El archivo de manifiesto de su PWA (aplicación web progresiva) admite muchos campos para enriquecer su aplicación web, pero ¿sabía que también puede incluir capturas de pantalla, incluso para diferentes clases de tamaño?
Vista previa de capturas de pantalla para la instalación
Puede agregar una clave de "capturas de pantalla" a su archivo de manifiesto y completarlo con representaciones precisas de su aplicación, para que los usuarios puedan tener una idea rápida de cómo se ve la aplicación.

Los navegadores compatibles mostrarán esas capturas de pantalla cuando un usuario quiera instalar su PWA. Esto significa que solo estarán visibles en la ventana de solicitud de instalación, y no en su aplicación real.
Compatibilidad
Al momento de escribir, la función de capturas de pantalla solo es compatible con un subconjunto de navegadores, específicamente los basados en Chromium (como Chrome o Microsoft Edge).
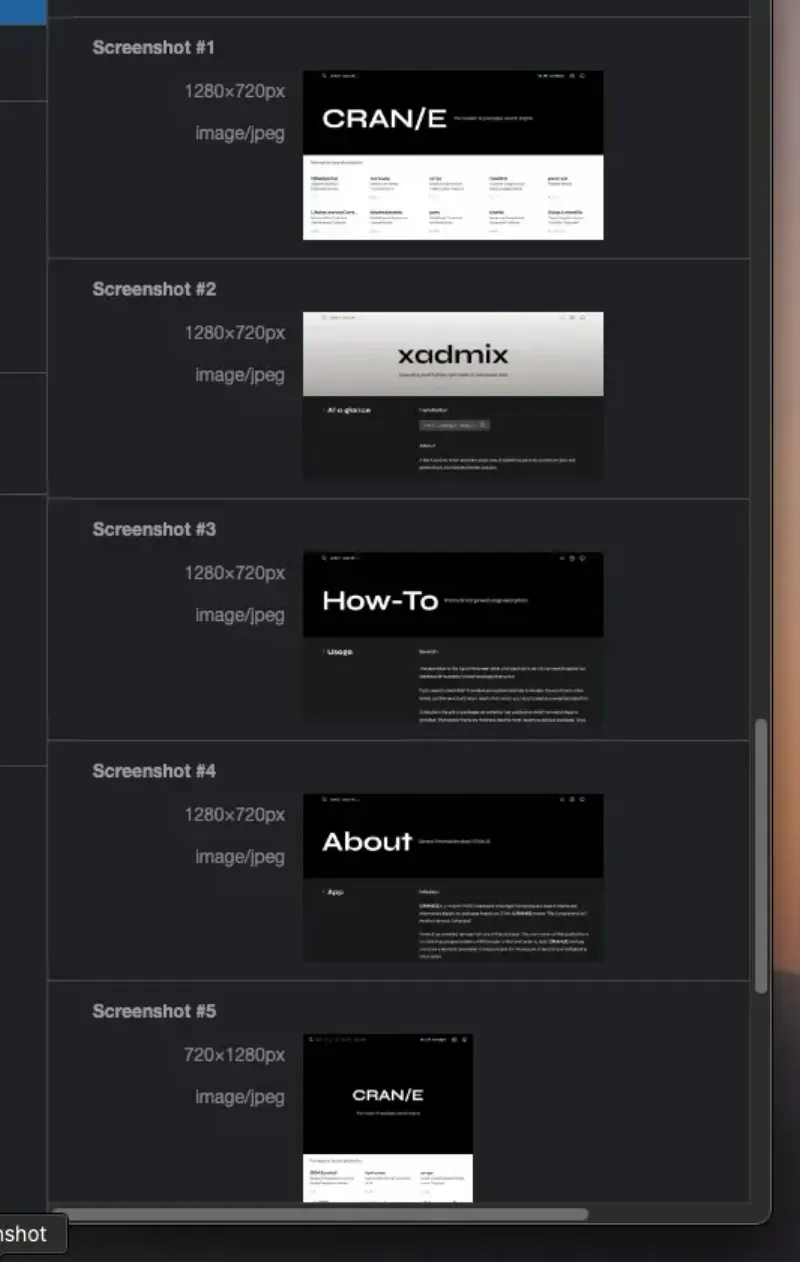
Puede verificar que sus capturas de pantalla se detecten correctamente abriendo DevTools en Chrome e inspeccionando la pestaña Aplicación.

Campos disponibles
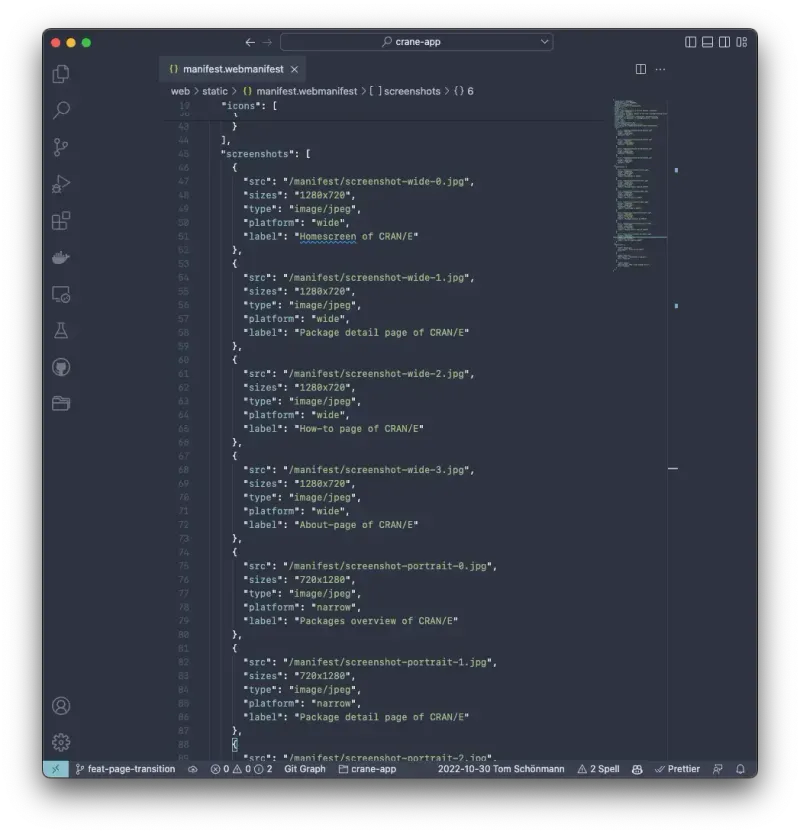
Además del recurso de imagen y una etiqueta para describir la captura de pantalla, también puede definir un factor de forma y especificar el tamaño de cada imagen. Esto ayuda a los navegadores a mostrar las capturas de pantalla relevantes para el usuario actual.
También puede agregar un campo de "plataforma" para especificar el entorno relevante de la captura de pantalla, por ejemplo, si se tomó para un iPad o Chrome Web Store.
Esto puede ser útil, ya que algunas herramientas que generan una aplicación nativa desde su PWA pueden inferir directamente las capturas de pantalla correctas de esta manera.
Ejemplo práctico
Una PWA real en la que implementé la función de capturas de pantalla es CRAN/E. Puede visitar el sitio en su dispositivo Android con Chrome y hacer clic en el botón de descarga en la esquina superior derecha.
En el siguiente aviso de instalación, deberían estar visibles las capturas de pantalla de la aplicación web.