Le fichier manifeste de votre PWA (Progressive Web App) prend en charge de nombreux champs pour enrichir votre application Web, mais saviez-vous que vous pouvez également inclure des captures d'écran, même pour différentes classes de taille ?
Aperçu des captures d'écran pour l'installation
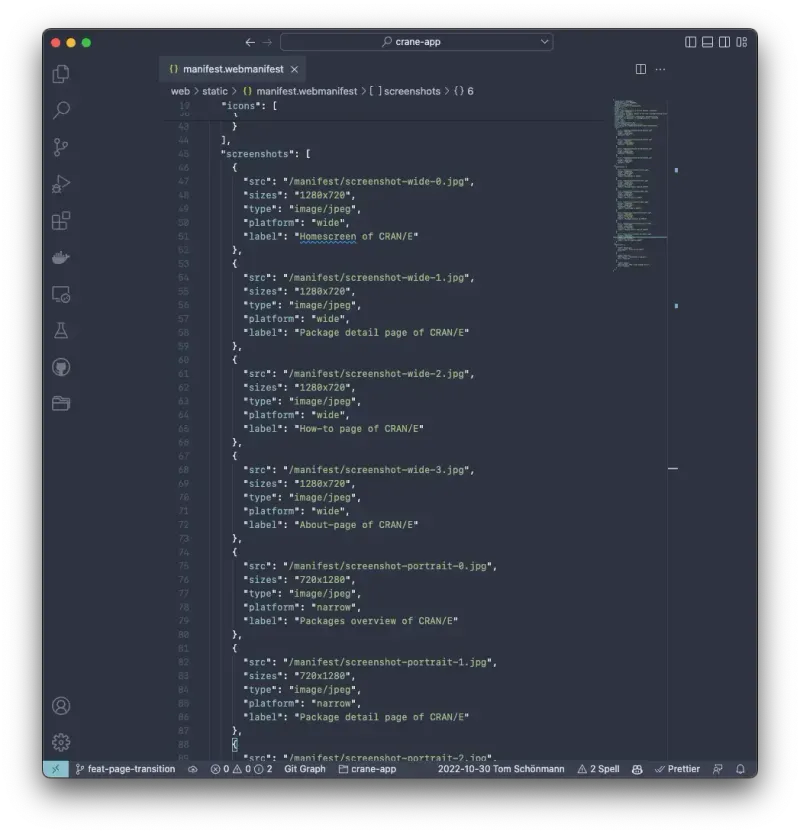
Vous pouvez ajouter une clé "captures d'écran" à votre fichier manifeste et la remplir avec des représentations précises de votre application, afin que les utilisateurs puissent rapidement avoir une idée de ce à quoi ressemble l'application.

Ces captures d'écran seront ensuite affichées par les navigateurs pris en charge lorsqu'un utilisateur souhaite installer votre PWA. Cela signifie qu'ils ne seront visibles que dans la fenêtre d'invite d'installation, et non dans votre application actuelle.
Compatibilité
Au moment de la rédaction, la fonctionnalité de capture d'écran n'est prise en charge que par un sous-ensemble de navigateurs, en particulier ceux basés sur Chromium (comme Chrome ou Microsoft Edge).
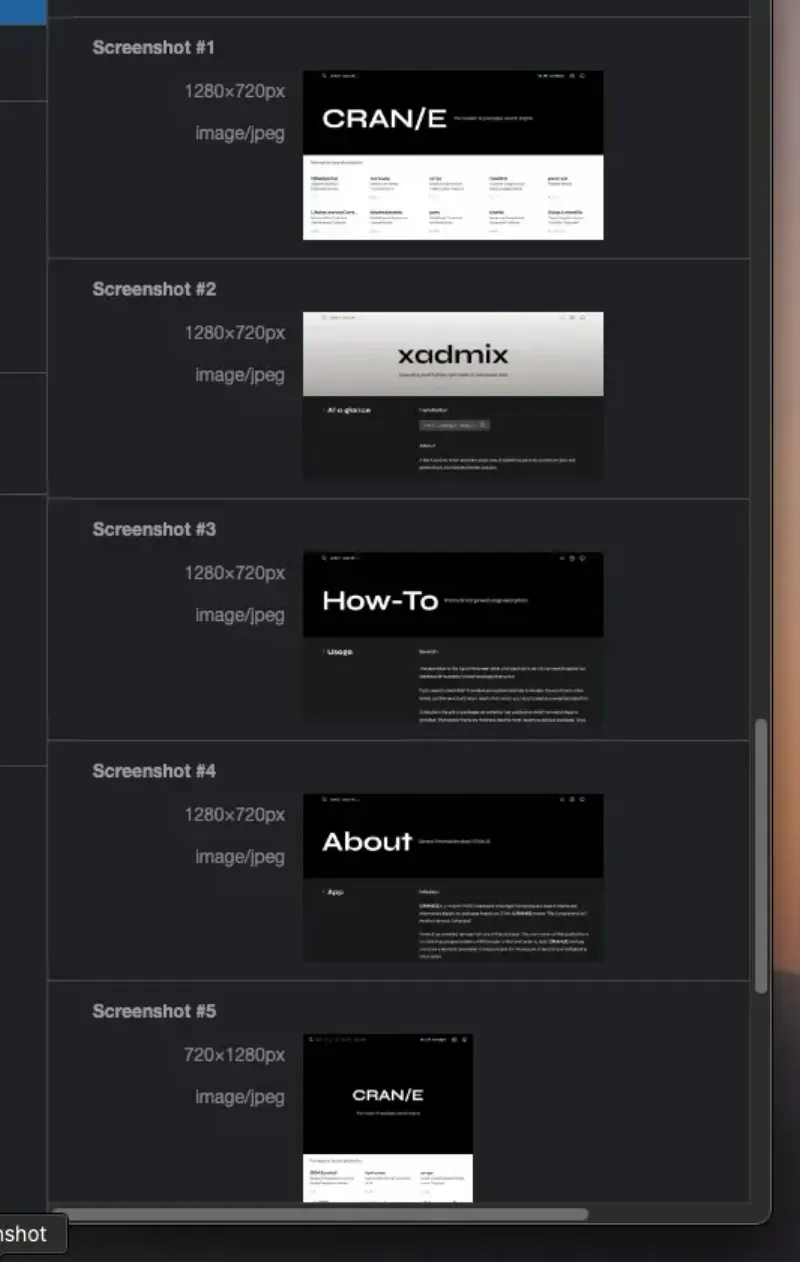
Vous pouvez vérifier que vos captures d'écran sont correctement détectées en ouvrant les DevTools dans Chrome et en inspectant l'onglet Application.

Champs disponibles
Outre la ressource image et une étiquette pour décrire la capture d'écran, vous pouvez également définir un facteur de forme et spécifier la taille de chaque image. Cela aide les navigateurs à afficher les captures d'écran pertinentes pour l'utilisateur actuel.
Vous pouvez également ajouter un champ "plate-forme" pour spécifier l'environnement de capture d'écran pertinent, par exemple s'il a été pris pour un iPad ou le Chrome Web Store.
Cela peut être utile, car certains outils qui génèrent une application native à partir de votre PWA peuvent déduire directement les bonnes captures d'écran de cette façon.
Exemple pratique
Un vrai PWA où j'ai implémenté la fonctionnalité de captures d'écran est CRAN/E. Vous pouvez visiter le site sur votre appareil Android avec Chrome et cliquer sur le bouton de téléchargement dans le coin supérieur droit.
Dans l'invite d'installation suivante, des captures d'écran de l'application Web doivent être visibles.