La manifest-dosiero de via PWA (Progresa Reta Apo) subtenas multajn kampojn por riĉigi vian TTT-apon, sed ĉu vi sciis, ke vi ankaŭ povas inkluzivi ekrankopiojn, eĉ por malsamaj grandeco klasoj?
Antaŭrigardo de ekrankopioj por instalado
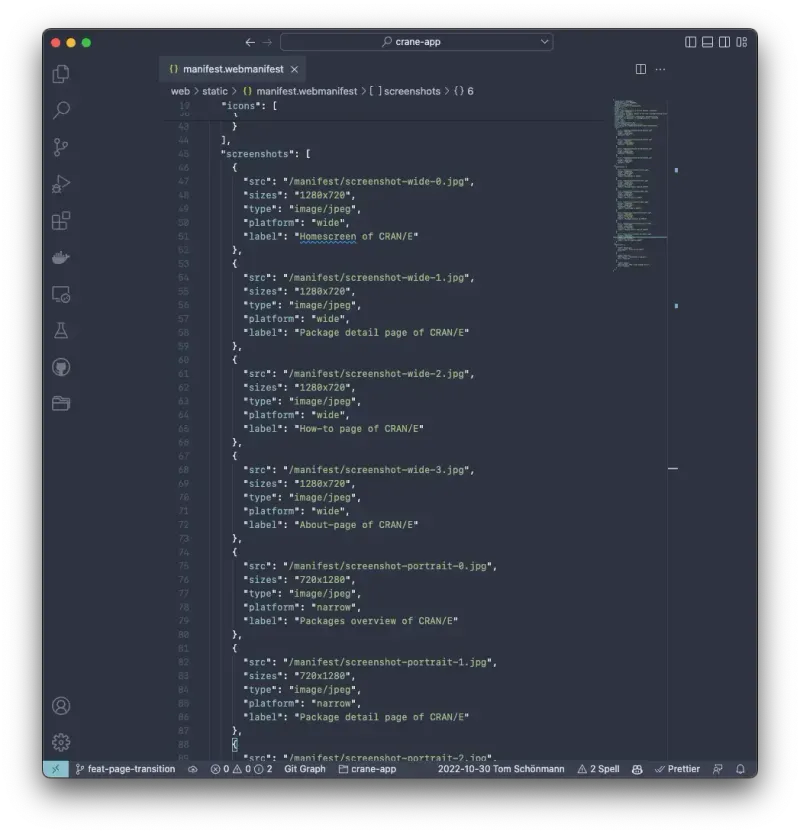
Vi povas aldoni "ekrankopiojn"-ŝlosilon al via manifest-dosiero kaj plenigi ĝin per precizaj bildigoj de via aplikaĵo, por ke uzantoj rapide ekkomprenu kiel aspektas la aplikaĵo.

Tiuj ekrankopioj tiam estos montritaj de subtenataj retumiloj kiam uzanto volas instali vian PWA. Ĉi tio signifas, ke ili estos videblaj nur en la instala prompto fenestro, kaj ne via reala programo.
Kongrueco
Kiel skribite, la ekrankopioj-funkcio estas nur subtenata de subaro de retumiloj, specife Chromium-bazitaj (kiel Chrome aŭ Microsoft Edge).
Vi povas kontroli, ke viaj ekrankopioj estas ĝuste detektitaj malfermante la DevTools en Chrome kaj inspektante la Apliko-langeton.

Disponeblaj kampoj
Krom la bilda rimedo kaj etikedo por priskribi la ekrankopion, vi ankaŭ povas difini formofaktoron kaj specifi la grandecon de ĉiu bildo. Ĉi tio helpas al retumiloj montri la koncernajn ekrankopiojn por la nuna uzanto.
Vi ankaŭ povas aldoni "platformon"-kampon por specifi la koncernan medion de ekrankopio, ekzemple se ĝi estis prenita por iPad aŭ la Chrome Web Store.
Ĉi tio povas esti helpema, ĉar iuj iloj, kiuj generas indiĝenan apon de via PWA, povas rekte konkludi la ĝustajn ekrankopiojn tiamaniere.
Praktika ekzemplo
Vera PWA, kie mi efektivigis la ekrankopiojn-trajton, estas CRAN/E. Vi povas viziti la retejon sur via Android-aparato kun Chrome kaj alklaku la elŝutbutonon en la supra dekstra angulo.
En la sekva instalado-promeso, ekrankopioj de la retejo-aplikaĵo devus esti videblaj.