Il file manifest della tua PWA (Progressive Web App) supporta molti campi per arricchire la tua web app, ma sapevi che puoi includere anche screenshot, anche per classi di dimensioni diverse?
Anteprima degli screenshot per l'installazione
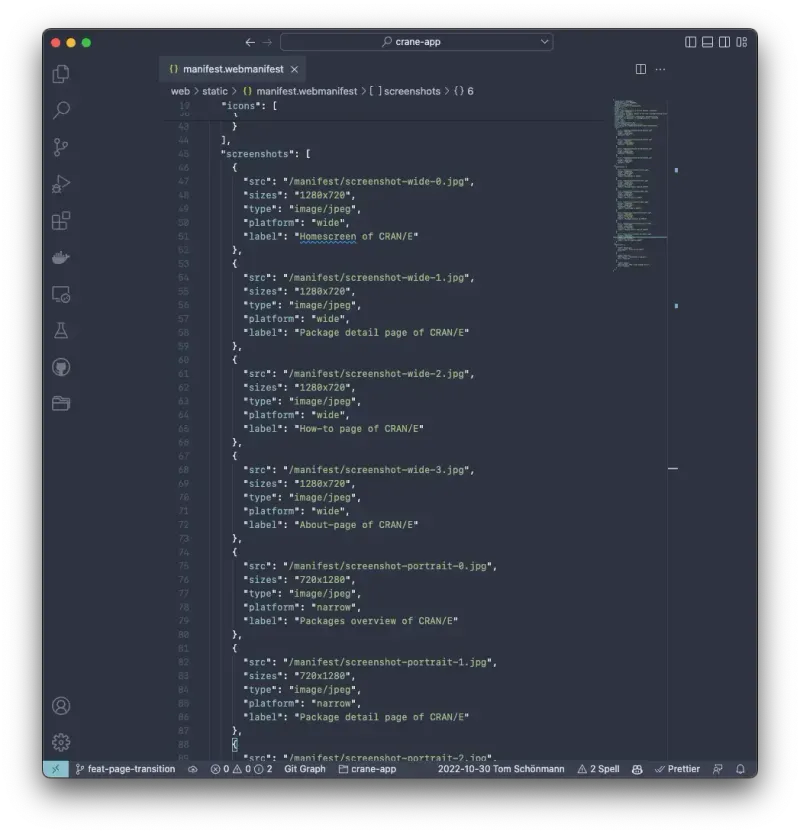
Puoi aggiungere una chiave "screenshots" al tuo file manifest e popolarlo con rappresentazioni accurate della tua applicazione, in modo che gli utenti possano avere rapidamente un'idea di come appare l'app.

Questi screenshot verranno quindi mostrati dai browser supportati quando un utente desidera installare la tua PWA. Ciò significa che saranno visibili solo nella finestra del prompt di installazione e non nella tua app reale.
Compatibilità
Al momento della scrittura, la funzione screenshot è supportata solo da un sottoinsieme di browser, in particolare quelli basati su Chromium (come Chrome o Microsoft Edge).
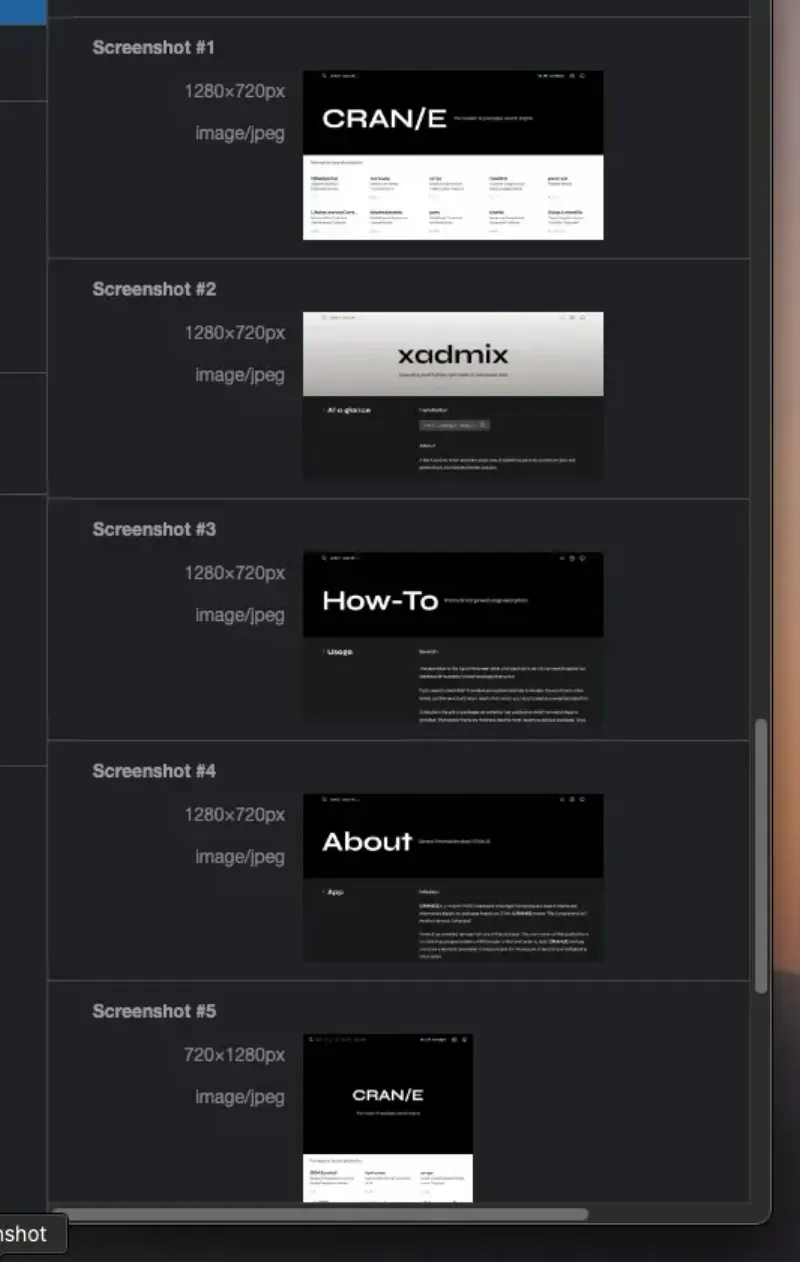
Puoi verificare che i tuoi screenshot vengano rilevati correttamente aprendo DevTools in Chrome e ispezionando la scheda Applicazione.

Campi disponibili
Oltre alla risorsa dell'immagine e all'etichetta per descrivere lo screenshot, puoi anche definire un fattore di forma e specificare la dimensione di ciascuna immagine. Questo aiuta i browser a mostrare gli screenshot rilevanti per l'utente corrente.
Puoi anche aggiungere un campo "piattaforma" per specificare l'ambiente pertinente dello screenshot, ad esempio se è stato acquisito per un iPad o per il Chrome Web Store.
Questo può essere utile, poiché alcuni strumenti che generano un'app nativa dalla tua PWA possono dedurre direttamente gli screenshot giusti in questo modo.
Esempio pratico
Una vera PWA in cui ho implementato la funzione screenshot è CRAN/E. Puoi visitare il sito sul tuo dispositivo Android con Chrome e fare clic sul pulsante di download nell'angolo in alto a destra.
Nella seguente richiesta di installazione, dovrebbero essere visibili gli screenshot dell'app Web.