A PWA (Progressive Web App) jegyzékfájlja számos mezőt támogat webalkalmazásának gazdagításához, de tudta, hogy képernyőképeket is tartalmazhat, akár különböző méretosztályokhoz is?
A telepítéshez szükséges képernyőképek előnézete
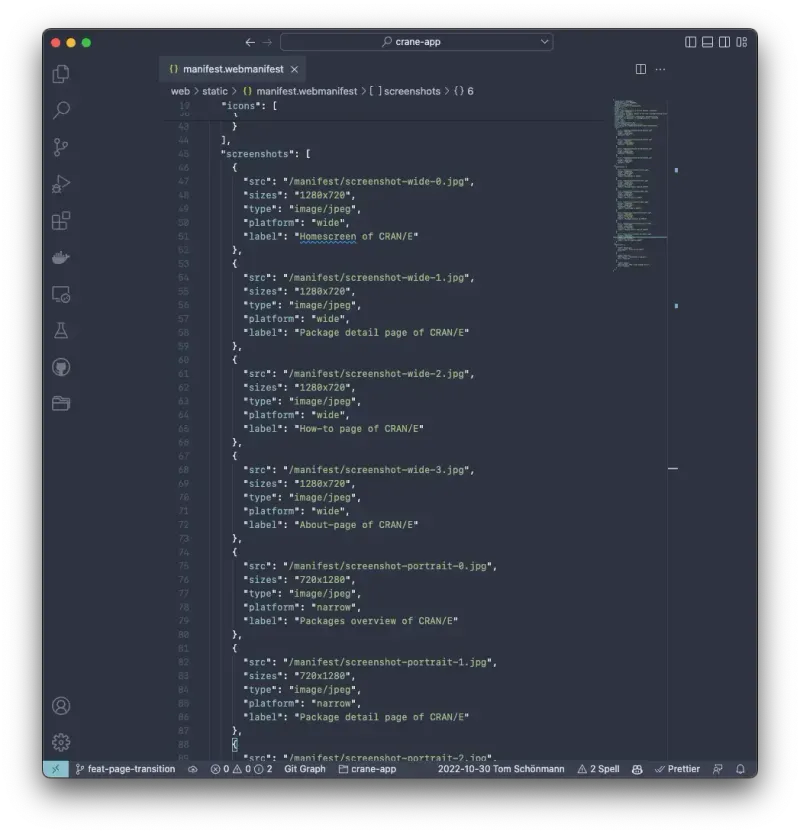
Hozzáadhat egy „screenshots”-kulcsot a jegyzékfájlhoz, és feltöltheti az alkalmazás pontos ábrázolásával, így a felhasználók gyorsan átérezhetik, hogyan néz ki az alkalmazás.

Ezeket a képernyőképeket ezután a támogatott böngészők jelenítik meg, amikor a felhasználó telepíteni szeretné a PWA-t. Ez azt jelenti, hogy csak a telepítési ablakban lesznek láthatók, és nem a tényleges alkalmazásban.
Kompatibilitás
Az írás pillanatában a képernyőképek funkciót csak a böngészők egy része támogatja, különösen a Chromium-alapúak (például a Chrome vagy a Microsoft Edge).
