Die Manifest-Datei Ihrer PWA (Progressive Web App) unterstützt viele Felder, um Ihre Web-App zu bereichern, aber wussten Sie, dass Sie auch Screenshots einbinden können, sogar für verschiedene Größenklassen?
Vorschau von Screenshots für die Installation
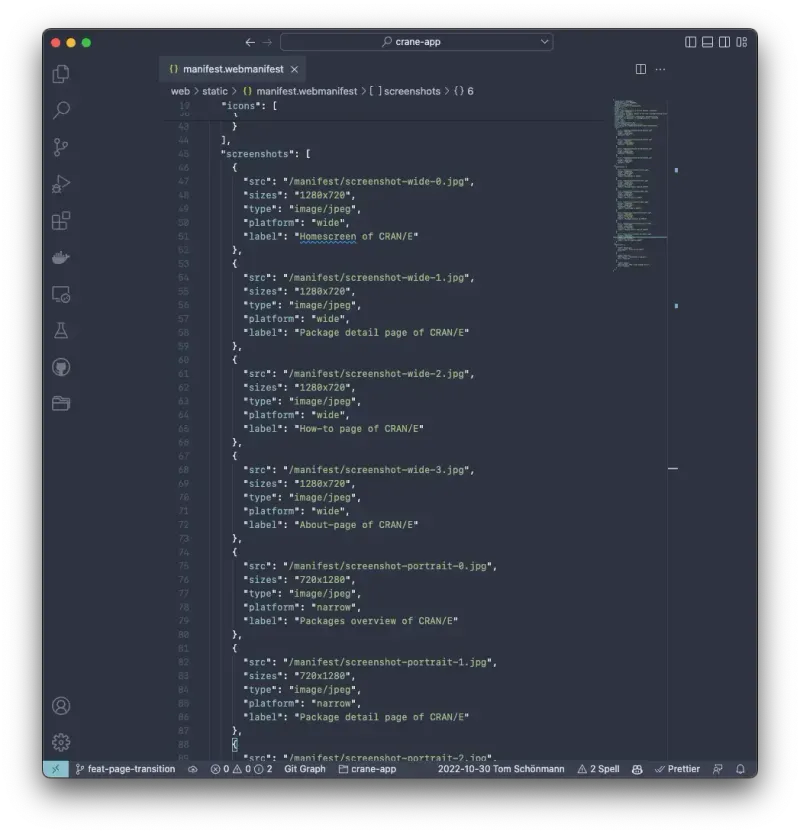
Sie können Ihrer Manifest-Datei einen „Screenshots“-Schlüssel hinzufügen und ihn mit genauen Darstellungen Ihrer Anwendung füllen, sodass Benutzer schnell ein Gefühl dafür bekommen, wie die App aussieht.

Diese Screenshots werden dann von unterstützten Browsern angezeigt, wenn ein Benutzer Ihre PWA installieren möchte. Das bedeutet, dass sie nur im Fenster mit der Installationsaufforderung und nicht in Ihrer eigentlichen App sichtbar sind.
Kompatibilität
Zum jetzigen Zeitpunkt wird die Screenshot-Funktion nur von einer Untergruppe von Browsern unterstützt, insbesondere von Chromium-basierten (wie Chrome oder Microsoft Edge).
