PWA'nızın (Progressive Web App) bildirim dosyası, web uygulamanızı zenginleştirmek için birçok alanı destekler, ancak farklı boyut sınıfları için bile ekran görüntüleri ekleyebileceğinizi biliyor muydunuz?
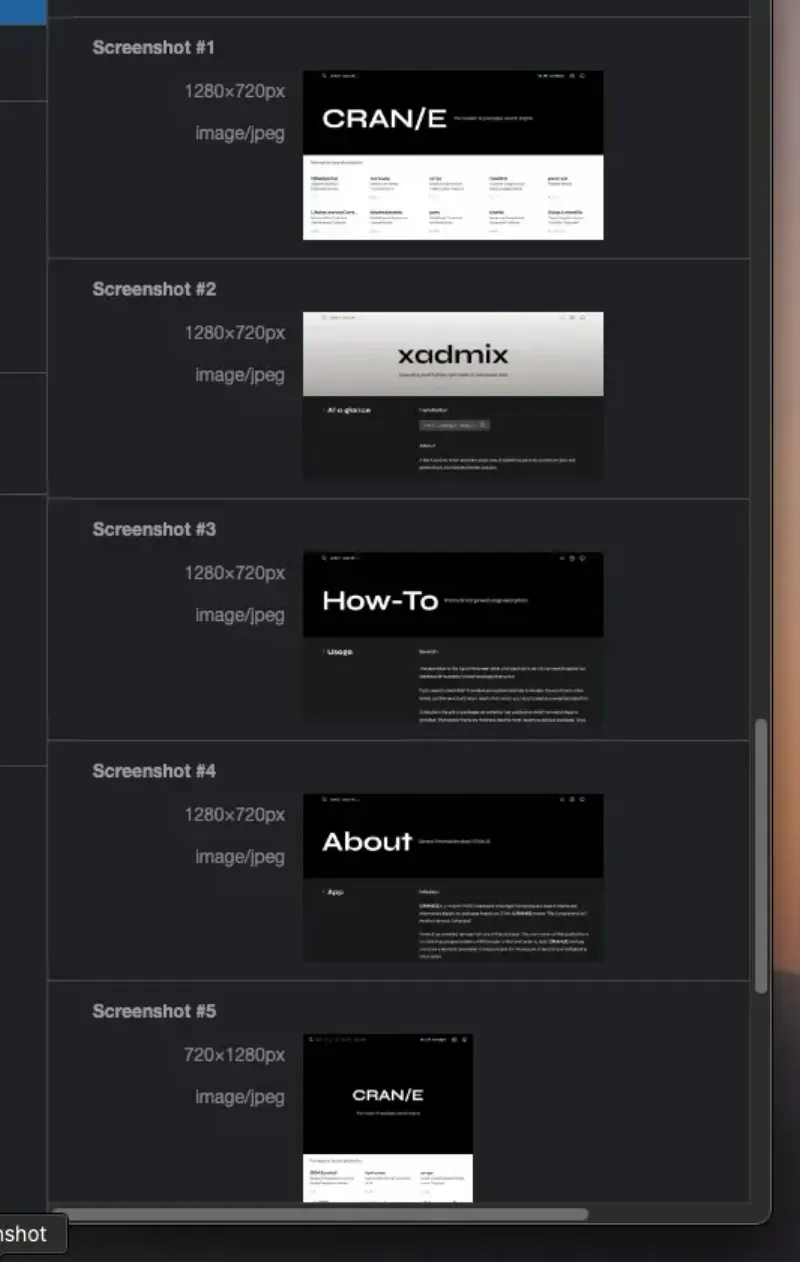
Kurulum için ekran görüntülerinin önizlemesi
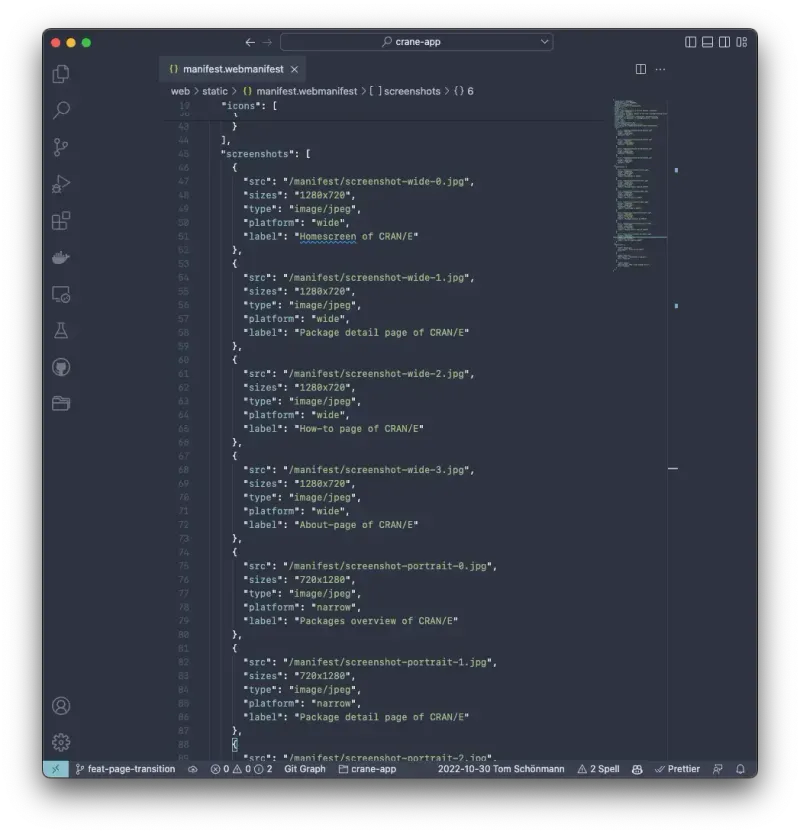
Bildiri dosyanıza bir "ekran görüntüleri" anahtarı ekleyebilir ve onu uygulamanızın doğru tasvirleriyle doldurabilirsiniz, böylece kullanıcılar uygulamanın nasıl göründüğüne dair hızlı bir fikir edinebilir.

Bu ekran görüntüleri, bir kullanıcı PWA'nızı yüklemek istediğinde desteklenen tarayıcılar tarafından gösterilecektir. Bu, gerçek uygulamanızda değil, yalnızca yükleme istemi penceresinde görünecekleri anlamına gelir.
Uyumluluk
Yazarken, ekran görüntüleri özelliği yalnızca tarayıcıların bir alt kümesi, özellikle Chromium tabanlı olanlar (Chrome veya Microsoft Edge gibi) tarafından desteklenmektedir.
