आपके PWA (प्रोग्रेसिव वेब ऐप) की मैनिफ़ेस्ट-फ़ाइल आपके वेब ऐप को समृद्ध करने के लिए कई क्षेत्रों का समर्थन करती है, लेकिन क्या आप जानते हैं कि आप विभिन्न आकार की कक्षाओं के लिए भी स्क्रीनशॉट शामिल कर सकते हैं?
स्थापना के लिए स्क्रीनशॉट का पूर्वावलोकन
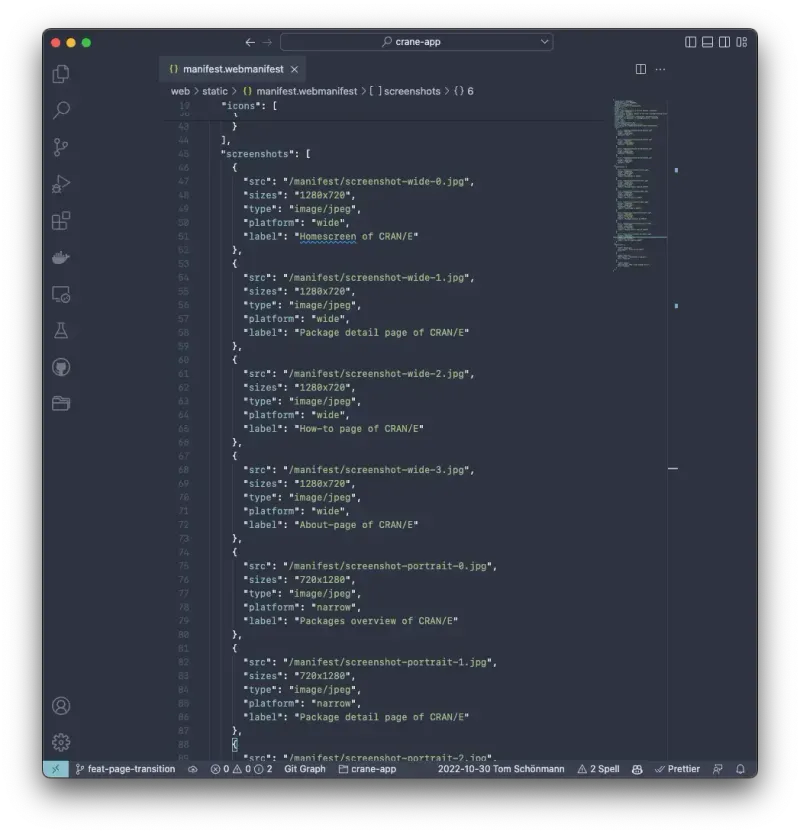
आप अपनी मैनिफ़ेस्ट-फ़ाइल में एक "स्क्रीनशॉट"-कुंजी जोड़ सकते हैं और इसे अपने एप्लिकेशन के सटीक चित्रण के साथ पॉप्युलेट कर सकते हैं, ताकि उपयोगकर्ता जल्दी से समझ सकें कि ऐप कैसा दिखता है।

जब कोई उपयोगकर्ता आपका PWA स्थापित करना चाहता है, तब वे स्क्रीनशॉट समर्थित ब्राउज़र द्वारा दिखाए जाएंगे। इसका मतलब है कि वे केवल इंस्टॉलेशन प्रॉम्प्ट विंडो में दिखाई देंगे, न कि आपके वास्तविक ऐप में।
संगतता
लेखन के रूप में, स्क्रीनशॉट-फीचर केवल ब्राउज़रों के एक सबसेट द्वारा समर्थित है, विशेष रूप से क्रोमियम-आधारित वाले (जैसे क्रोम या माइक्रोसॉफ्ट एज)।
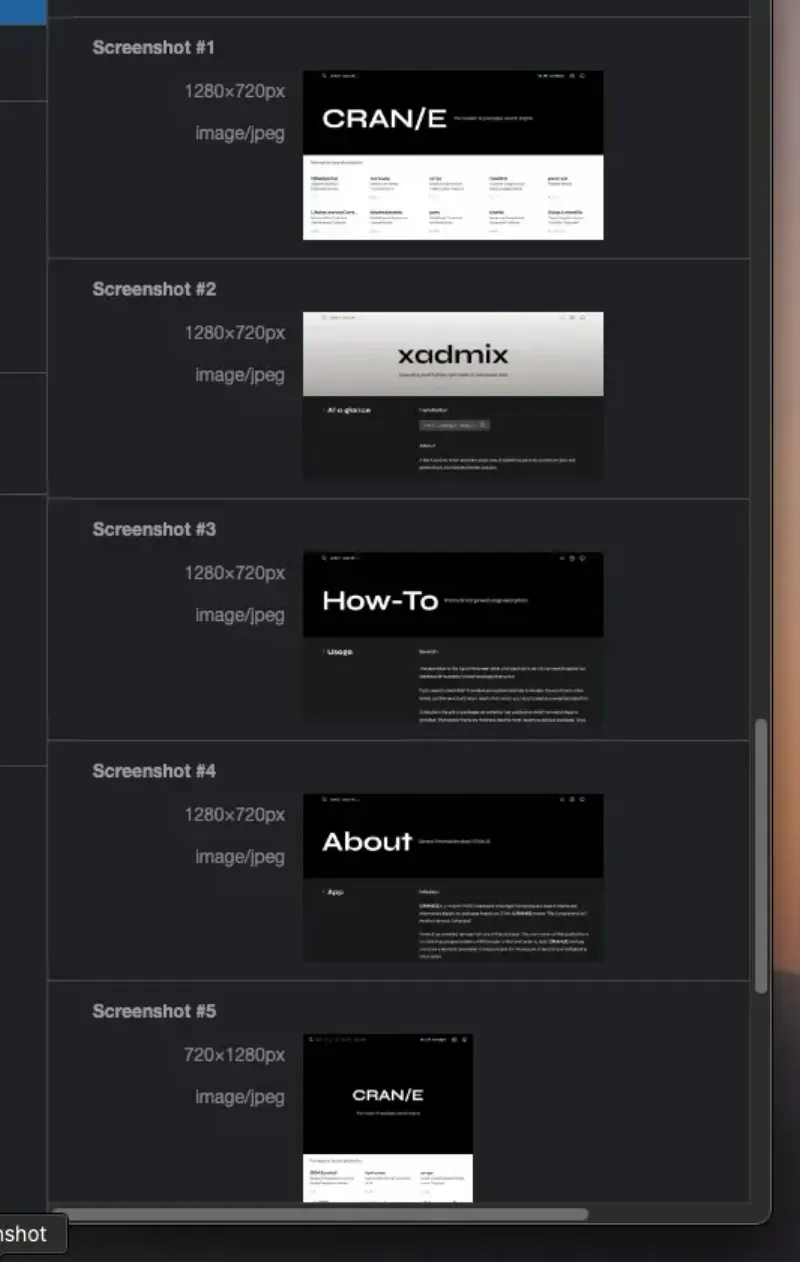
