The Bootstrap equivalent for Tailwind utility classes
If you’ve been looking for an alternative to Bootstrap that fully supports and leverages Tailwind.css, a new plugin for Tailwind.css called “Daisy UI” might be the right choice. It offers a large collection of predefined utility classes to quickly enrich your app with versatile styling.

A large collection of components
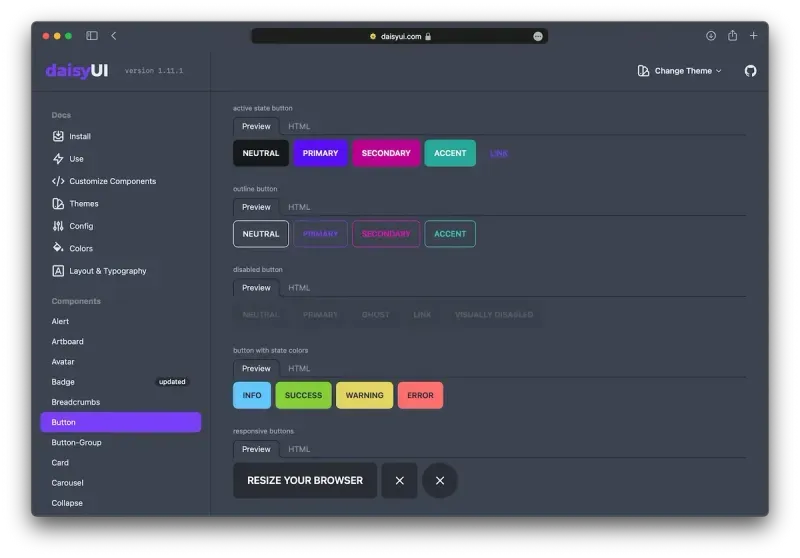
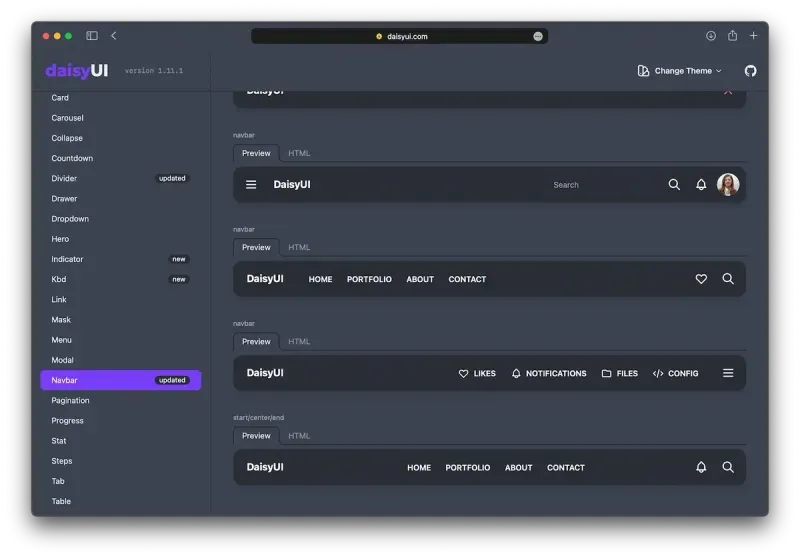
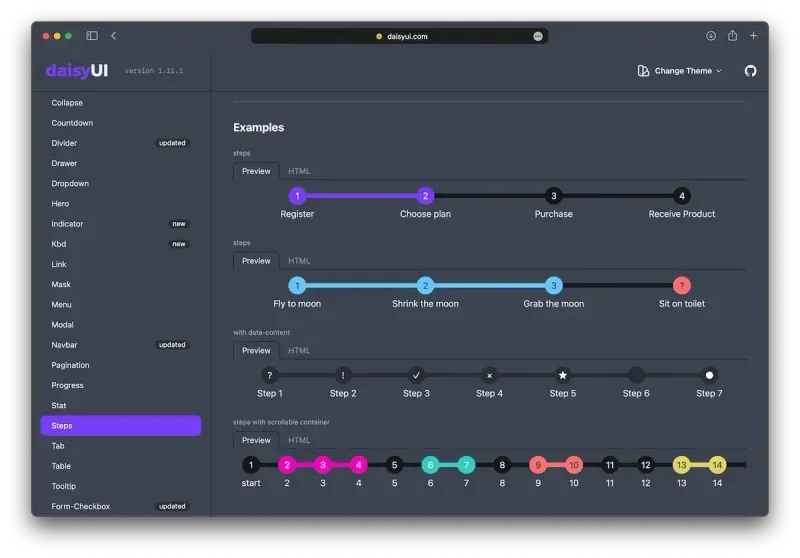
In fact the collection of available UI elements is so large that you can probably rely on Daisy UI only for all visual elements. The plugin offers styles for the core components, like buttons, navigation bars or tab containers. But also more special use cases are covered with existing components, such as a counter or display for statistical data.




A real team player
One of the greatest benefits when using Tailwind.css, in my opinion, is its plugin architecture. Daisy UI itself might be a huge collection of CSS rules, but because they’re purely based on the existing utility classes or plain CSS, you’ll only ship the actually used styles in your production app.
It’s also important to note that these “components” are not tied to any framework, such as React. They’re pure Tailwind.css utility classes and work with every project that can implement the library.
Great animations
Even if you don’t intend to use many of the predefined components, Daisy UI still gives you a great set of basic animations. One example would be the “Collapse”-component, that animates the hiding or revealing of its content. Another great example is the countdown element, which provides a nice animation to count down values.
An alternative to Bootstrap
I’m not affiliated with Daisy UI, but thought it’s well worth sharing as its collection of predefined styles can save you a lot of time. Everything is based on Tailwind.css, with great support for theming. You should definitely check out Daisy UI to see if you project can benefit from it. The link can be found in the addendum at the end this page.