Tailwindユーティリティクラスに相当するBootstrap
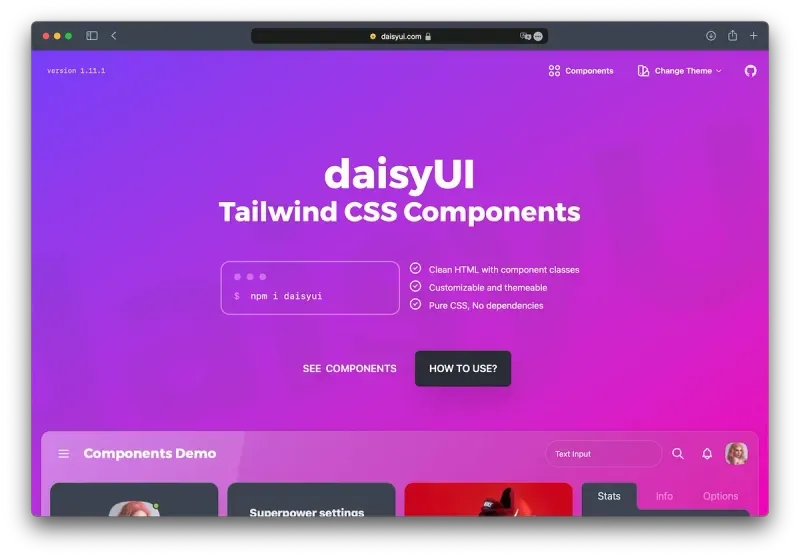
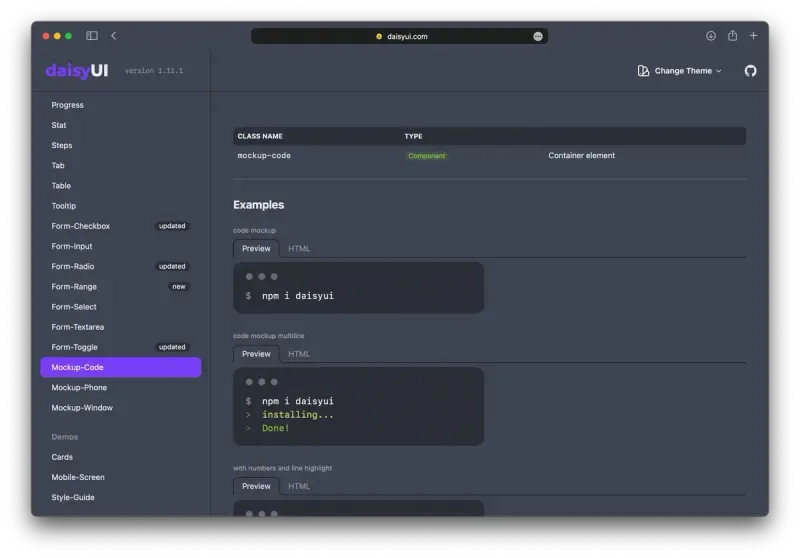
Tailwind.cssを完全にサポートおよび活用するBootstrapの代替を探している場合は、「DaisyUI」と呼ばれるTailwind.cssの新しいプラグインが正しい選択かもしれません。事前定義されたユーティリティクラスの大規模なコレクションを提供し、多様なスタイルでアプリをすばやく強化します。

コンポーネントの大規模なコレクション
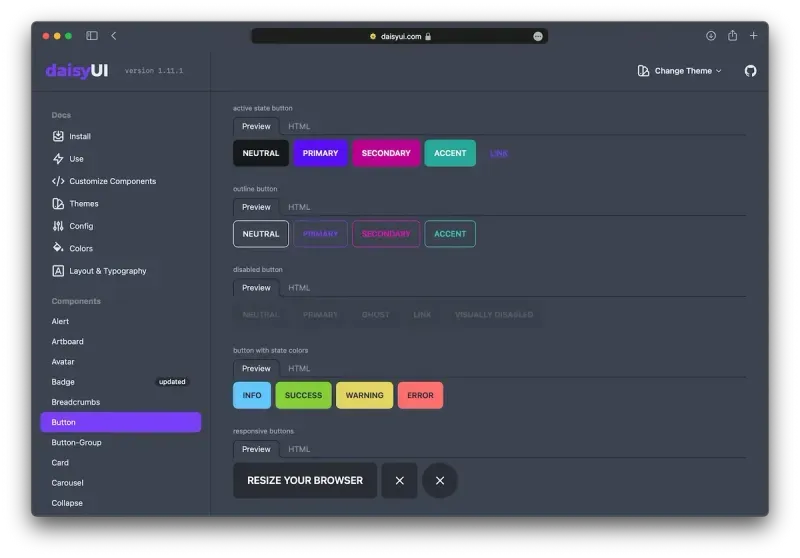
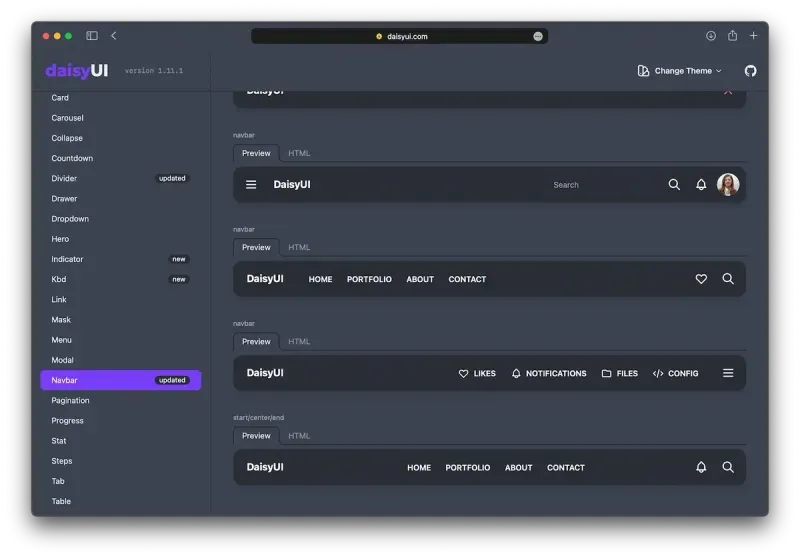
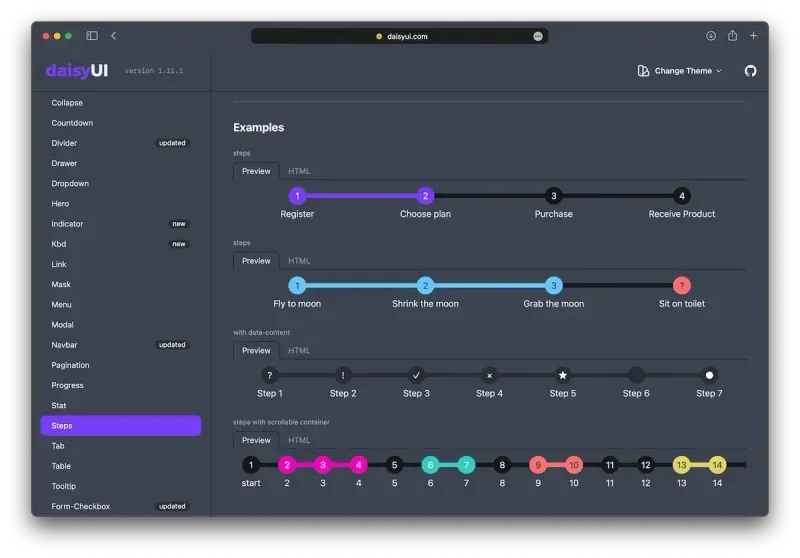
実際、利用可能なUI要素のコレクションは非常に大きいため、おそらくすべての視覚要素についてのみデイジーUIに依存することができます。プラグインは、ボタン、ナビゲーションバー、タブコンテナなどのコアコンポーネントのスタイルを提供します。ただし、より特殊なユースケースは、統計データのカウンターや表示などの既存のコンポーネントでカバーされています。




本当のチームプレーヤー
