يدعم ملف البيان الخاص بـ PWA (تطبيق الويب التقدمي) العديد من الحقول لإثراء تطبيق الويب الخاص بك ، ولكن هل تعلم أنه يمكنك أيضًا تضمين لقطات شاشة ، حتى لفئات أحجام مختلفة؟
معاينة لقطات الشاشة للتثبيت
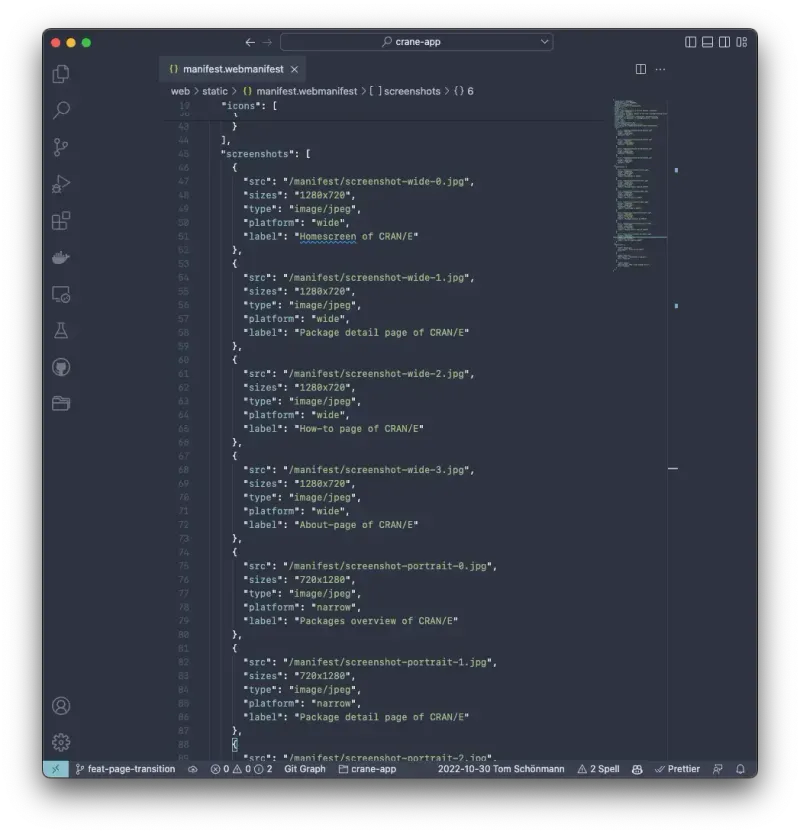
يمكنك إضافة مفتاح "لقطات الشاشة" إلى ملف البيان الخاص بك وتعبئته برموز دقيقة لتطبيقك ، بحيث يمكن للمستخدمين التعرف بسرعة على شكل التطبيق.

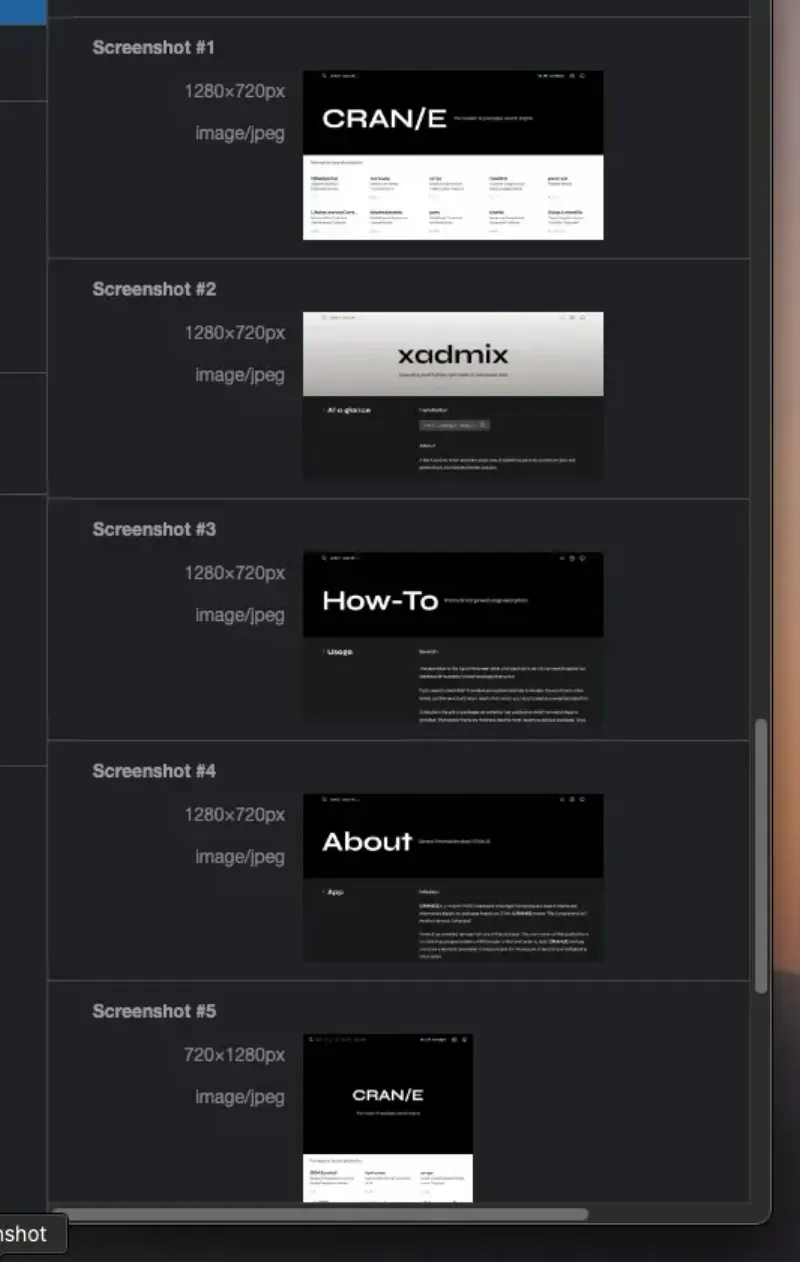
سيتم بعد ذلك عرض لقطات الشاشة هذه بواسطة المتصفحات المدعومة عندما يريد المستخدم تثبيت PWA الخاص بك. هذا يعني أنها ستكون مرئية فقط في نافذة موجه التثبيت ، وليس تطبيقك الفعلي.
التوافق
حتى كتابة هذه السطور ، فإن ميزة لقطات الشاشة مدعومة فقط من خلال مجموعة فرعية من المتصفحات ، وتحديداً المستندة إلى Chromium (مثل Chrome أو Microsoft Edge).
