קובץ המניפסט של ה-PWA (Progressive Web App) שלך תומך בתחומים רבים כדי להעשיר את אפליקציית האינטרנט שלך, אבל האם ידעת שאתה יכול לכלול גם צילומי מסך, אפילו עבור מחלקות גודל שונות?
תצוגה מקדימה של צילומי מסך להתקנה
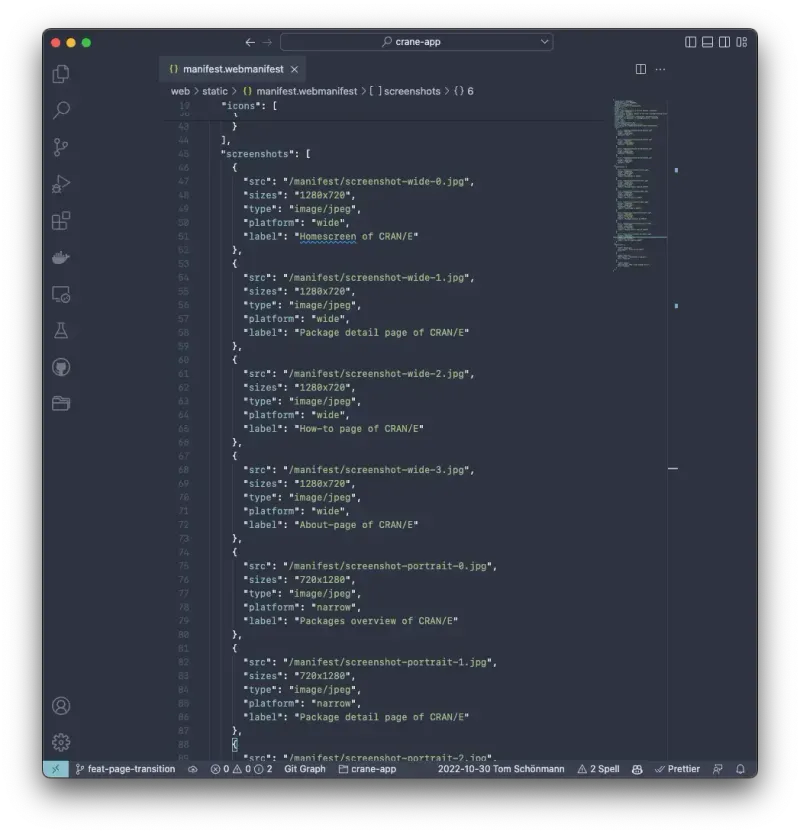
אתה יכול להוסיף מפתח "צילומי מסך" לקובץ המניפסט שלך ולאכלס אותו בתיאורים מדויקים של האפליקציה שלך, כך שמשתמשים יוכלו לקבל במהירות תחושה איך האפליקציה נראית.

צילומי מסך אלה יוצגו על ידי דפדפנים נתמכים כאשר משתמש רוצה להתקין את ה-PWA שלך. המשמעות היא שהם יהיו גלויים רק בחלון בקשת ההתקנה, ולא באפליקציה שלך בפועל.
תאימות
נכון לכתיבת שורות אלו, תכונת צילומי המסך נתמכת רק על ידי תת-קבוצה של דפדפנים, במיוחד אלה מבוססי Chromium (כמו Chrome או Microsoft Edge).