私の意見では、Tailwind.cssを使用する場合の最大の利点の1つは、プラグインアーキテクチャです。デイジーUI自体はCSSルールの膨大なコレクションである可能性がありますが、それらは純粋に既存のユーティリティクラスまたはプレーンCSSに基づいているため、実際に使用されているスタイルのみを本番アプリで出荷します。
これらの「コンポーネント」は、Reactなどのフレームワークに関連付けられていないことに注意することも重要です。これらは純粋なTailwind.cssユーティリティクラスであり、ライブラリを実装できるすべてのプロジェクトで機能します。
素晴らしいアニメーション
事前定義されたコンポーネントの多くを使用する予定がない場合でも、DaisyUIは基本的なアニメーションの優れたセットを提供します。 1つの例は、コンテンツの非表示または表示をアニメーション化する「折りたたみ」コンポーネントです。もう1つの優れた例は、カウントダウン要素です。これは、値をカウントダウンするための優れたアニメーションを提供します。
Bootstrapの代替
私はDaisyUIとは提携していませんが、事前定義されたスタイルのコレクションにより多くの時間を節約できるため、共有する価値があると考えました。すべてがTailwind.cssに基づいており、テーマをサポートしています。あなたのプロジェクトがそれから利益を得ることができるかどうか見るためにあなたは間違いなくデイジーUIをチェックするべきです。リンクは、このページの最後にある補遺にあります。