Chrome'da DevTools'u açıp Uygulama sekmesini inceleyerek ekran görüntülerinizin doğru şekilde algılandığını doğrulayabilirsiniz.

Kullanılabilir alanlar
Görüntü kaynağı ve ekran görüntüsünü açıklayan bir etiket dışında, ayrıca bir form faktörü tanımlayabilir ve her görüntünün boyutunu belirleyebilirsiniz. Bu, tarayıcıların geçerli kullanıcı için ilgili ekran görüntülerini göstermesine yardımcı olur.
Örneğin, bir iPad veya Chrome Web Mağazası için çekilmişse, ekran görüntüsünün ilgili ortamını belirtmek için bir "platform" alanı da ekleyebilirsiniz.
PWA'nızdan yerel bir uygulama oluşturan bazı araçlar bu şekilde doğrudan doğru ekran görüntülerini çıkarabileceğinden, bu yararlı olabilir.
Pratik örnek
Ekran görüntüleri özelliğini uyguladığım gerçek bir PWA, CRAN/E'dir. Siteyi Android cihazınızda Chrome ile ziyaret edebilir ve sağ üst köşedeki indir butonuna tıklayabilirsiniz.
Aşağıdaki kurulum isteminde, web uygulamasının ekran görüntüleri görünmelidir.