המקבילה Bootstrap לשיעורי השירות Tailwind
אם חיפשת חלופה ל- Bootstrap שתומכת וממנפת באופן מלא את Tailwind.css, תוסף חדש עבור Tailwind.css בשם "Daisy UI" עשוי להיות הבחירה הנכונה. הוא מציע אוסף גדול של שיעורי שירות מוגדרים מראש כדי להעשיר את האפליקציה שלך במהירות בעיצוב צדדי.

אוסף גדול של רכיבים
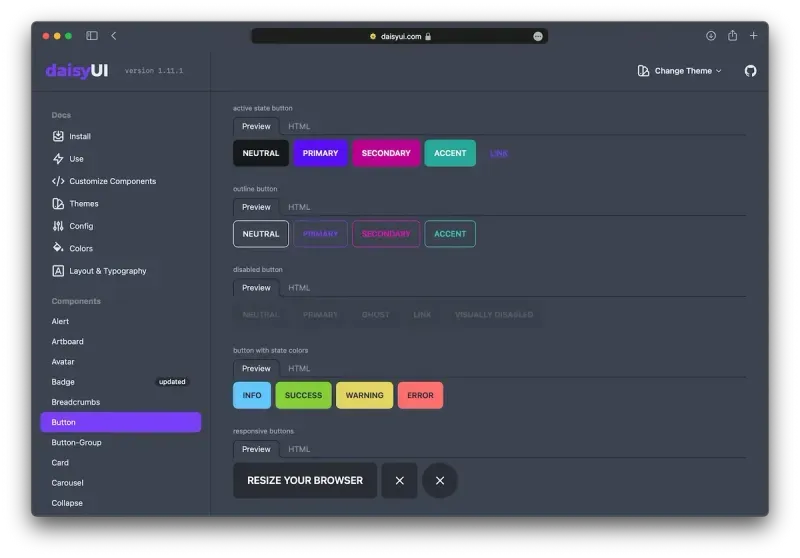
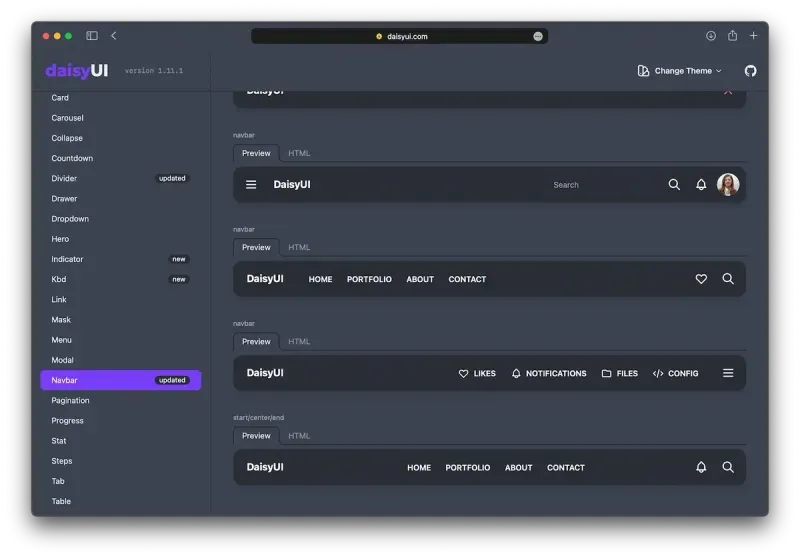
למעשה אוסף רכיבי ה- UI הזמינים הוא כה גדול עד שכנראה אפשר להסתמך על ממשק המשתמש של Daisy רק עבור כל האלמנטים החזותיים. התוסף מציע סגנונות לרכיבי הליבה, כמו לחצנים, פסי ניווט או מכולות כרטיסיות. אך גם מקרי שימוש מיוחדים יותר מכוסים ברכיבים קיימים, כגון מונה או תצוגה לנתונים סטטיסטיים.




שחקן קבוצה אמיתי
אחד היתרונות הגדולים ביותר בעת השימוש ב- Tailwind.css, לדעתי, הוא ארכיטקטורת התוספים שלה. ממשק המשתמש של Daisy עצמו עשוי להיות אוסף עצום של כללי CSS, אך מכיוון שהם מבוססים אך ורק על שיעורי השירות הקיימים או CSS רגיל, תשלח רק את הסגנונות המשמשים בפועל ביישום הייצור שלך.
חשוב גם לציין ש"מרכיבים "אלה אינם קשורים לשום מסגרת, כגון React. הם שיעורי שירות טהורים של Tailwind.css ועובדים עם כל פרויקט שיכול ליישם את הספרייה.
אנימציות נהדרות
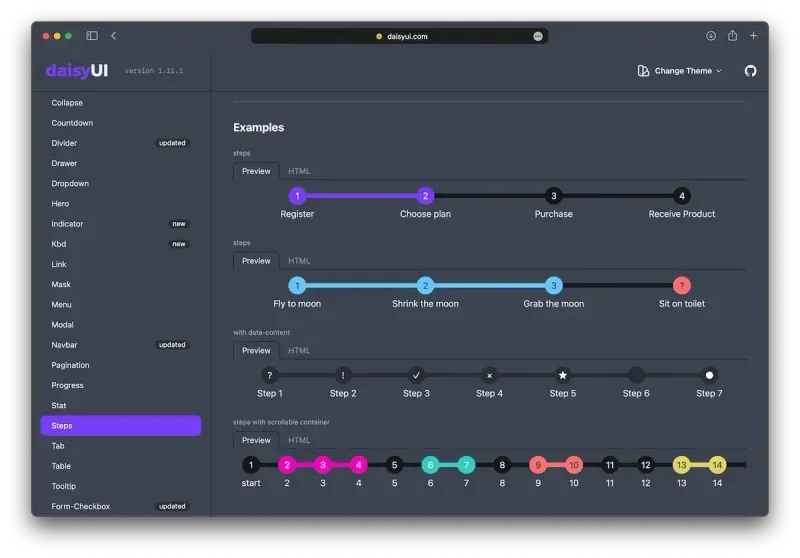
גם אם אינך מתכוון להשתמש ברבים מהרכיבים המוגדרים מראש, ממשק המשתמש של Daisy עדיין נותן לך קבוצה מצוינת של הנפשות בסיסיות. דוגמה אחת תהיה רכיב "התמוטטות", המניע את הסתרת או חשיפת תוכנו. דוגמה מצוינת נוספת היא רכיב הספירה לאחור, המספק אנימציה נחמדה לספירת ערכים.
חלופה ל- Bootstrap
אני לא קשור לממשק המשתמש של Daisy, אבל חשבתי שכדאי לשתף אותו מכיוון שאוסף הסגנונות שהוגדרו מראש יכול לחסוך לך הרבה זמן. הכל מבוסס על Tailwind.css, עם תמיכה רבה בנושא. אתה בהחלט צריך לבדוק את ממשק המשתמש של Daisy כדי לראות אם הפרויקט שלך יכול להפיק תועלת מכך. את הקישור ניתן למצוא בתוספת בסוף דף זה.