Die manifeslêer van jou PWA (Progressive Web App) ondersteun baie velde om jou webtoepassing te verryk, maar het jy geweet dat jy ook skermkiekies kan insluit, selfs vir verskillende grootteklasse?
Voorskou van skermkiekies vir installasie
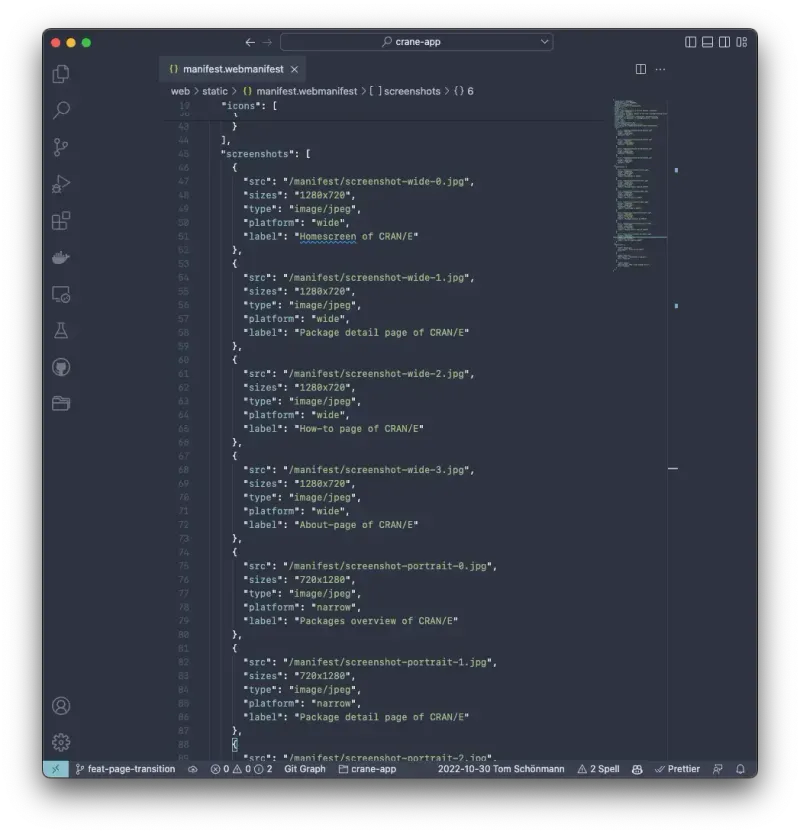
Jy kan 'n "skermkiekies"-sleutel by jou manifes-lêer voeg en dit vul met akkurate uitbeeldings van jou toepassing, sodat gebruikers vinnig 'n idee kan kry van hoe die toepassing lyk.

Daardie skermkiekies sal dan deur ondersteunde blaaiers gewys word wanneer 'n gebruiker jou PWA wil installeer. Dit beteken dat hulle slegs sigbaar sal wees in die installasievragvenster, en nie jou werklike toepassing nie.
Verenigbaarheid
Op die oomblik word die skermkiekies-funksie slegs ondersteun deur 'n subset van blaaiers, spesifiek Chromium-gebaseerde (soos Chrome of Microsoft Edge).
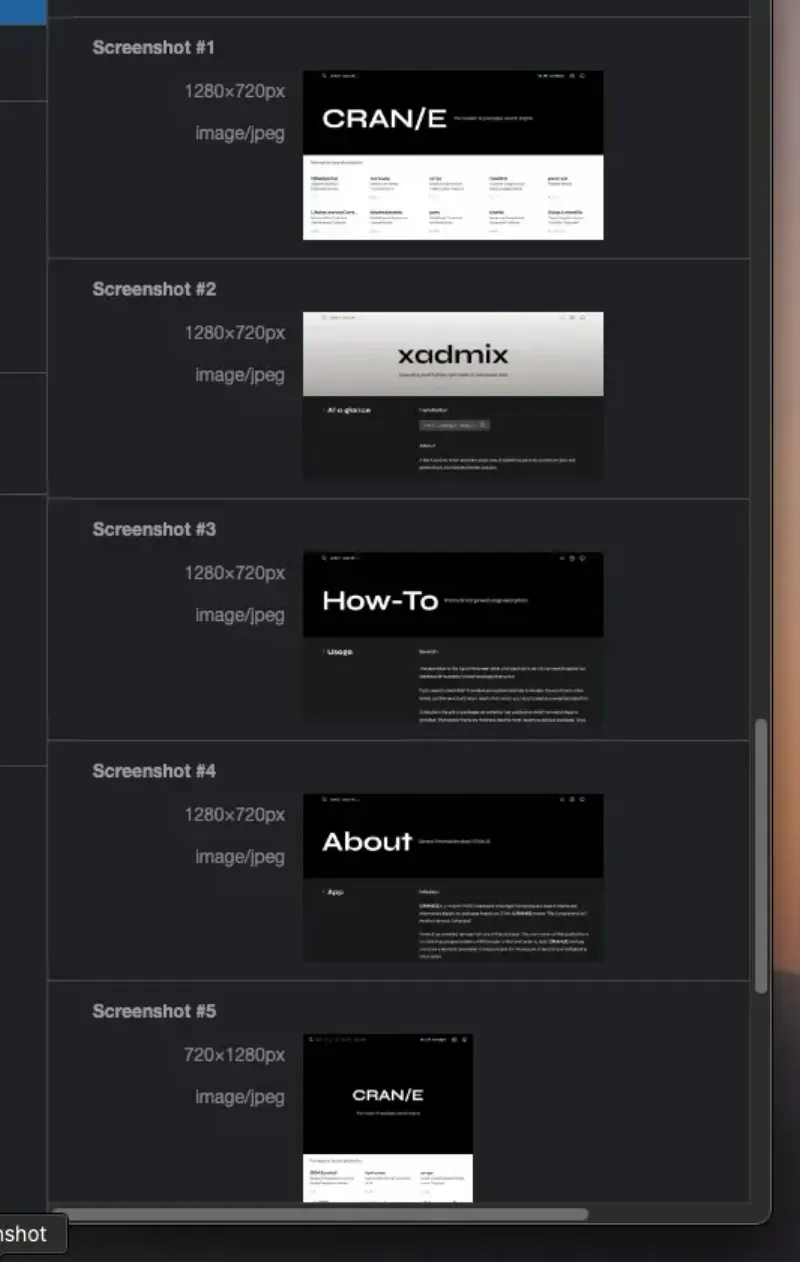
Jy kan verifieer dat jou skermkiekies korrek bespeur word deur die DevTools in Chrome oop te maak en die Toepassing-oortjie te inspekteer.

Beskikbare velde
Benewens die prentbron en 'n etiket om die skermkiekie te beskryf, kan jy ook 'n vormfaktor definieer en die grootte van elke prent spesifiseer. Dit help blaaiers om die relevante skermkiekies vir die huidige gebruiker te wys.
Jy kan ook 'n "platform"-veld byvoeg om die relevante omgewing van skermskoot te spesifiseer, byvoorbeeld as dit vir 'n iPad of die Chrome Webwinkel geneem is.
Dit kan nuttig wees, aangesien sommige instrumente wat 'n inheemse toepassing vanaf jou PWA genereer, die regte skermkiekies op hierdie manier direk kan aflei.
Praktiese voorbeeld
'n Regte PWA waar ek die skermkiekies-funksie geïmplementeer het, is CRAN/E. Jy kan die webwerf op jou Android-toestel met Chrome besoek en op die aflaai-knoppie in die regter boonste hoek klik.
In die volgende installasie-opdrag moet skermkiekies van die webtoepassing sigbaar wees.