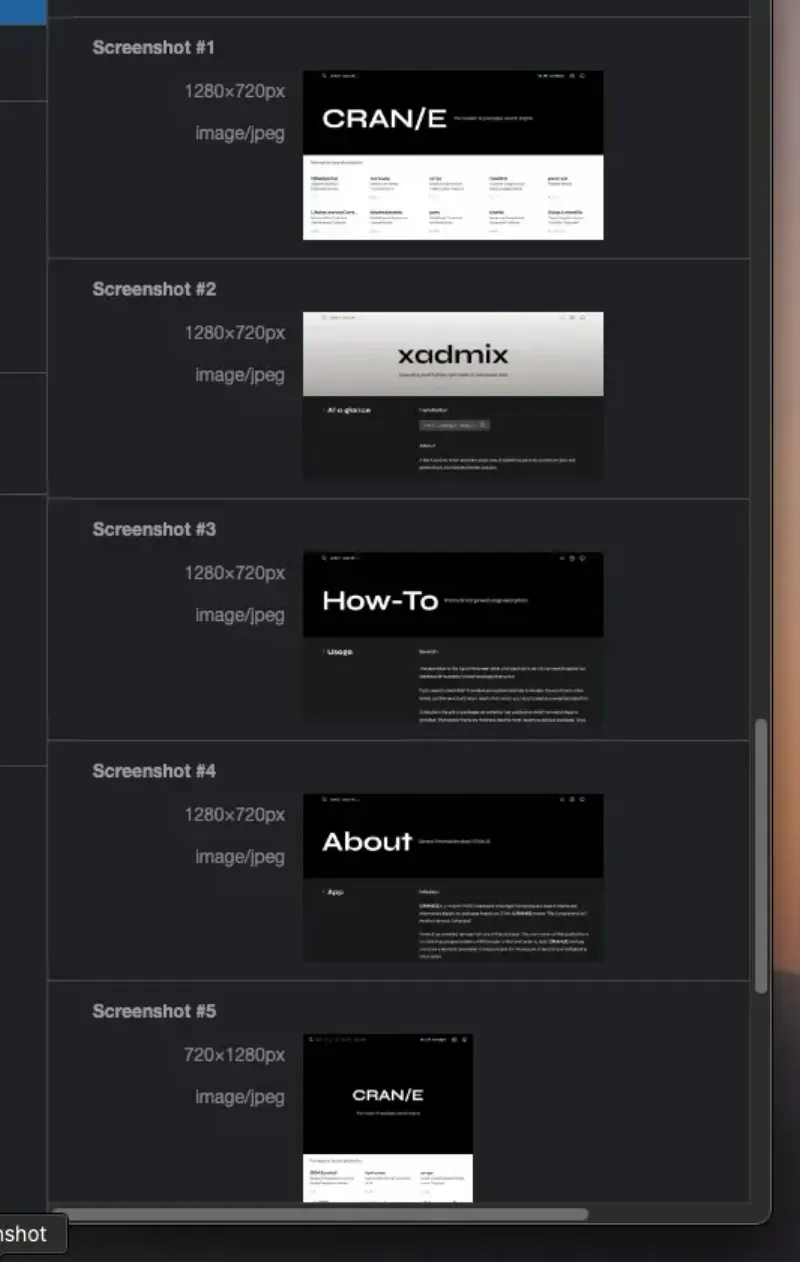
Sie können überprüfen, ob Ihre Screenshots korrekt erkannt werden, indem Sie die DevTools in Chrome öffnen und die Registerkarte „Anwendung“ überprüfen.

Verfügbare Felder
Neben der Bildressource und einem Label zur Beschreibung des Screenshots können Sie auch einen Formfaktor definieren und die Größe jedes Bildes angeben. Dies hilft Browsern, die relevanten Screenshots für den aktuellen Benutzer anzuzeigen.
Sie können auch ein "Plattform"-Feld hinzufügen, um die relevante Umgebung des Screenshots anzugeben, beispielsweise wenn er für ein iPad oder den Chrome Web Store aufgenommen wurde.
Dies kann hilfreich sein, da einige Tools, die aus Ihrer PWA eine native App generieren, auf diese Weise direkt auf die richtigen Screenshots schließen können.
Praxisbeispiel
Eine echte PWA, in der ich die Screenshots-Funktion implementiert habe, ist CRAN/E. Sie können die Seite auf Ihrem Android-Gerät mit Chrome besuchen und auf den Download-Button in der oberen rechten Ecke klicken.
In der folgenden Installationsaufforderung sollten Screenshots der Web-App sichtbar sein.