PWA (プログレッシブ Web アプリ) のマニフェスト ファイルは、Web アプリを充実させるために多くのフィールドをサポートしていますが、異なるサイズのクラスであってもスクリーンショットを含めることができることをご存知ですか?
インストール用スクリーンショットのプレビュー
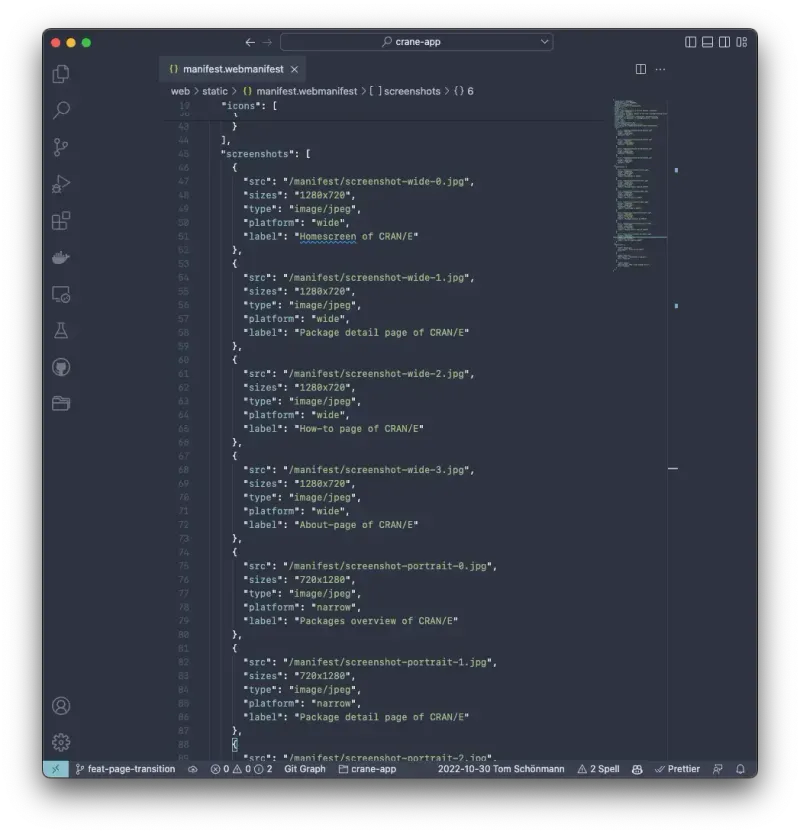
「スクリーンショット」キーをマニフェスト ファイルに追加し、アプリケーションの正確な描写を入力して、ユーザーがアプリの外観をすばやく把握できるようにします。

これらのスクリーンショットは、ユーザーが PWA をインストールするときに、サポートされているブラウザーによって表示されます。これは、実際のアプリではなく、インストール プロンプト ウィンドウにのみ表示されることを意味します。
互換性
執筆時点では、スクリーンショット機能はブラウザーのサブセット、特に Chromium ベースのブラウザー (Chrome や Microsoft Edge など) でのみサポートされています。
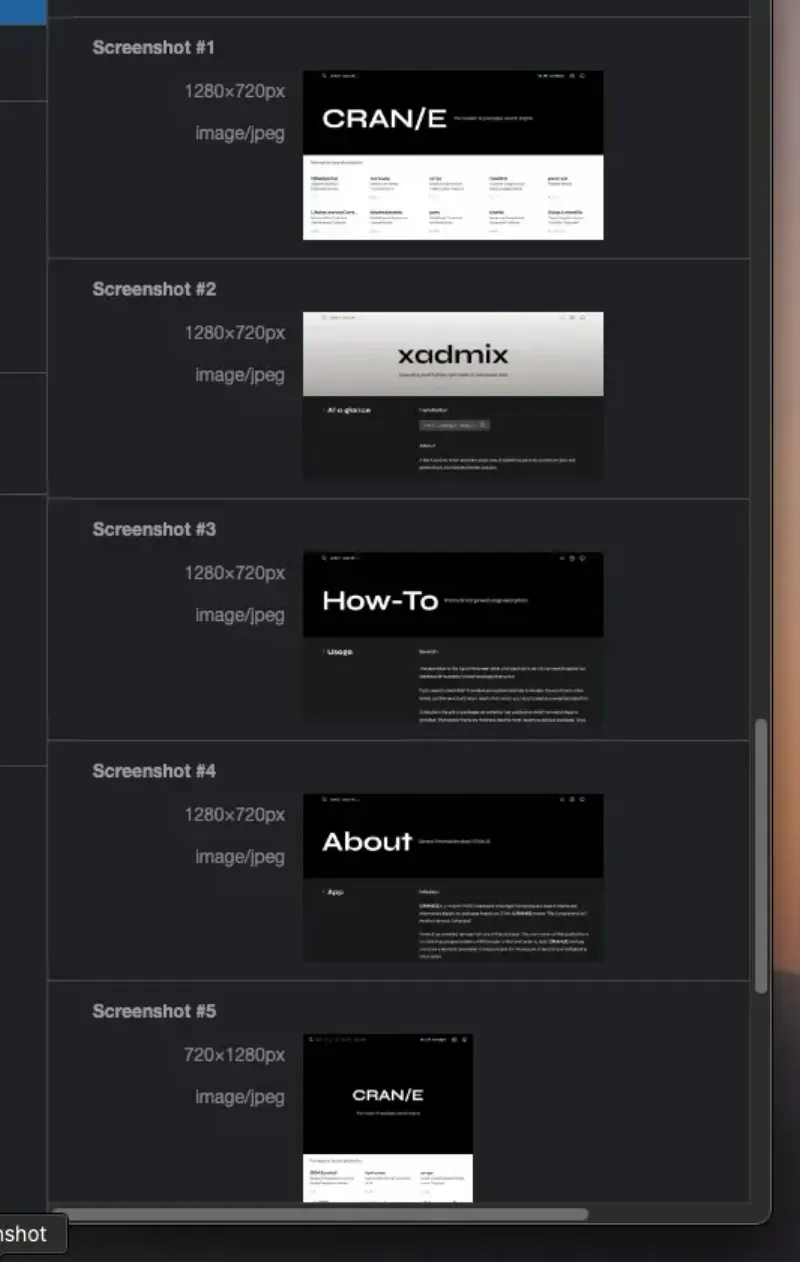
Chrome で DevTools を開いて [アプリケーション] タブを調べると、スクリーンショットが正しく検出されていることを確認できます。

利用可能なフィールド
画像リソースとスクリーンショットを説明するラベルとは別に、フォーム ファクターを定義し、各画像のサイズを指定することもできます。これにより、ブラウザは現在のユーザーに関連するスクリーンショットを表示できます。
「プラットフォーム」フィールドを追加して、スクリーンショットの関連環境を指定することもできます。たとえば、iPad または Chrome ウェブストアで撮影された場合などです。
PWA からネイティブ アプリを生成する一部のツールは、この方法で適切なスクリーンショットを直接推測できるため、これは役立ちます。
実施例
スクリーンショット機能を実装した実際の PWA は CRAN/E です。 Android デバイスで Chrome を使用してサイトにアクセスし、右上隅にあるダウンロード ボタンをクリックします。
次のインストール プロンプトで、Web アプリのスクリーンショットが表示されるはずです。