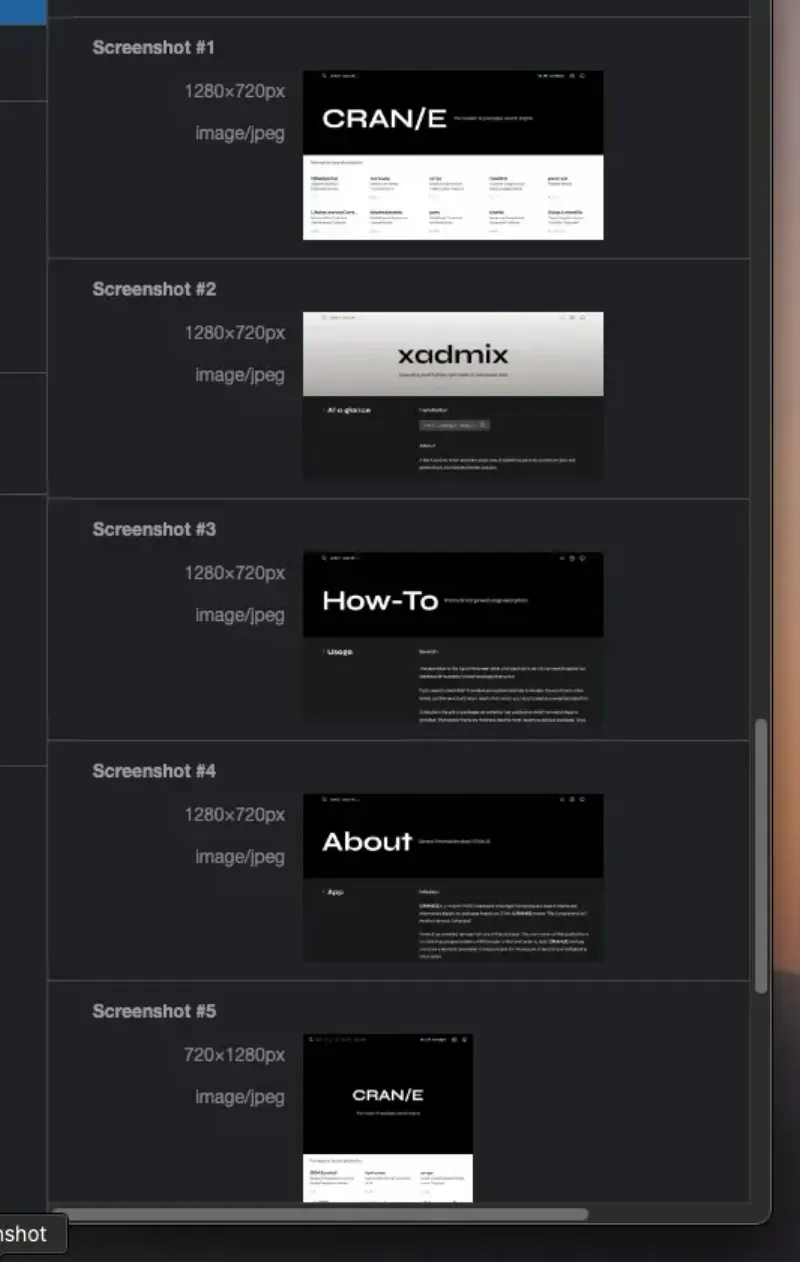
אתה יכול לוודא שצילומי המסך שלך מזוהים כהלכה על ידי פתיחת ה-DevTools ב-Chrome ובדיקת הכרטיסייה Application.

שדות זמינים
מלבד משאב התמונה ותווית לתיאור צילום המסך, ניתן גם להגדיר גורם צורה ולציין את הגודל של כל תמונה. זה עוזר לדפדפנים להציג את צילומי המסך הרלוונטיים עבור המשתמש הנוכחי.
אתה יכול גם להוסיף שדה "פלטפורמה" כדי לציין את הסביבה הרלוונטית של צילום המסך, למשל אם הוא צולם עבור iPad או חנות האינטרנט של Chrome.
זה יכול להיות מועיל, מכיוון שחלק מהכלים שמייצרים אפליקציה מקורית מה-PWA שלך יכולים להסיק ישירות על צילומי המסך הנכונים בדרך זו.
דוגמה מעשית
PWA אמיתי שבו יישמתי את תכונת צילומי המסך היא CRAN/E. אתה יכול לבקר באתר במכשיר האנדרואיד שלך עם Chrome וללחוץ על כפתור ההורדה בפינה השמאלית העליונה.
בהודעת ההתקנה הבאה, צילומי מסך של אפליקציית האינטרנט אמורים להיות גלויים.