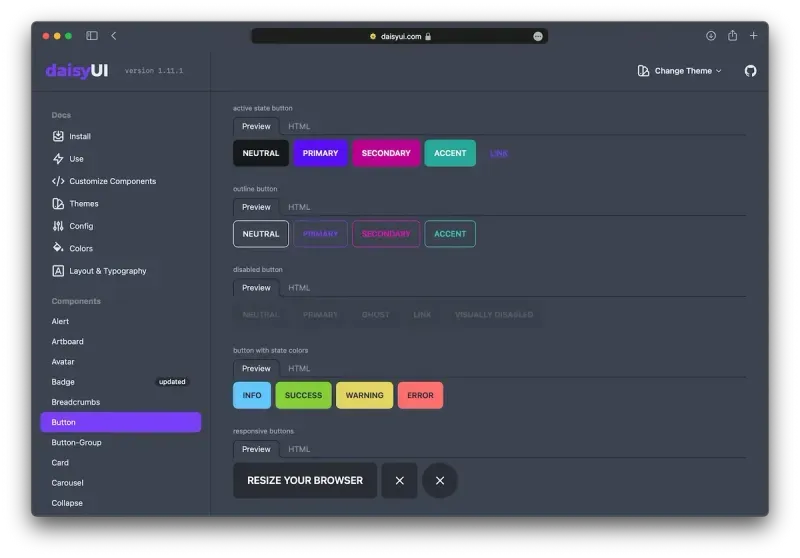
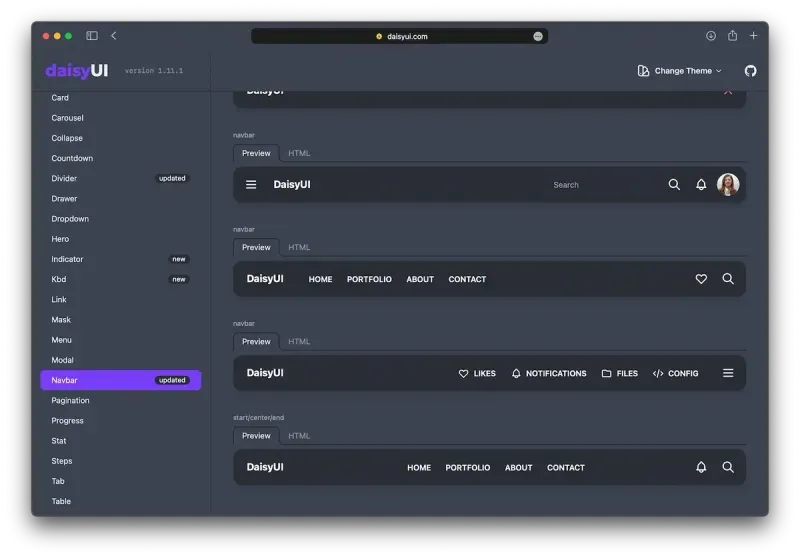
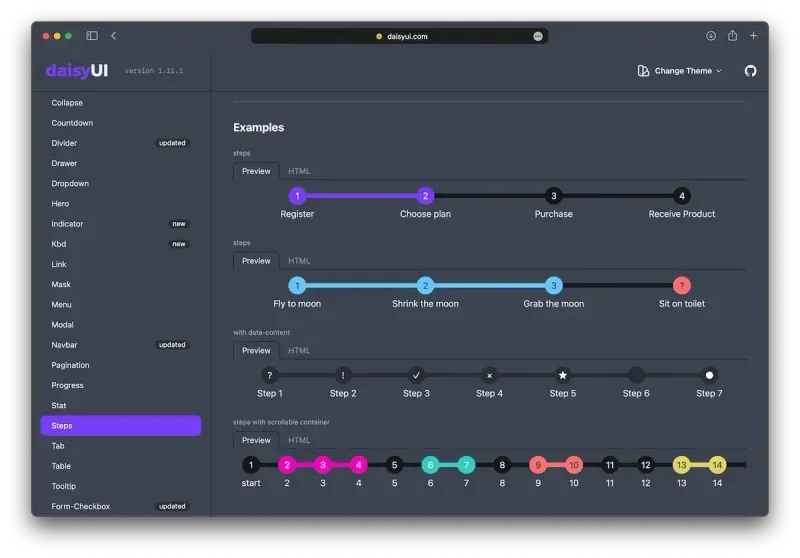
في الواقع ، تعد مجموعة عناصر واجهة المستخدم المتاحة كبيرة جدًا بحيث يمكنك الاعتماد على Daisy UI فقط لجميع العناصر المرئية. يقدم المكون الإضافي أنماطًا للمكونات الأساسية ، مثل الأزرار أو أشرطة التنقل أو حاويات علامات التبويب. ولكن يتم أيضًا تغطية المزيد من حالات الاستخدام الخاصة بالمكونات الموجودة ، مثل العداد أو عرض البيانات الإحصائية.




لاعب فريق حقيقي
من أعظم الفوائد عند استخدام Tailwind.css ، في رأيي ، هي بنية المكون الإضافي. قد تكون Daisy UI نفسها عبارة عن مجموعة ضخمة من قواعد CSS ، ولكن نظرًا لأنها تستند تمامًا إلى فئات الأدوات المساعدة الحالية أو CSS العادي ، فلن تشحن سوى الأنماط المستخدمة بالفعل في تطبيق الإنتاج الخاص بك.
من المهم أيضًا ملاحظة أن هذه "المكونات" ليست مرتبطة بأي إطار عمل ، مثل React. إنها فئات أدوات مساعدة خالصة لـ Tailwind.css وتعمل مع كل مشروع يمكنه تنفيذ المكتبة.
رسوم متحركة رائعة
حتى إذا كنت لا تنوي استخدام العديد من المكونات المحددة مسبقًا ، لا تزال Daisy UI تمنحك مجموعة رائعة من الرسوم المتحركة الأساسية. أحد الأمثلة على ذلك هو مكون "Collapse" ، الذي يحرك إخفاء محتواها أو الكشف عنها. مثال رائع آخر هو عنصر العد التنازلي ، والذي يوفر رسمًا متحركًا لطيفًا للعد التنازلي للقيم.
بديل لـ Bootstrap
أنا لست تابعًا لـ Daisy UI ، لكنني أعتقد أنه يستحق المشاركة لأن مجموعته من الأنماط المحددة مسبقًا يمكن أن توفر لك الكثير من الوقت. كل شيء يعتمد على Tailwind.css ، مع دعم كبير للسمات. يجب عليك بالتأكيد التحقق من Daisy UI لمعرفة ما إذا كان يمكن للمشروع الاستفادة منه. يمكن العثور على الرابط في الملحق في نهاية هذه الصفحة.