PWA(Progressive Web App)의 매니페스트 파일은 웹 앱을 풍부하게 하는 많은 필드를 지원하지만 크기가 다른 클래스에 대해서도 스크린샷을 포함할 수 있다는 사실을 알고 계셨나요?
설치용 스크린샷 미리보기
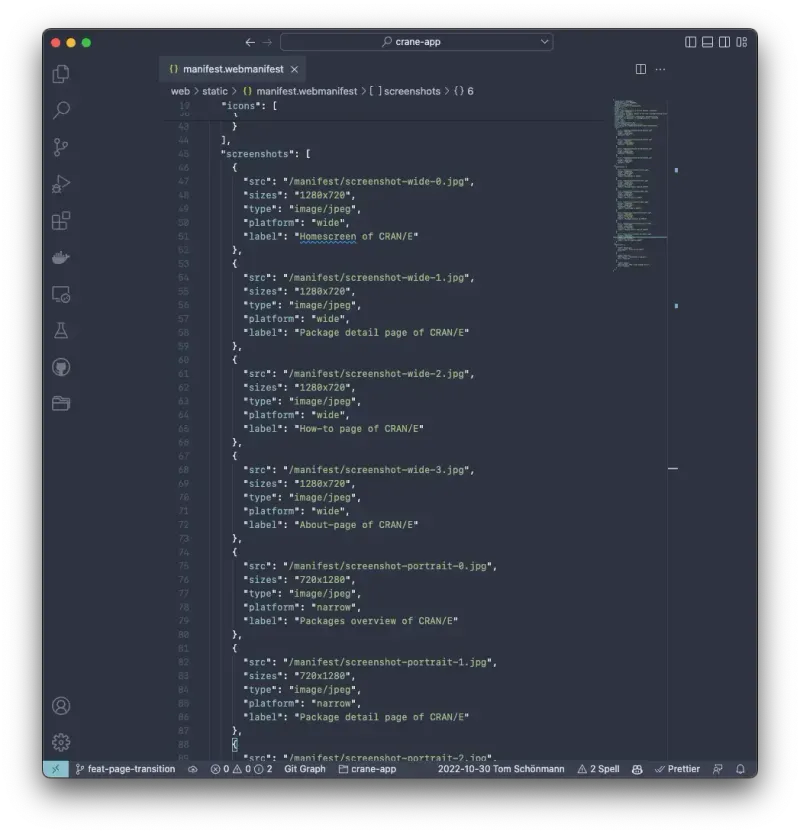
매니페스트 파일에 "스크린샷" 키를 추가하고 애플리케이션의 정확한 설명으로 채울 수 있으므로 사용자는 앱이 어떻게 생겼는지 빠르게 파악할 수 있습니다.

그러면 사용자가 PWA를 설치하려고 할 때 해당 스크린샷이 지원되는 브라우저에 표시됩니다. 즉, 실제 앱이 아닌 설치 프롬프트 창에만 표시됩니다.
호환성
작성 당시 스크린샷 기능은 일부 브라우저, 특히 Chromium 기반 브라우저(예: Chrome 또는 Microsoft Edge)에서만 지원됩니다.
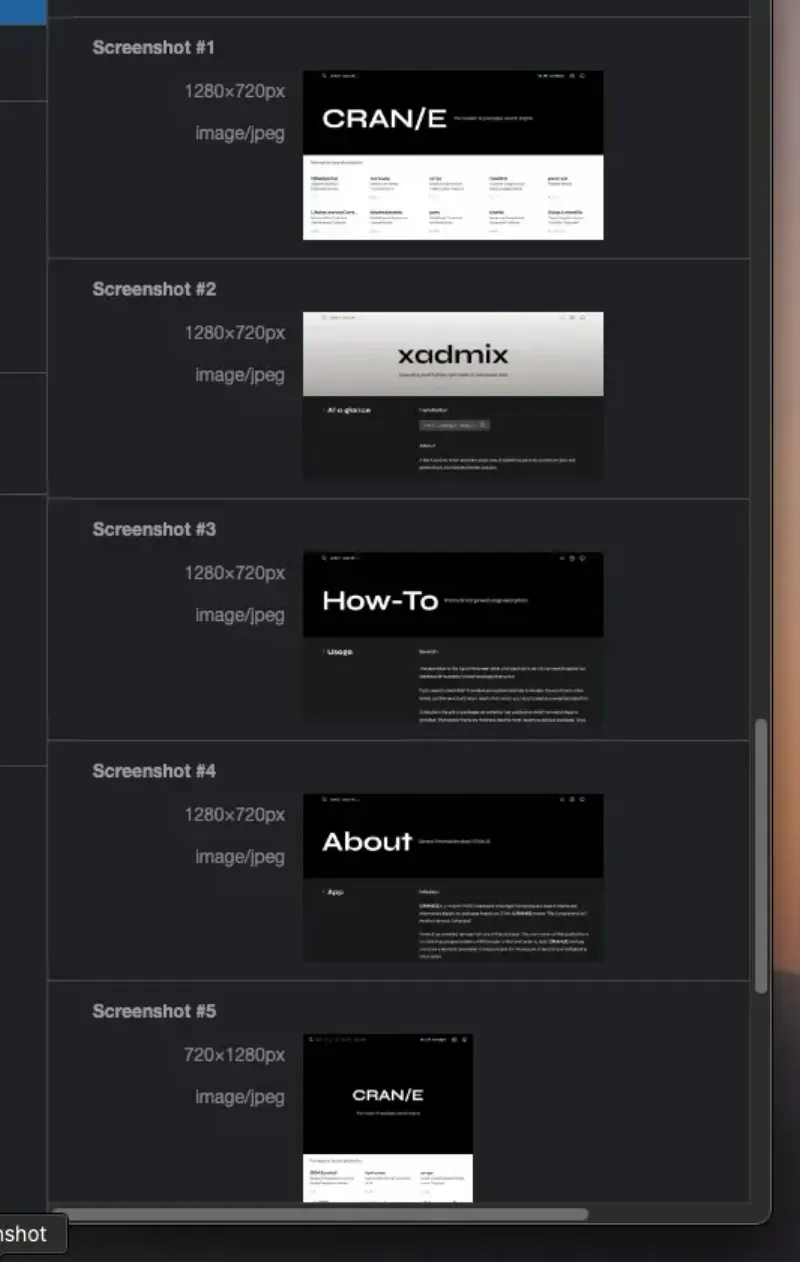
Chrome에서 DevTools를 열고 애플리케이션 탭을 검사하여 스크린샷이 올바르게 감지되었는지 확인할 수 있습니다.

사용 가능한 필드
스크린샷을 설명하는 이미지 리소스 및 레이블 외에도 폼 팩터를 정의하고 각 이미지의 크기를 지정할 수도 있습니다. 이렇게 하면 브라우저가 현재 사용자에 대한 관련 스크린샷을 표시하는 데 도움이 됩니다.
"플랫폼" 필드를 추가하여 스크린샷 관련 환경(예: iPad 또는 Chrome 웹 스토어용으로 촬영한 경우)을 지정할 수도 있습니다.
PWA에서 네이티브 앱을 생성하는 일부 도구는 이러한 방식으로 올바른 스크린샷을 직접 유추할 수 있으므로 유용할 수 있습니다.
실제 예
스크린샷 기능을 구현한 실제 PWA는 CRAN/E입니다. Chrome을 사용하여 Android 기기에서 사이트를 방문하고 오른쪽 상단 모서리에 있는 다운로드 버튼을 클릭할 수 있습니다.
다음 설치 프롬프트에서 웹 앱의 스크린샷이 표시되어야 합니다.