The manifest-file of your PWA (Progressive Web App) supports many fields to enrich your web app, but did you know that you can also include screenshots, even for different size classes?
Preview of screenshots for installation
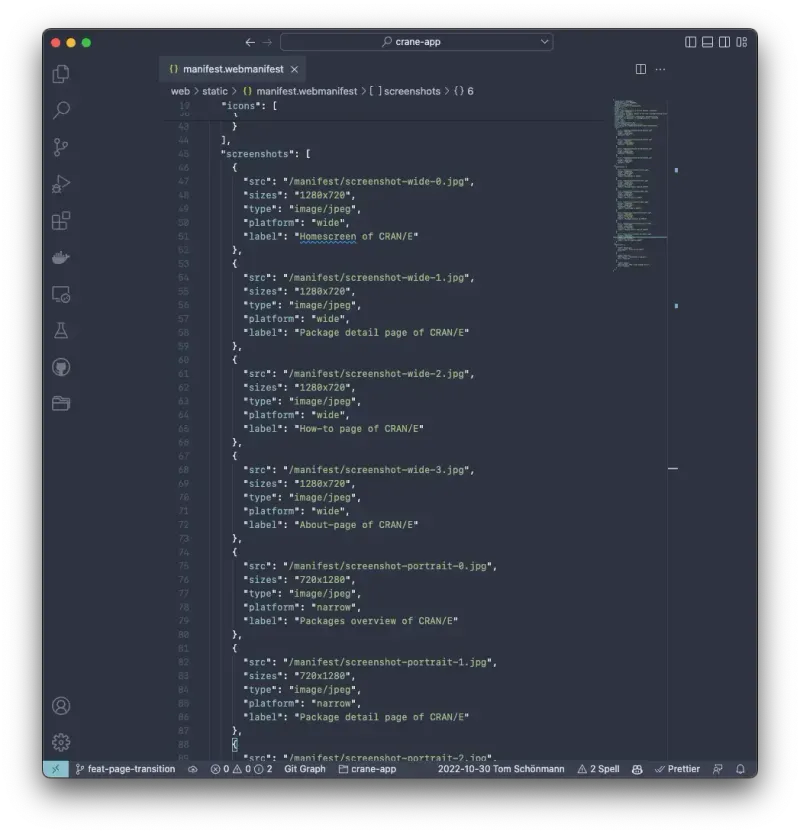
You can add a "screenshots"-key to your manifest-file and populate it with accurate depications of your application, so that users can quickly get a sense of what the app looks like.

Those screenshots will then be shown by supported browsers when a user wants to install your PWA. This means they will only be visible in the installation prompt window, and not your actual app.
Compatability
As of writing, the screenshots-feature is only supported by a subset of browsers, specifically Chromium-based ones (like Chrome or Microsoft Edge).
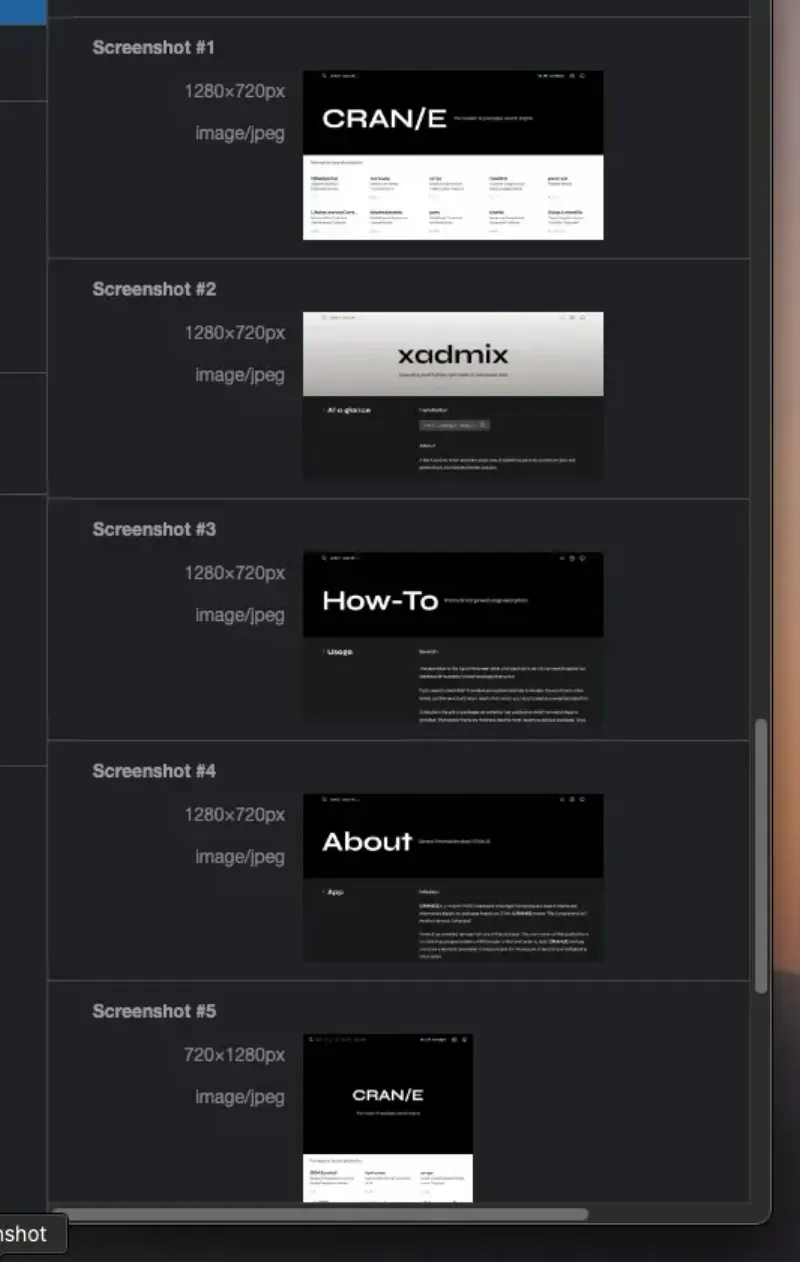
You can verify that your screenshots are correctly detected by opening the DevTools in Chrome and inspecting the Application-tab.

Available fields
Apart from the image resource and a label to describe the screenshot, you can also define a form factor and specify the size of each image. This helps browsers show the relevant screenshots for the current user.
You can also add a "platform"-field to specify the relevant environment of screenshot, for example if it was taken for an iPad or the Chrome Web Store.
This can be helpful, as some tools that generate a native app from your PWA can directly infer the right screenshots this way.
Practial example
A real PWA where I implemented the screenshots-feature is CRAN/E. You can visit the site on your Android device with Chrome and click the download-button in the upper right corner.
In the following installation prompt, screenshots of the web app should be visible.