El equivalente de Bootstrap para las clases de utilidad Tailwind
Si ha estado buscando una alternativa a Bootstrap que sea totalmente compatible y aproveche Tailwind.css, un nuevo complemento para Tailwind.css llamado "Daisy UI" podría ser la elección correcta. Ofrece una gran colección de clases de utilidad predefinidas para enriquecer rápidamente su aplicación con un estilo versátil.

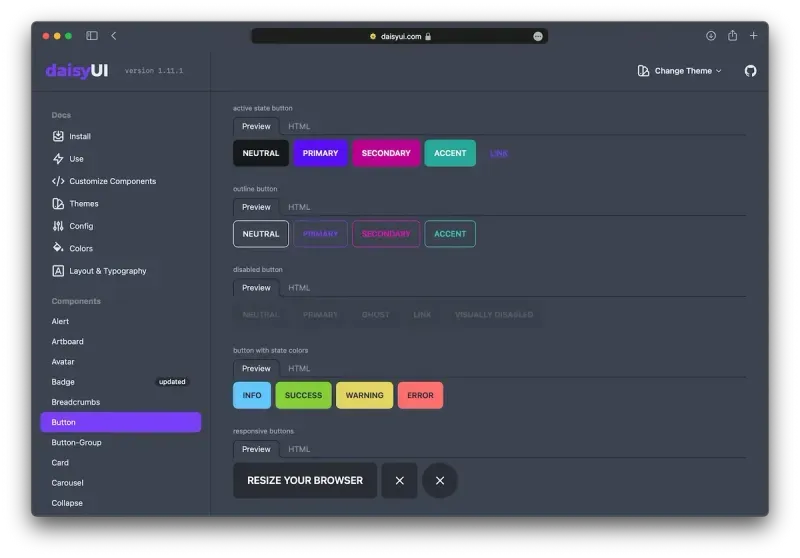
Una gran colección de componentes
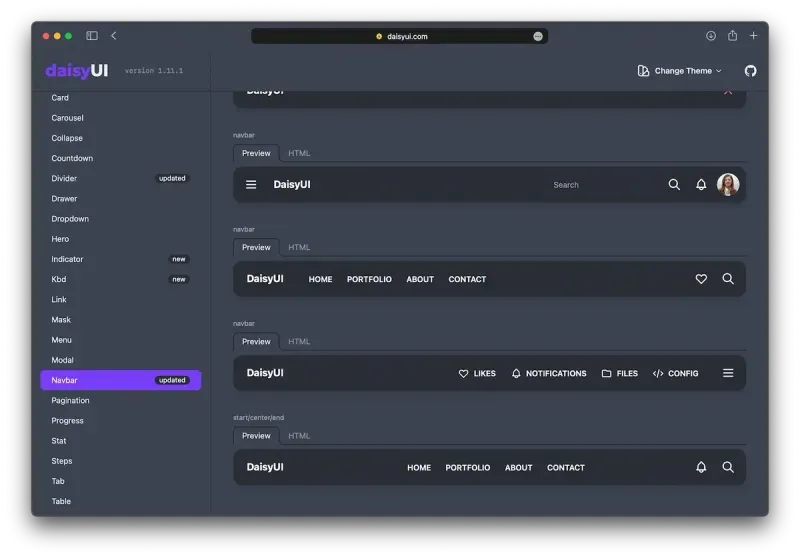
De hecho, la colección de elementos de la interfaz de usuario disponibles es tan grande que probablemente pueda confiar en la interfaz de usuario de Daisy solo para todos los elementos visuales. El complemento ofrece estilos para los componentes principales, como botones, barras de navegación o contenedores de pestañas. Pero también se cubren casos de uso más especiales con componentes existentes, como un contador o una pantalla para datos estadísticos.




Un verdadero jugador de equipo
Uno de los mayores beneficios al usar Tailwind.css, en mi opinión, es su arquitectura de complementos. La interfaz de usuario de Daisy en sí puede ser una gran colección de reglas CSS, pero debido a que se basan puramente en las clases de utilidad existentes o CSS simple, solo enviará los estilos realmente utilizados en su aplicación de producción.
También es importante tener en cuenta que estos "componentes" no están vinculados a ningún marco, como React. Son clases de utilidad Tailwind.css puras y funcionan con todos los proyectos que pueden implementar la biblioteca.
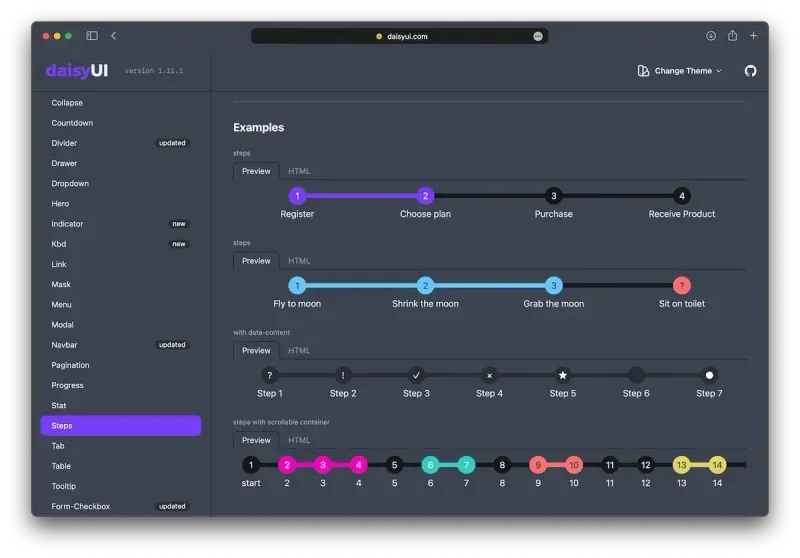
Grandes animaciones
Incluso si no tiene la intención de utilizar muchos de los componentes predefinidos, la interfaz de usuario de Daisy todavía le ofrece un gran conjunto de animaciones básicas. Un ejemplo sería el componente "Colapso", que anima a ocultar o revelar su contenido. Otro gran ejemplo es el elemento de cuenta atrás, que proporciona una bonita animación para contar los valores.
Una alternativa a Bootstrap
No estoy afiliado a Daisy UI, pero pensé que vale la pena compartirlo, ya que su colección de estilos predefinidos puede ahorrarle mucho tiempo. Todo está basado en Tailwind.css, con un gran soporte para la creación de temas. Definitivamente debería revisar la interfaz de usuario de Daisy para ver si su proyecto puede beneficiarse de ella. El enlace se puede encontrar en el apéndice al final de esta página.