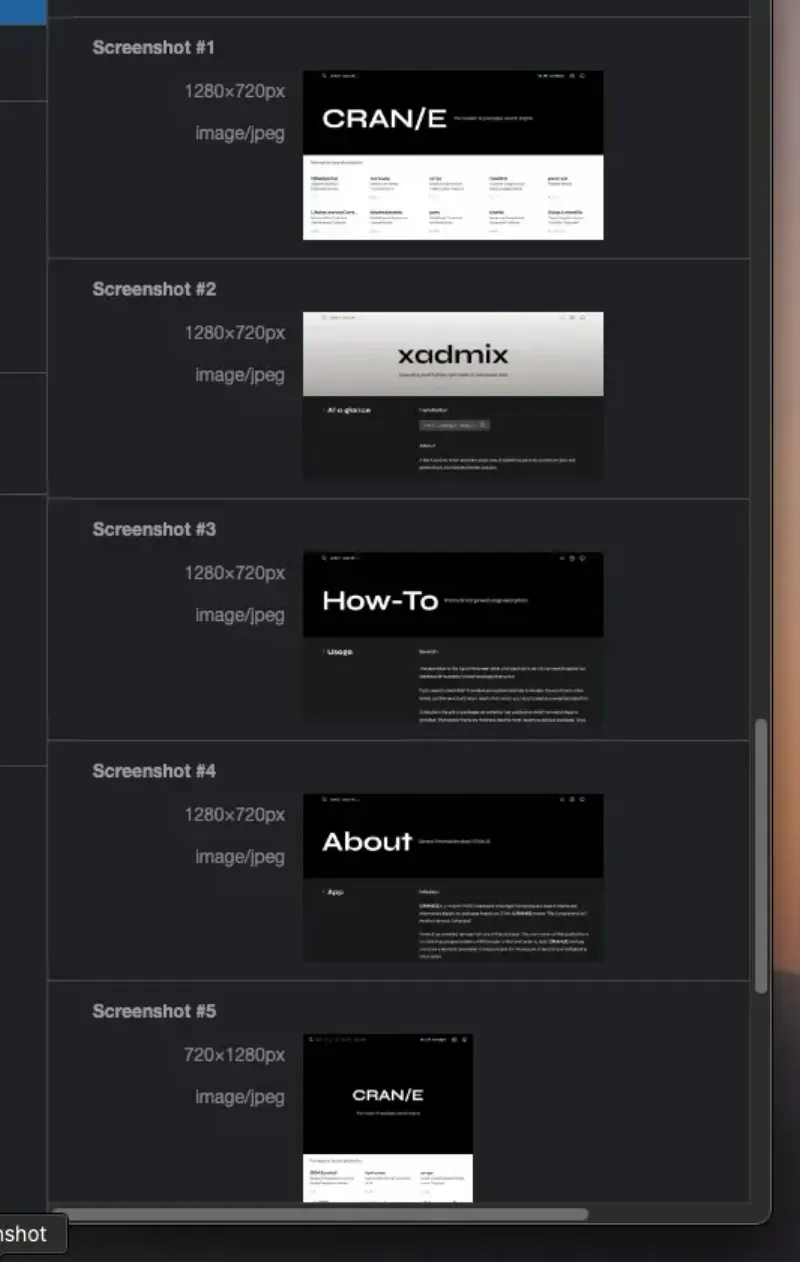
Ellenőrizheti, hogy a rendszer megfelelően észleli-e a képernyőképeit, ha megnyitja a DevTools eszközt a Chrome-ban, és megtekinti az Alkalmazások lapot.

Elérhető mezők
A képforráson és a képernyőképet leíró címkén kívül formatényezőt is megadhat, és megadhatja az egyes képek méretét. Ez segít a böngészőknek megjeleníteni a releváns képernyőképeket az aktuális felhasználó számára.
Hozzáadhat egy „platform” mezőt is, amellyel megadhatja a képernyőkép megfelelő környezetét, például ha iPadre vagy a Chrome Internetes áruházra készült.
Ez hasznos lehet, mivel egyes eszközök, amelyek natív alkalmazást generálnak a PWA-ból, így közvetlenül ki tudják következtetni a megfelelő képernyőképeket.
Gyakorlati példa
Egy igazi PWA, ahol megvalósítottam a screenshot-funkciót, a CRAN/E. Android-eszközén a Chrome segítségével felkeresheti a webhelyet, és a jobb felső sarokban található letöltés gombra kattint.
A következő telepítési promptban a webalkalmazás képernyőképeinek láthatónak kell lenniük.