आप Chrome में DevTools खोलकर और एप्लिकेशन-टैब का निरीक्षण करके यह सत्यापित कर सकते हैं कि आपके स्क्रीनशॉट सही तरीके से पाए गए हैं।

उपलब्ध फ़ील्ड
छवि संसाधन और स्क्रीनशॉट का वर्णन करने के लिए एक लेबल के अलावा, आप एक फॉर्म फ़ैक्टर को भी परिभाषित कर सकते हैं और प्रत्येक छवि का आकार निर्दिष्ट कर सकते हैं। यह ब्राउज़रों को वर्तमान उपयोगकर्ता के लिए प्रासंगिक स्क्रीनशॉट दिखाने में सहायता करता है।
आप स्क्रीनशॉट के प्रासंगिक परिवेश को निर्दिष्ट करने के लिए एक "प्लेटफ़ॉर्म"-फ़ील्ड भी जोड़ सकते हैं, उदाहरण के लिए यदि इसे iPad या Chrome वेब स्टोर के लिए लिया गया था।
यह मददगार हो सकता है, क्योंकि कुछ उपकरण जो आपके PWA से एक मूल ऐप उत्पन्न करते हैं, इस तरह सीधे सही स्क्रीनशॉट का अनुमान लगा सकते हैं।
व्यावहारिक उदाहरण
एक वास्तविक पीडब्ल्यूए जहां मैंने स्क्रीनशॉट-फीचर लागू किया है वह सीआरएएन/ई है। आप क्रोम के साथ अपने एंड्रॉइड डिवाइस पर साइट पर जा सकते हैं और ऊपरी दाएं कोने में डाउनलोड-बटन पर क्लिक कर सकते हैं।
निम्नलिखित इंस्टॉलेशन प्रॉम्प्ट में, वेब ऐप के स्क्रीनशॉट दिखाई देने चाहिए।