يمكنك التحقق من اكتشاف لقطات الشاشة الخاصة بك بشكل صحيح عن طريق فتح DevTools في Chrome وفحص علامة تبويب التطبيقات.

الحقول المتاحة
بصرف النظر عن مورد الصورة والتسمية لوصف لقطة الشاشة ، يمكنك أيضًا تحديد عامل الشكل وتحديد حجم كل صورة. يساعد هذا المتصفحات في إظهار لقطات الشاشة ذات الصلة للمستخدم الحالي.
يمكنك أيضًا إضافة حقل "النظام الأساسي" لتحديد البيئة ذات الصلة من لقطة الشاشة ، على سبيل المثال إذا تم التقاطها لجهاز iPad أو سوق Chrome الإلكتروني.
قد يكون هذا مفيدًا ، لأن بعض الأدوات التي تنشئ تطبيقًا أصليًا من PWA الخاص بك يمكن أن تستنتج مباشرة لقطات الشاشة الصحيحة بهذه الطريقة.
مثال عملي
إن PWA الحقيقي حيث قمت بتطبيق ميزة لقطات الشاشة هو CRAN / E. يمكنك زيارة الموقع على جهاز Android الخاص بك باستخدام Chrome والنقر فوق زر التنزيل في الزاوية اليمنى العليا.
في موجه التثبيت التالي ، يجب أن تكون لقطات شاشة تطبيق الويب مرئية.