La ekvivalenta Bootstrap por Tailwind-utilaj klasoj
Se vi serĉis alternativon al Bootstrap, kiu plene subtenas kaj utiligas Tailwind.css, nova aldonaĵo por Tailwind.css nomata "Daisy UI" povus esti la ĝusta elekto. Ĝi ofertas grandan kolekton de antaŭdifinitaj utilaj klasoj por rapide riĉigi vian programon per multflanka stilo.

Granda kolekto de komponantoj
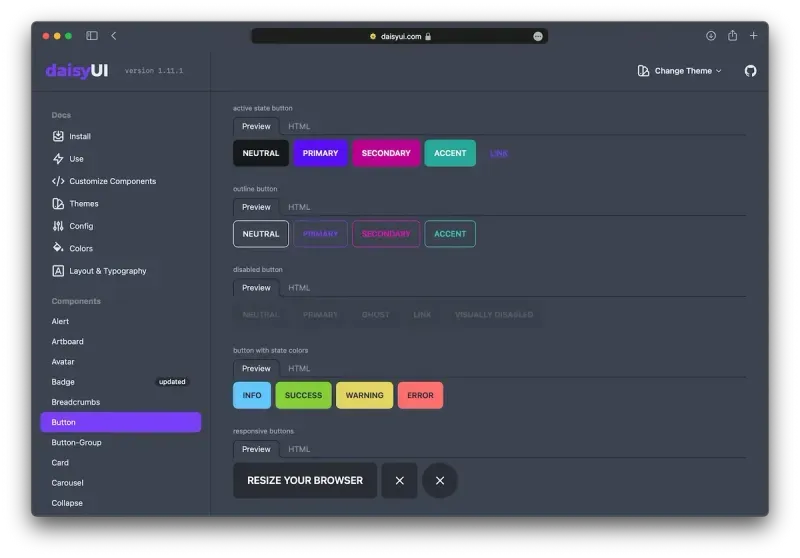
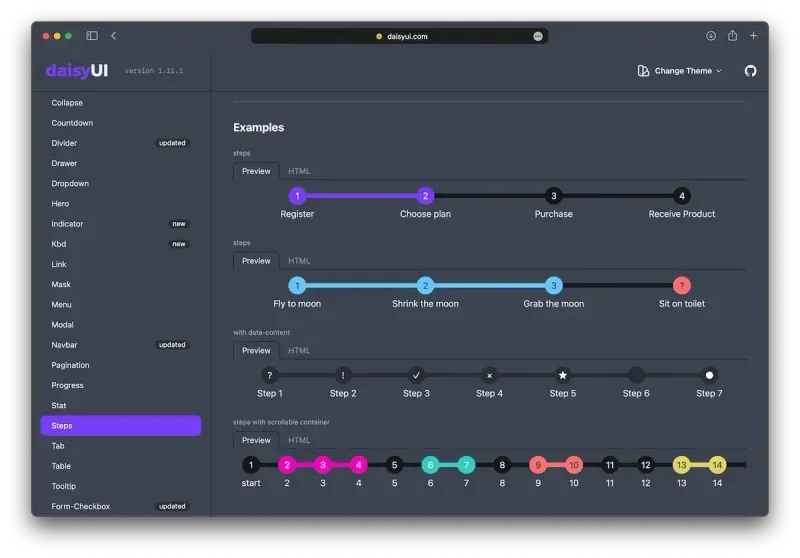
Fakte la kolekto de disponeblaj UI-elementoj estas tiel granda, ke vi probable povas fidi Daisy-UI nur por ĉiuj vidaj elementoj. La aldonaĵo ofertas stilojn por la kernaj eroj, kiel butonoj, navigaj stangoj aŭ tabaj ujoj. Sed ankaŭ pli specialaj uzkazoj estas kovritaj per ekzistantaj eroj, kiel ekzemple vendotablo aŭ ekrano por statistikaj datumoj.




Vera teama ludanto
Unu el la plej grandaj avantaĝoj uzante Tailwind.css, laŭ mi, estas ĝia aldonaĵa arkitekturo. Daisy UI mem povus esti grandega kolekto de CSS-reguloj, sed ĉar ili estas nur bazitaj sur la ekzistantaj utilaj klasoj aŭ simpla CSS, vi nur sendos la efektive uzitajn stilojn en via produkta programo.
Gravas ankaŭ rimarki, ke ĉi tiuj "komponantoj" ne estas ligitaj al iu ajn kadro, kiel Reagi. Ili estas puraj utilaj klasoj de Tailwind.css kaj funkcias kun ĉiu projekto, kiu povas efektivigi la bibliotekon.
Bonegaj kuraĝigoj
Eĉ se vi ne intencas uzi multajn el la antaŭdifinitaj eroj, Daisy UI ankoraŭ donas al vi bonegan aron de bazaj kuraĝigoj. Unu ekzemplo estus la "Kolapso" -komponento, kiu animas la kaŝadon aŭ malkaŝadon de ĝia enhavo. Alia bonega ekzemplo estas la retronombrada elemento, kiu donas belan kuraĝigon kalkuli malsupren valorojn.
Alternativo al Bootstrap
Mi ne filiiĝas kun Daisy UI, sed opiniis ke indas dividi ĝin ĉar ĝia kolekto de antaŭdifinitaj stiloj povas ŝpari al vi multan tempon. Ĉio baziĝas sur Tailwind.css, kun granda subteno por temado. Vi certe devas kontroli Daisy UI por vidi ĉu via projekto povas profiti de ĝi. La ligo troveblas en la aldonaĵo ĉe la fino de ĉi tiu paĝo.